“How long is this gonna take to read?!”
That’s the subconscious question every online visitor asks themselves before reading anything you, me, or anyone has ever published.
And can you blame them?
With so many blog posts, books, news feeds, Netflix shows and YouTube channels out there vying for our precious attention, ain’t nobody got time to do it all.
That’s why most online content just gets ignored (including yours).
So other than putting the extra effort in to write catchy titles, make your headings skim friendly & create eye-popping visuals for your posts, are there any easy buttons you can press RIGHT NOW to help break through the noise and get visitors to keep reading right down to your comments section?
Keep scrolling to learn how you can boost your reader engagement by quickly adding Reading Progress Indicators to your blog posts if you happen to use the most powerful theme builder for WordPress...
More...
Why Are Progress Indicators So Darn Engaging?
Reading progress indicators are typically displayed on sites that publish long form content.
It’s become one of the best ways to inform readers just how much time they’ll need to complete a given article — finishing it right then and there if it’s short, or setting aside an appropriate amount of time to read it later if it’s too lengthy for the moment.
Defining up front what’s required to consume your content provides potential readers with a finite framework from which to make a necessary time commitment. As Marina Konnikova states in her New Yorker article about why people love listicles (based on supporting evidence): “The more we know about something—including precisely how much time it will consume—the greater the chance we will commit to it.”
So when it comes to boosting engagement on your blog, displaying reading progress indicators is a simple & easy way to encourage online visitors to:
- Start reading your posts (because they indicate the time required up front).
- Feel less overwhelmed by your long articles (because it helps people feel oriented within lengthy content).
- Complete an article once started (because the finish line remains in constant sight).
And given how search engines like Google interpret lower bounce rates & longer session times as positive signals that content is good, Reading Progress Indicators could have a meaningful impact on your site's search engine rankings too!
So now that we've covered the WHY behind reading progress indicators, let’s now discuss HOW you can deploy them on your own site using Thrive Theme Builder...
How To Add Reading Progress Indicators to Your Blog Posts Using Thrive Theme Builder
To add a Reading Progress Indicator, you'll need a WordPress plugin to do so.
Now, if you're serious about creating engaging blog posts you have to use more than just a Reading Progress Indicator.
Are your blog posts clean and easy to read?
Do your posts load quickly?
Do your images and videos fit on your page, or do they always look like they're clashing with your text?
With the right plugins you can access all the right elements you need to create stunning, engaging blog posts to keep your readers on your site.
The easiest way to add Reading Progress Indicators to your WordPress site is by modifying your Post theme templates within Thrive Theme Builder.
Thrive Theme Builder is theme builder that's designed to help you create a clean, conversion-focused website.
You can use this plugin to create your website's structure, and set up templates for all your site's important pages. And you can do this without needing to know how to code!
When you use Thrive Theme Builder to create your blog post template, you can include Reading Progress Indicators like Estimated Reading Times in your above-the-fold Top Sections, Auto-Updating Reading Time Remaining indicators in your Sticky Sidebars, and Horizontal Progress Bars at the top of your articles.
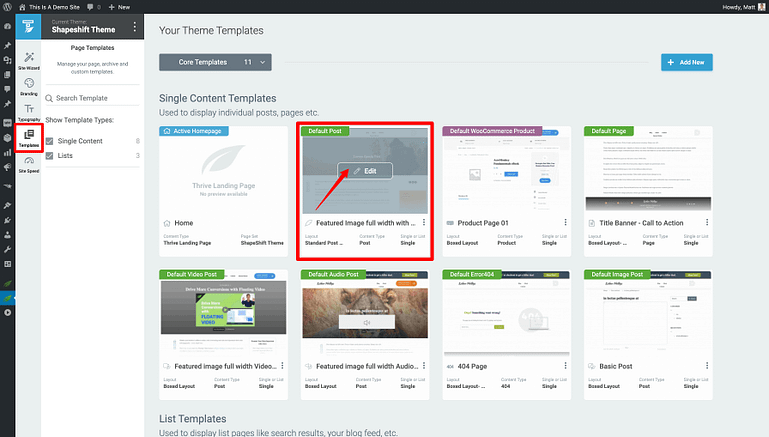
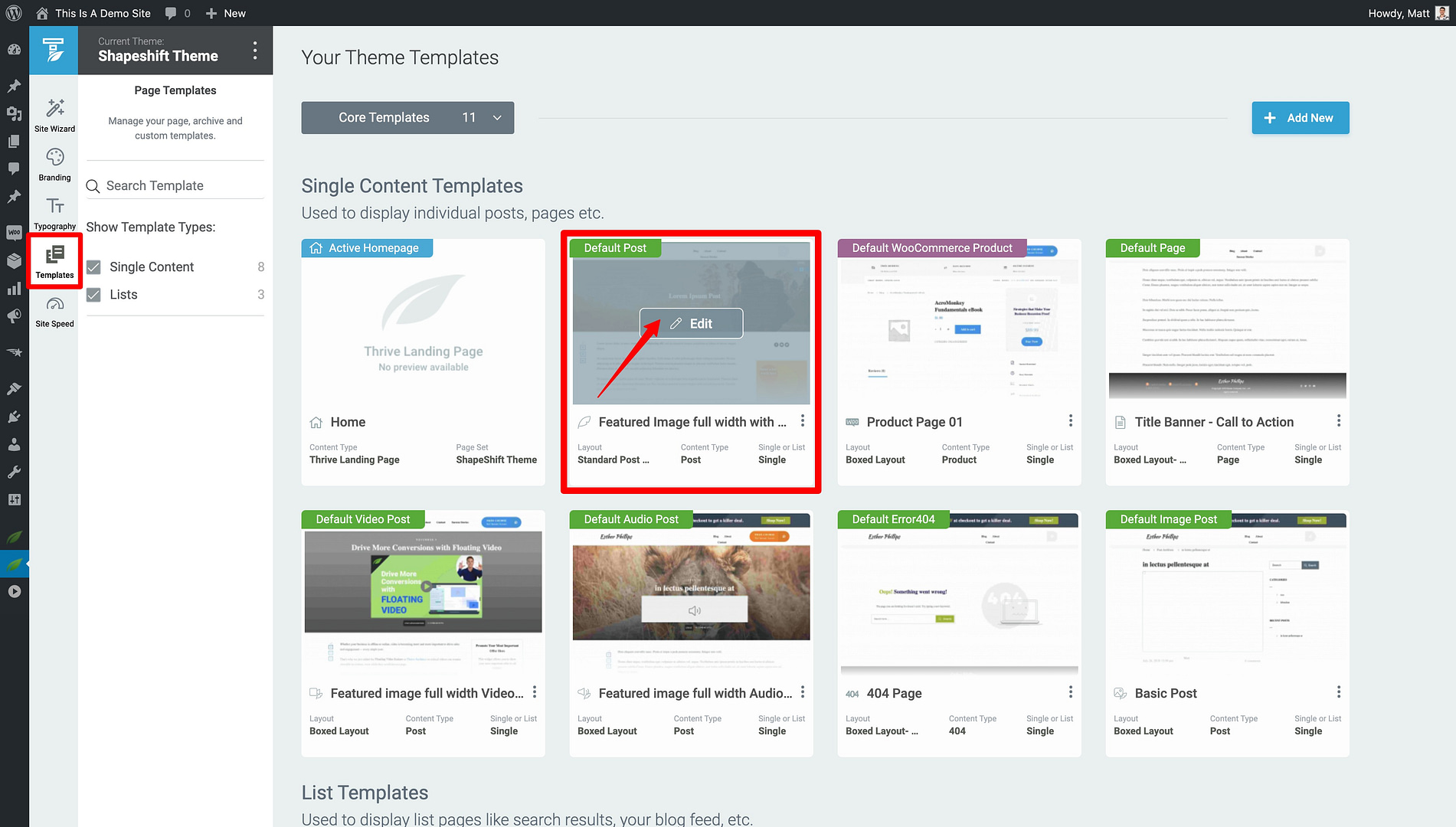
Once you've installed Thrive Theme Builder, you'll need to navigate to the Templates area of your Thrive Theme Builder dashboard, and opening the visual editor for the Default Post template you’re going to modify:

Navigate to the Thrive Theme Builder dashboard’s Templates section and select a Post template to customize.
If you haven't configured your website's templates, then you'll need to go through the Thrive Theme Builder Setup Wizard, first.
Once the Thrive Theme Builder visual editor is locked & loaded, use the following instructions to deploy one (or even all!) of the reading progress indicators described below...
Adding Horizontal Progress Bars
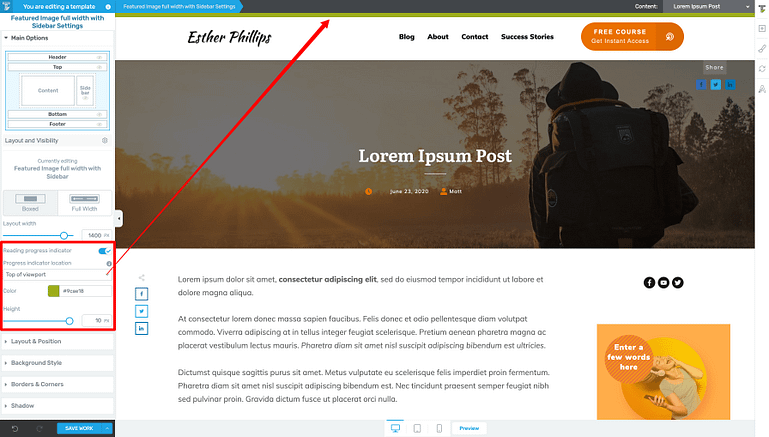
Start by highlighting the “Theme Template Name” breadcrumb and opening the Main Options tab in the left sidebar.
From there, simply toggle ON the “Reading progress indicator” option and choose which “Progress indicator location” you want to use (in the dropdown box that appears).
You have 2 options...
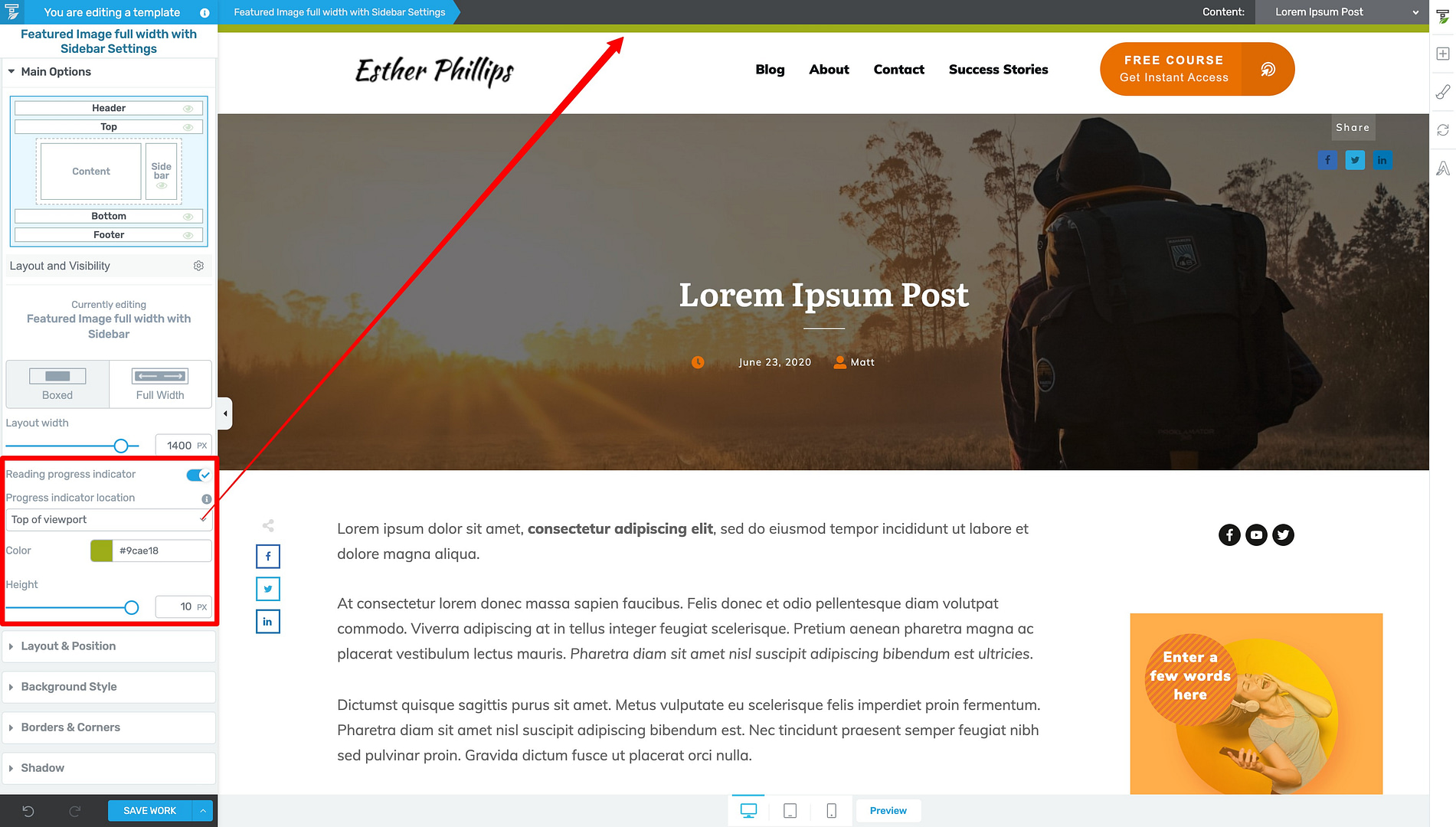
Option 1: Top of viewport
Use this horizontal progress bar option with fixed headers (that disappear as you scroll down the page):

The “Top of viewport” horizontal progress bar option.
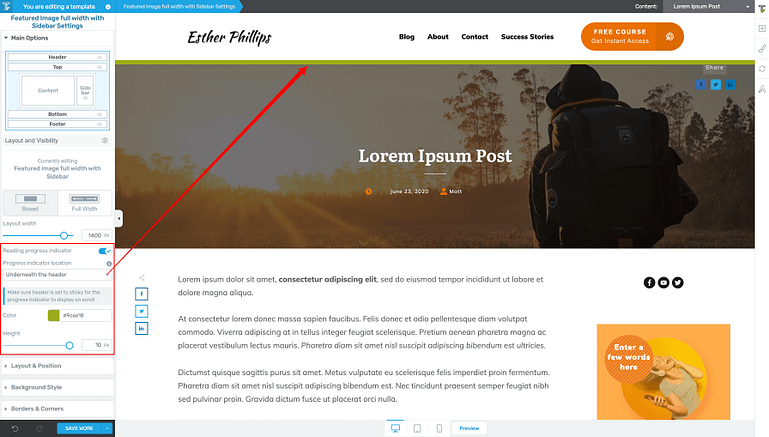
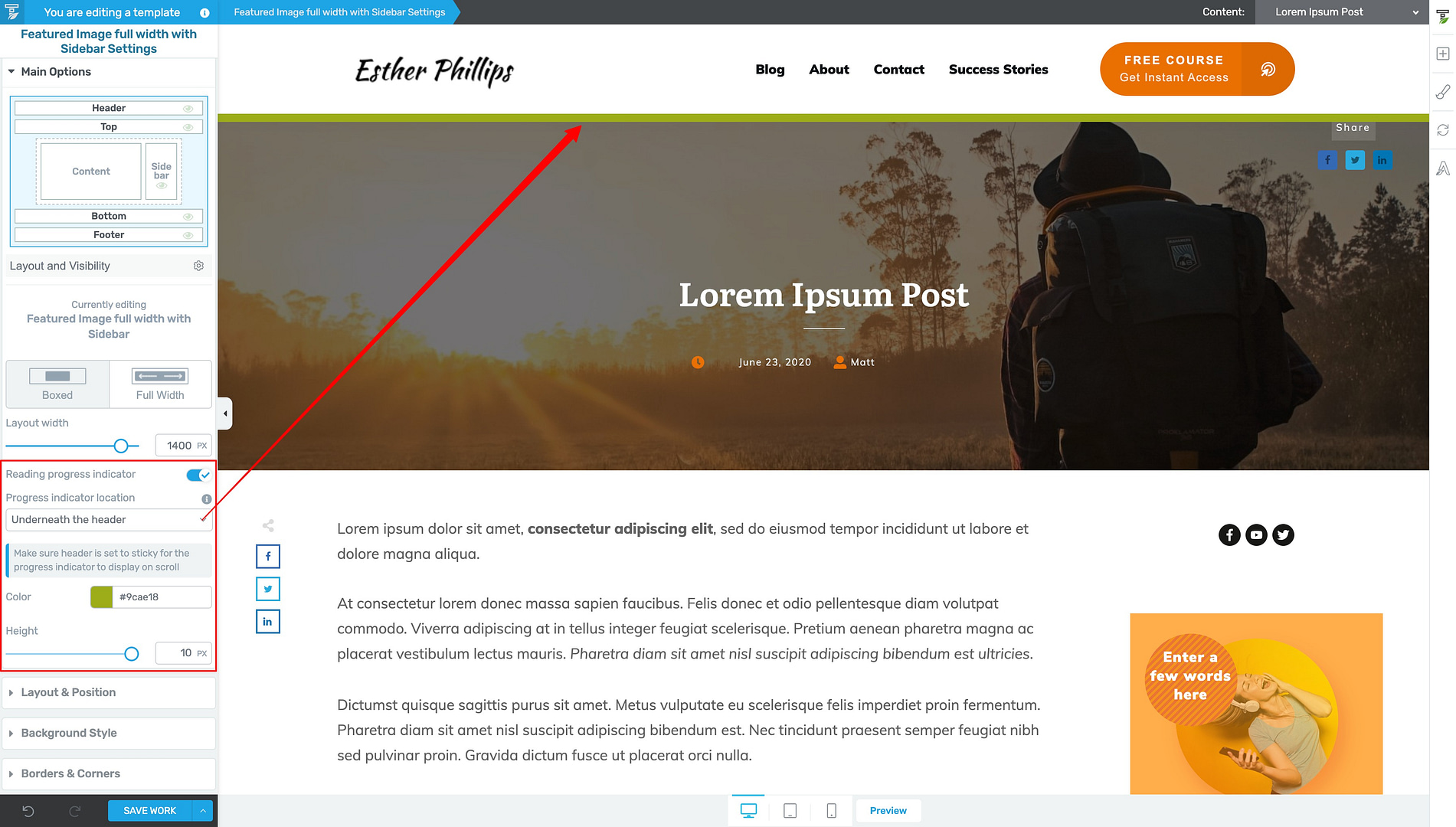
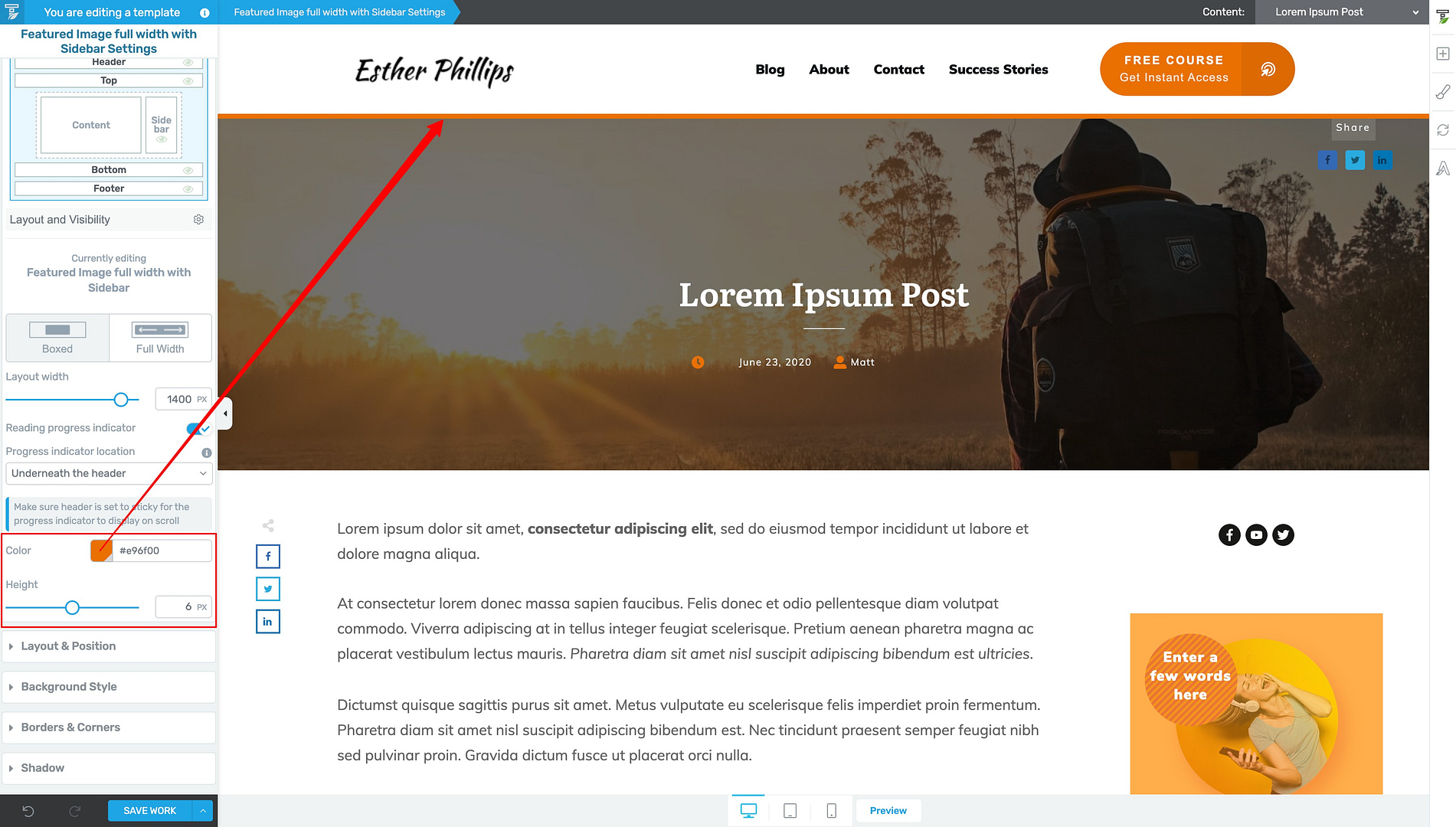
Option 2: Underneath the header
Use this horizontal progress bar option with your Sticky Headers or even Sticky Transition Headers:

The “Underneath the header” horizontal progress bar option. Note: this option can only be used with Headers using the Sticky scroll behaviour option.
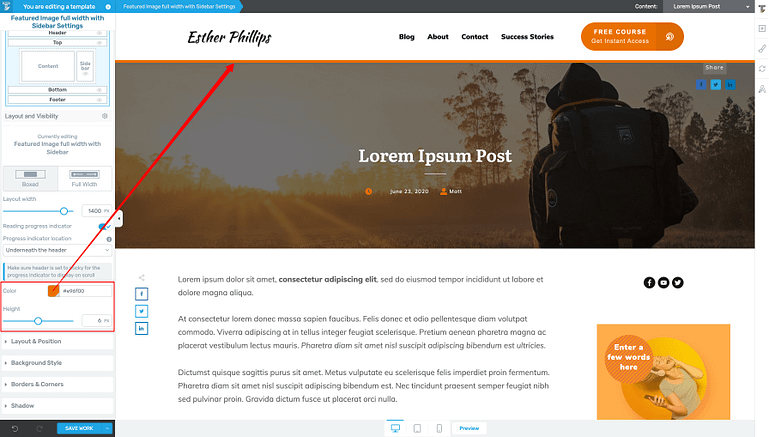
Once you select your progress indicator location, just assign it a color (your Thrive Theme Builder brand color is recommended) and modify its pixel height as you like:

You can also change the color and pixel height of your horizontal progress bar.
"Underneath the Header" Progress Bar Pro Tip
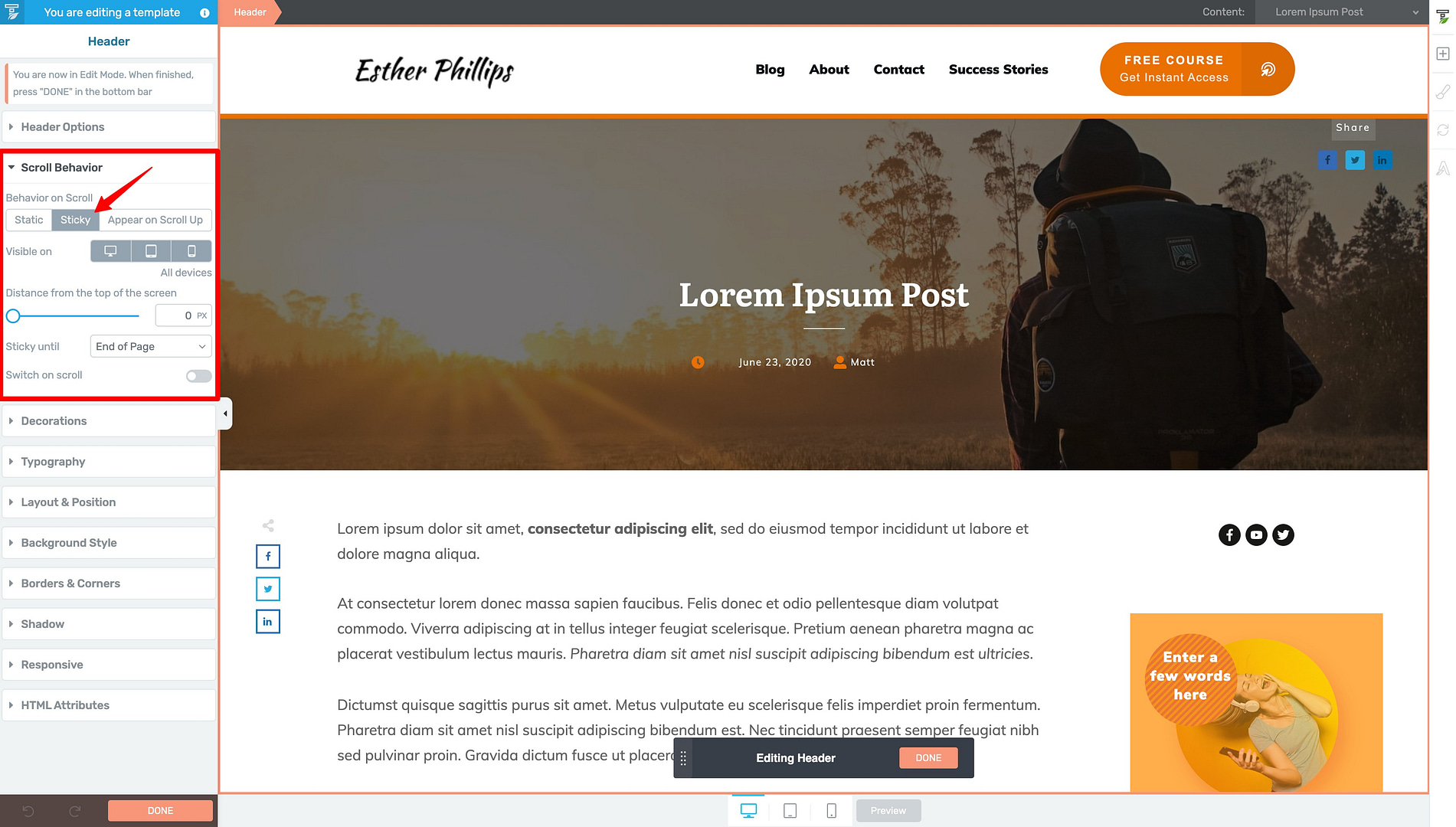
If you choose the “Underneath the header” progress indicator location, then you’ll need to make your header “Sticky”.
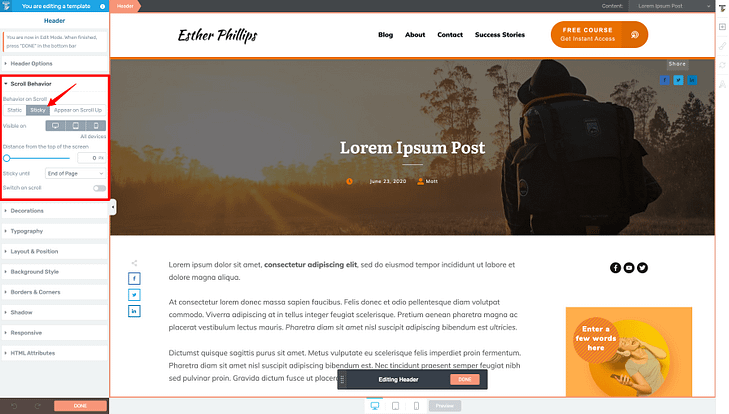
You can do this by highlighting your Header breadcrumb, entering the “Editing Header” mode, opening the Scroll Behavior tab in the visual editor’s left sidebar, and setting the “Behavior on Scroll” option to Sticky:

When using the “Underneath the header” horizontal progress bar option, make sure to change your Header’s scroll behaviour to Sticky.
And that’s it!
Save your work and you’ll have a Horizontal Progress Bar visually working to inform your readers just how much article they have left to cover when scrolling down your blog posts.
Adding Estimated Reading Time Indicators
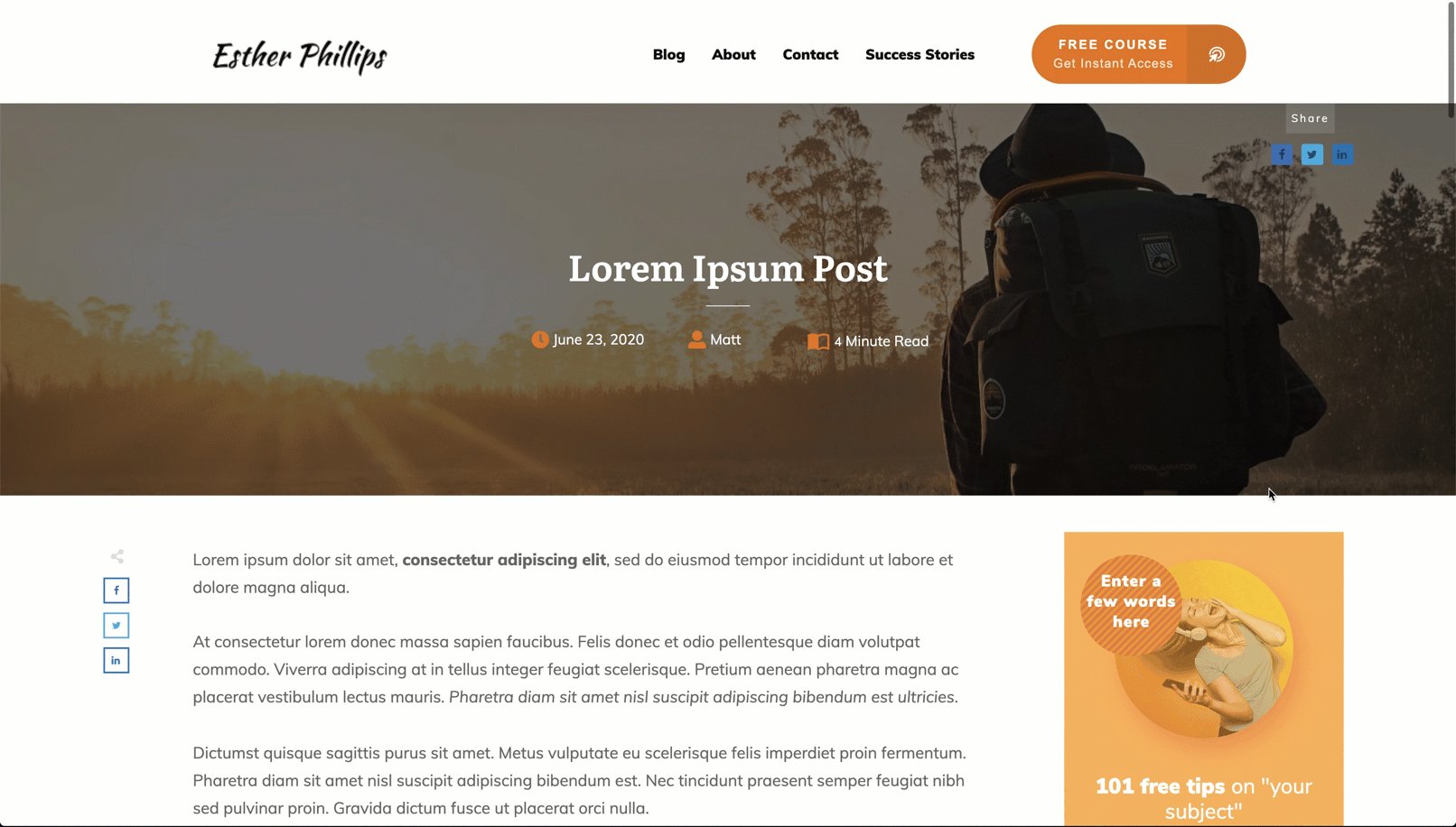
To display Estimated Reading Times at the top of your blog posts, you’ll need to drag & drop any design element that uses text into the Top Section of your Default Post template so you can use it to show a particular dynamic text feature.
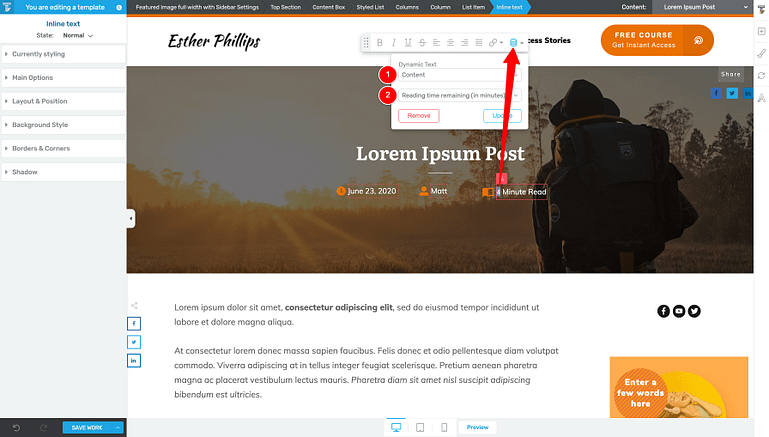
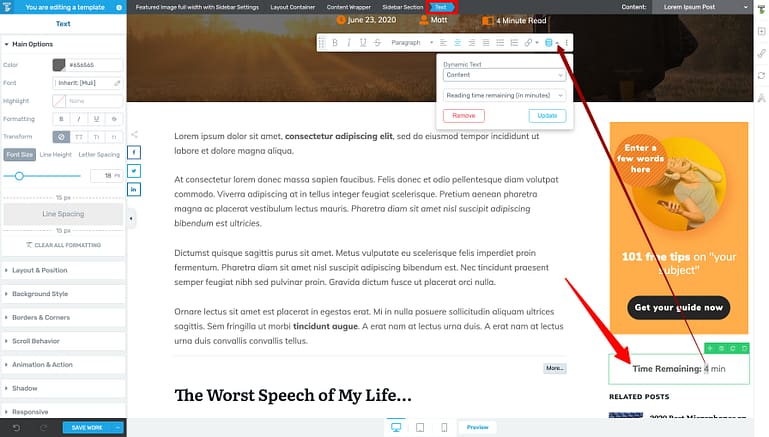
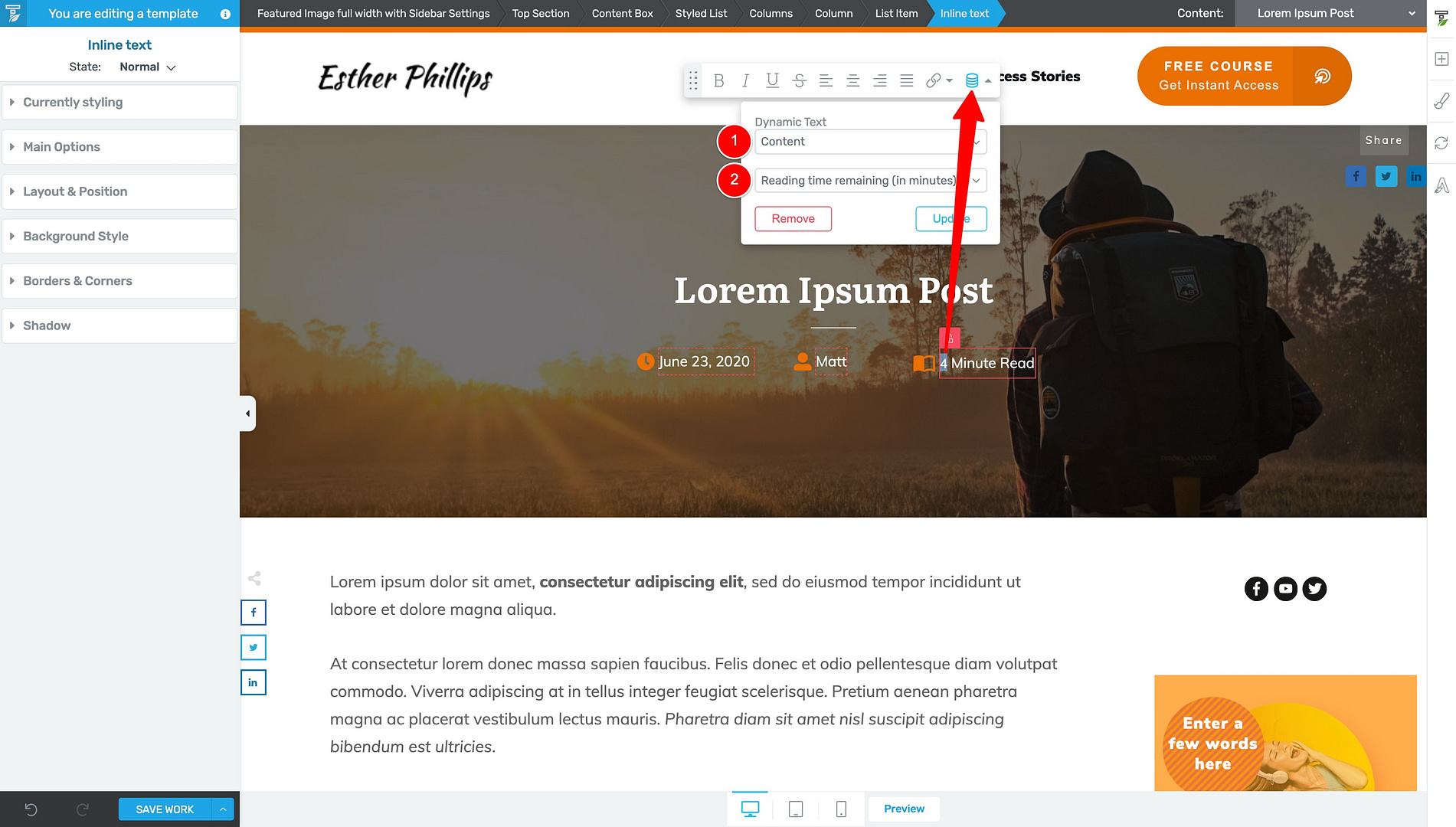
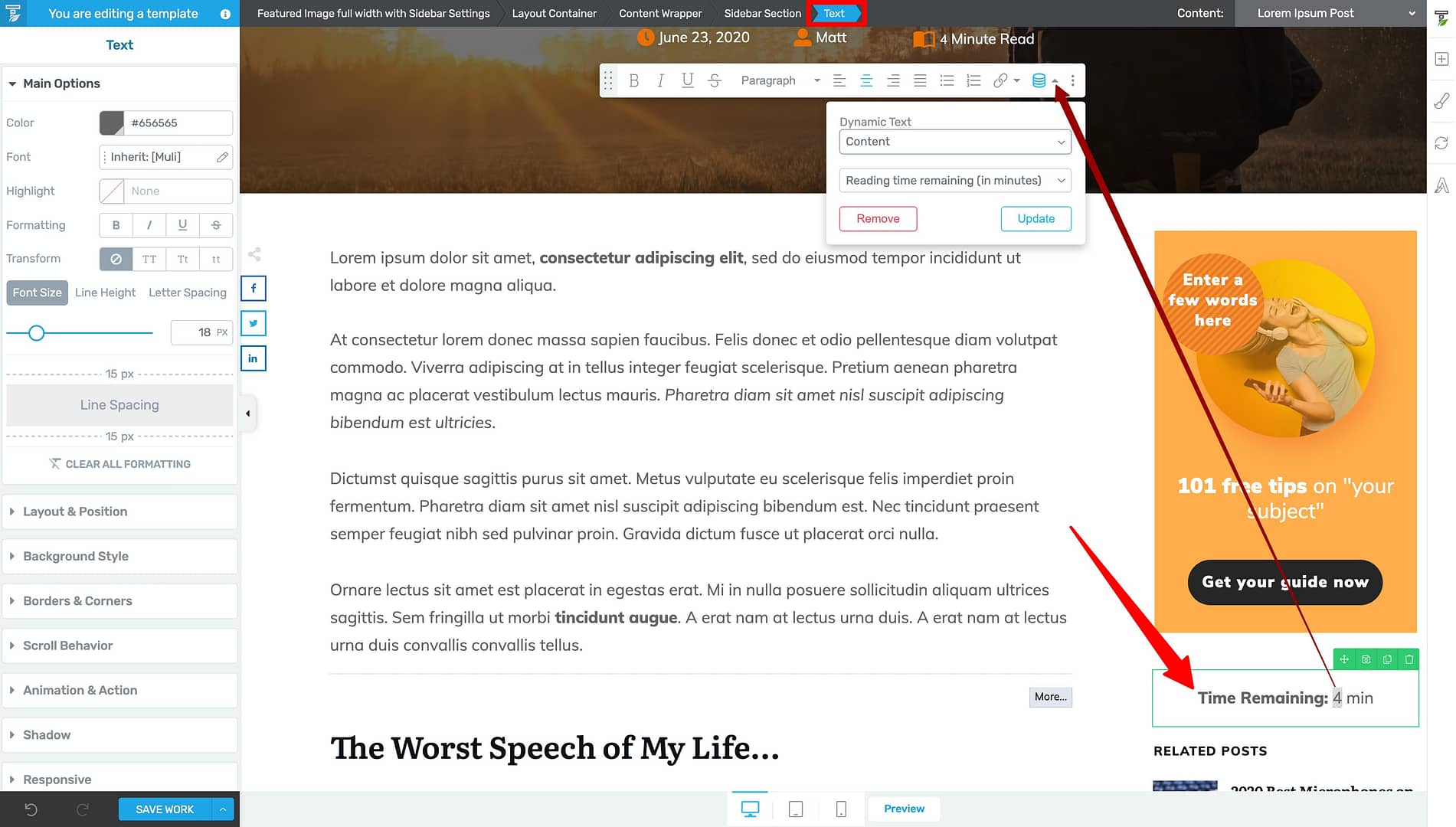
To do this, first highlight the default text you dropped onto the page and then click on the “stacked pancakes” looking icon in the text editor floating bar. From there, select the “Content” option from the first dropdown box, and then the “Reading time remaining (in minutes)” option in the second dropdown box:

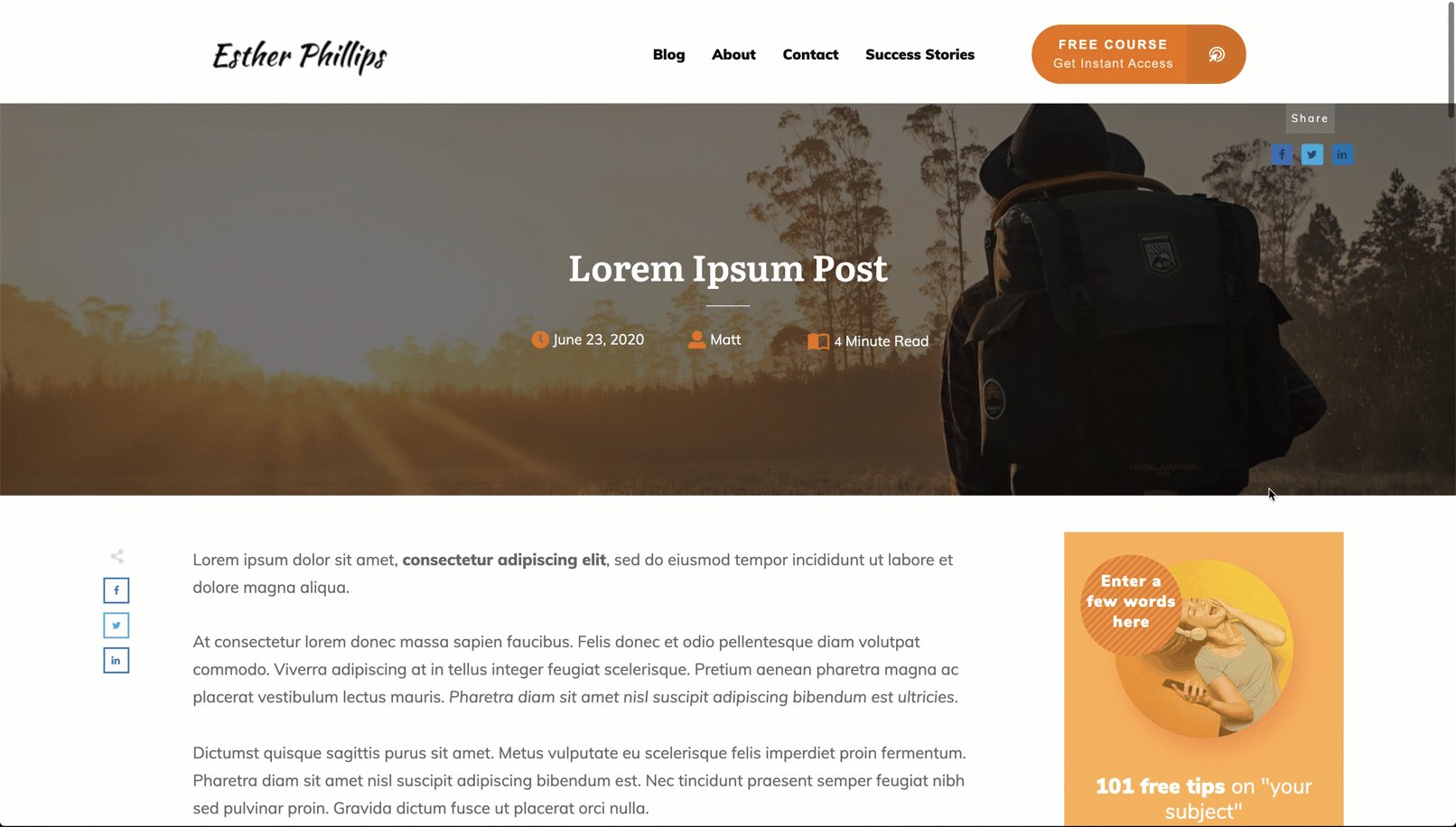
To dynamically display an estimated reading time in the above-the-fold Top Section of your blog posts, set a Text element to the following Dynamic Text options: 1) “Content” & 2) “Reading time remaining (in minutes)”.
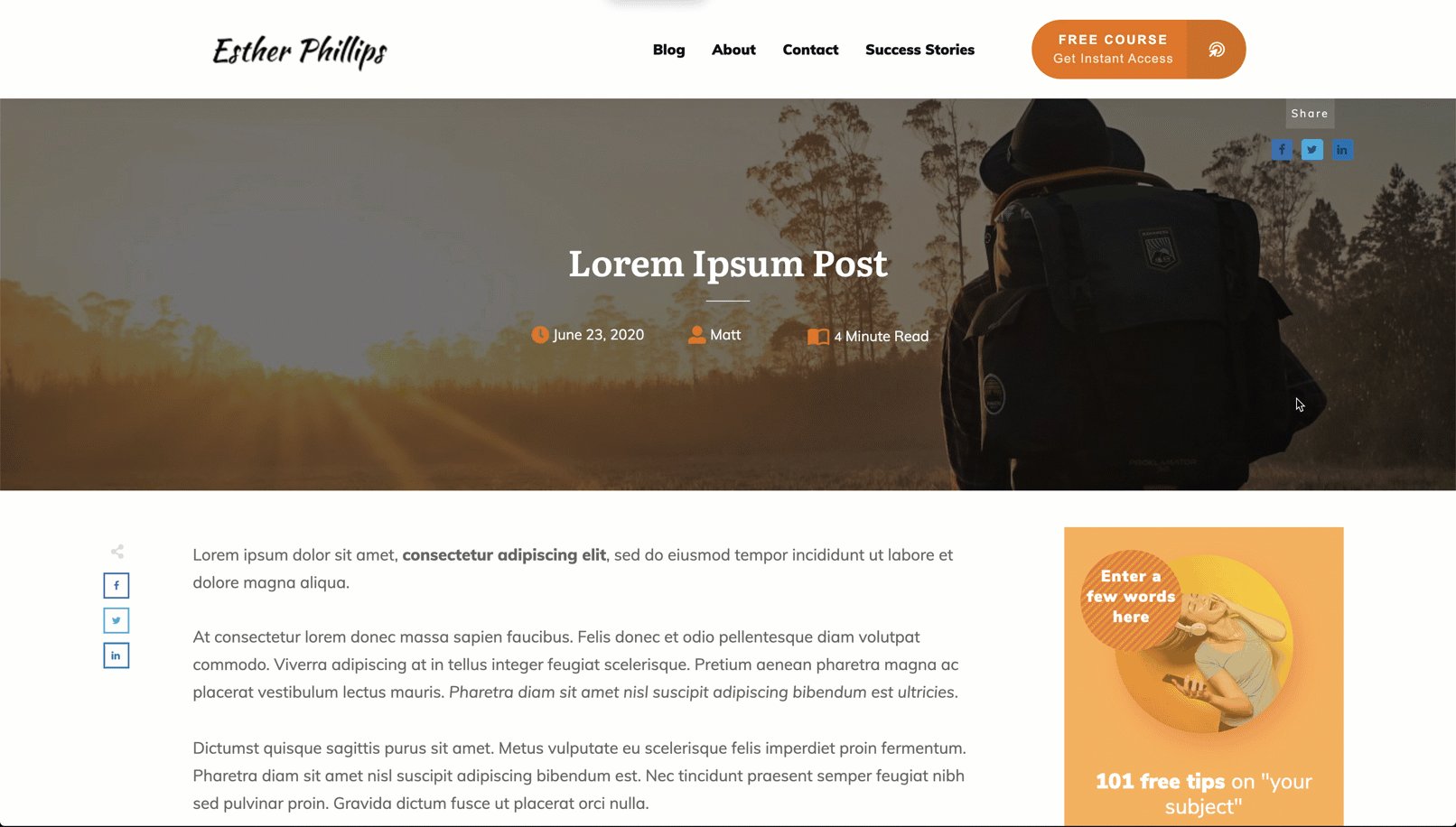
Once applied, the amount of time needed to read an article (in minutes) will replace the default text PLUS the words “minutes remaining”. Just modify this auto-generated suffix to say whatever you want (like “# Minute Read” instead).
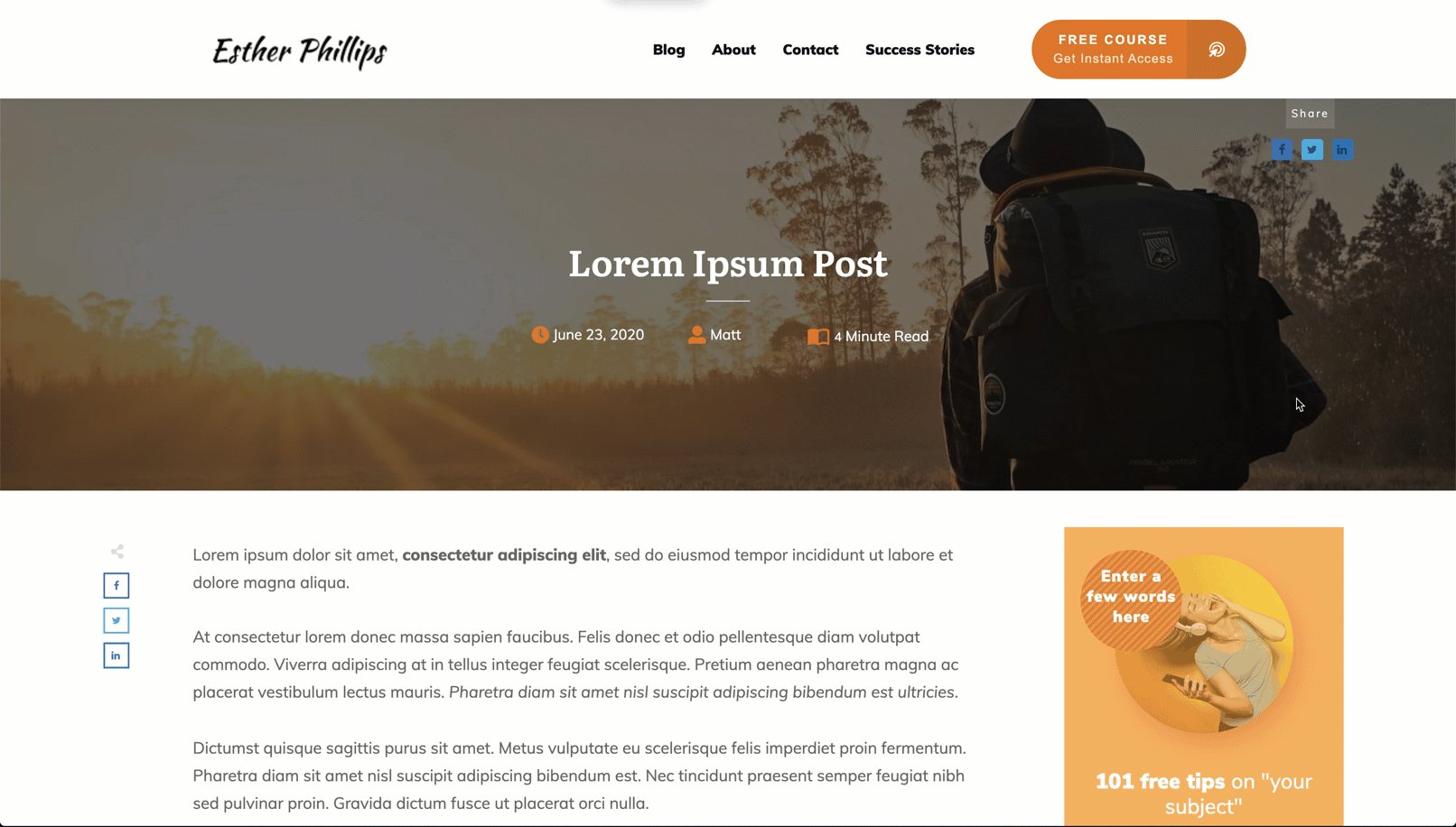
Once you save your work, readers will be able to see exactly how long one of your articles takes to read — as soon as a post loads!
Adding Auto-Updating Reading Time Remaining Indicators
This last Reading Time Indicator feature is an adaptation of the Estimated Reading Time indicator discussed above.
Just like the previous indicator feature, first set your text to dynamically display the “Reading time remaining (in minutes)” option.
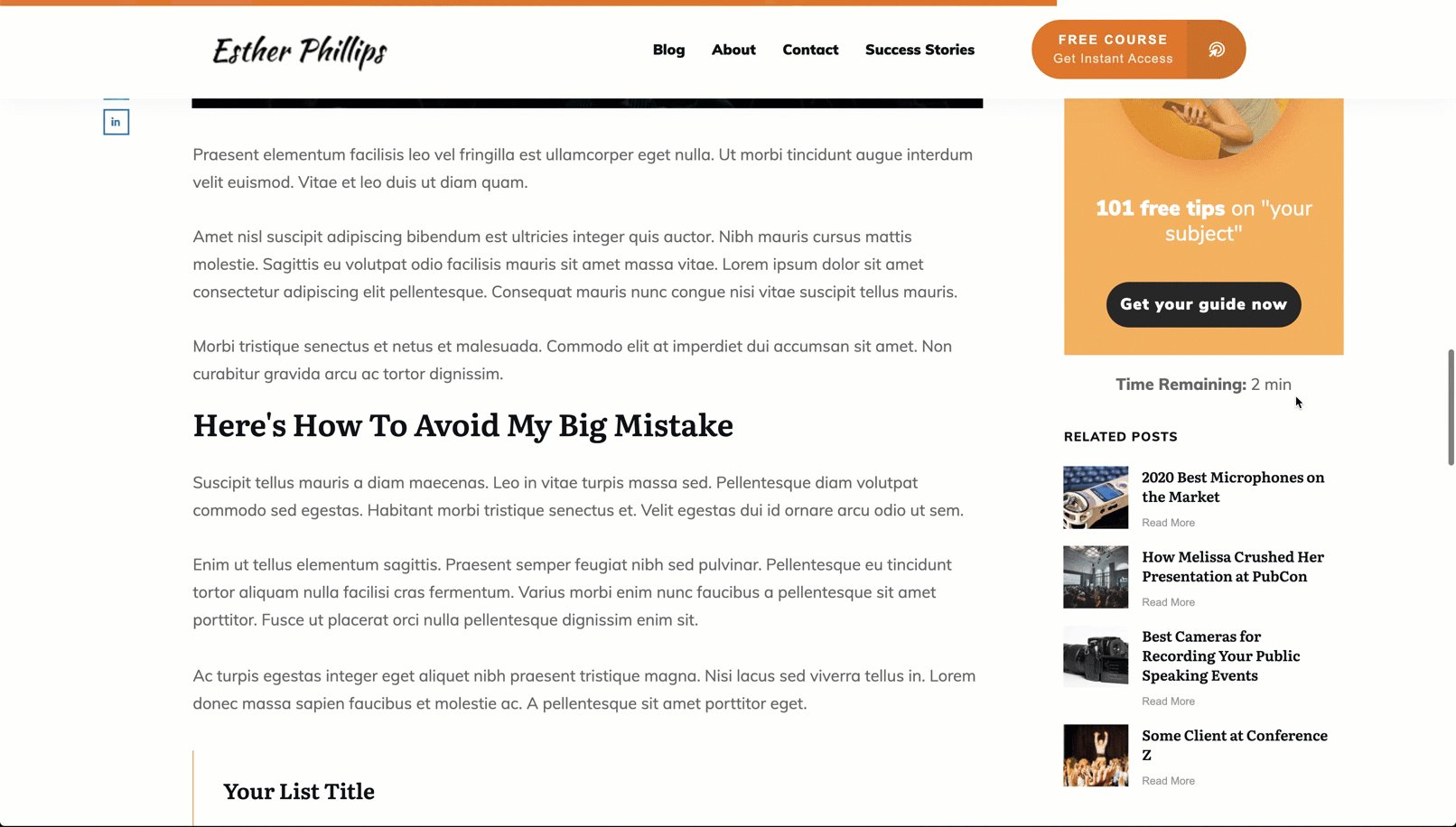
However, now you’ll make sure this dynamic text lives in a floating element (like a Sticky Sidebar) instead of a fixed, above-the-fold Top Section:

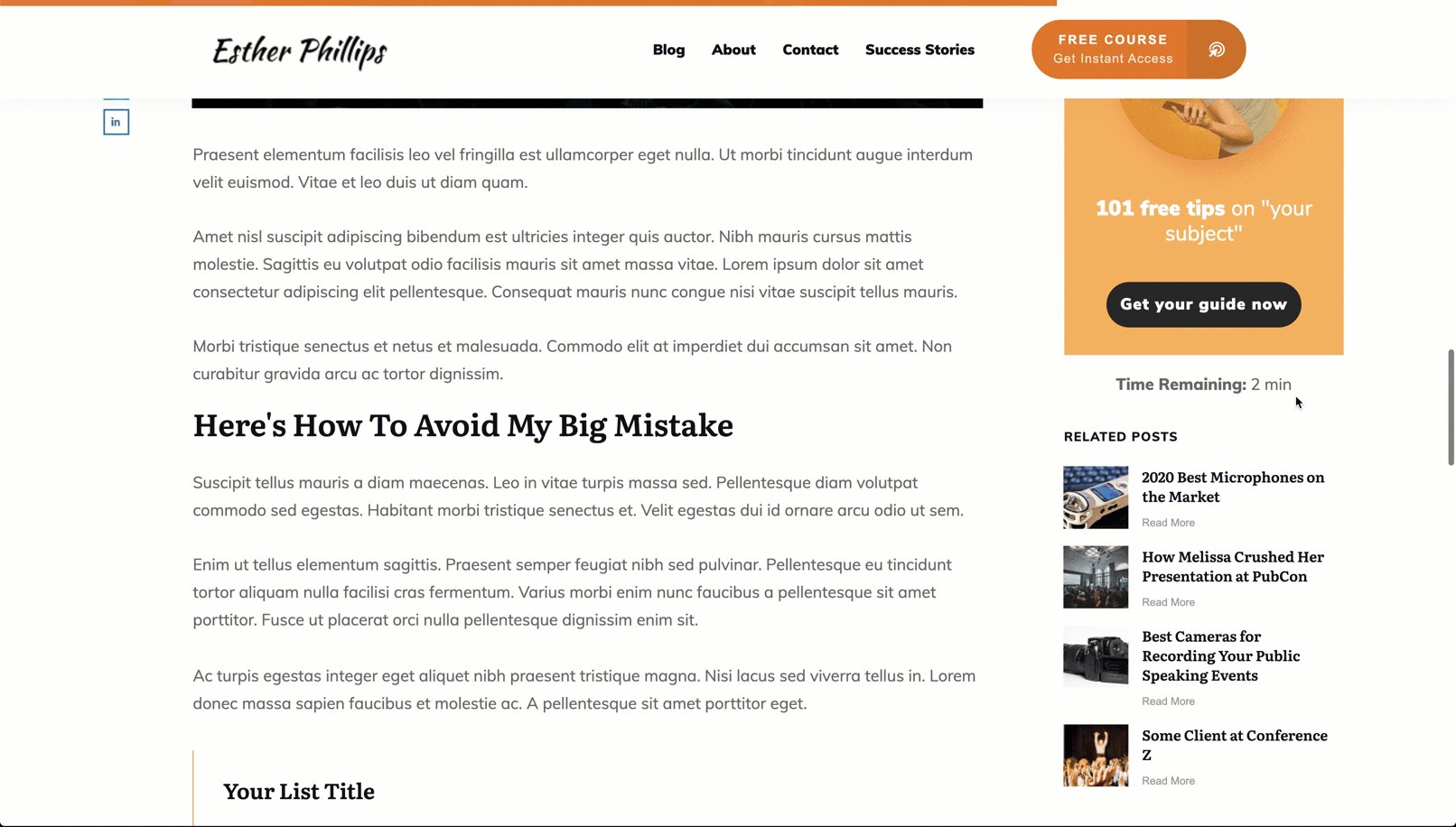
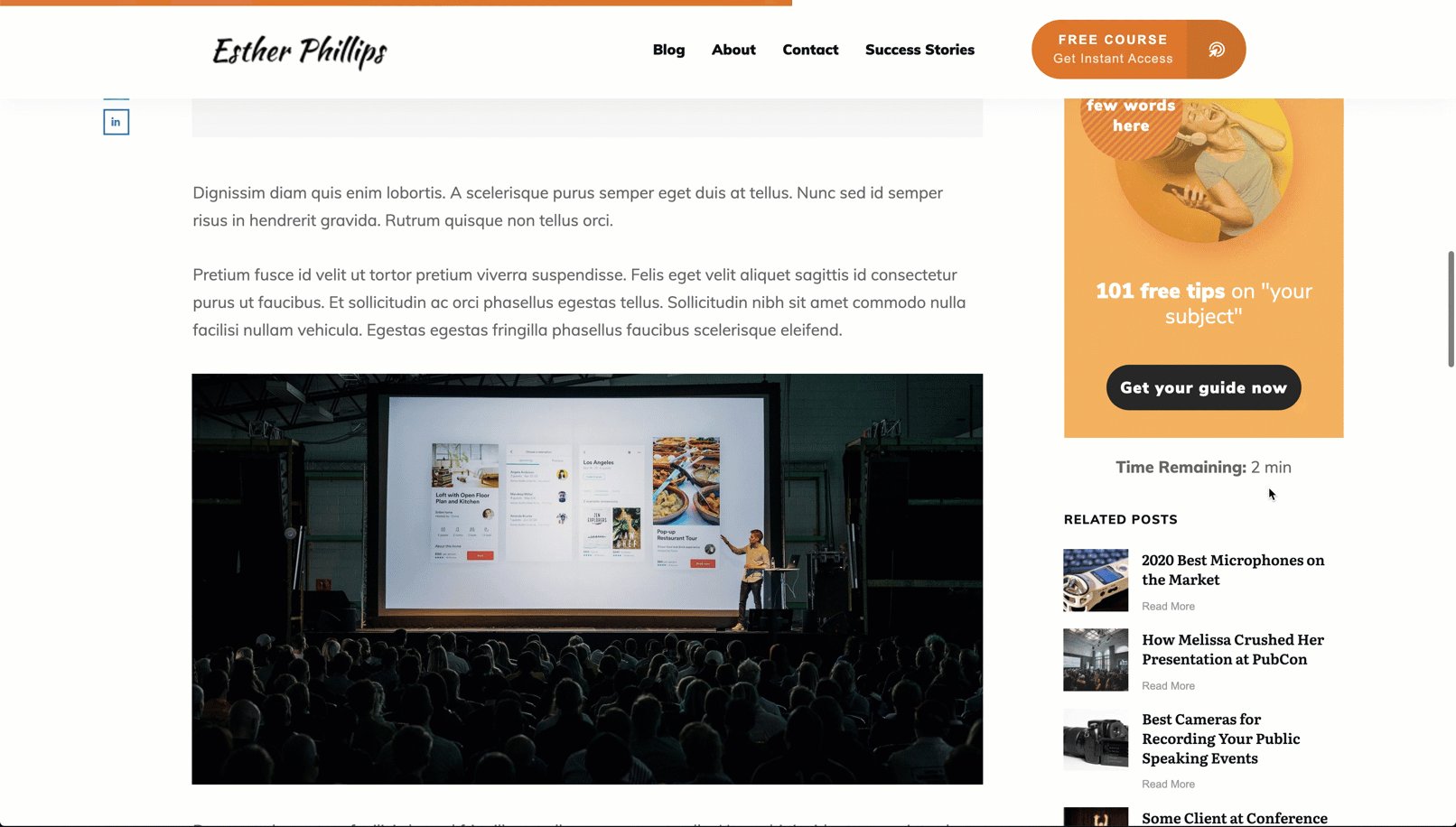
To dynamically display an auto-updating reading time remaining indicator throughout your post, add a Text element to a floating element (like a Sticky Sidebar) and set its Dynamic Text options to: 1) “Content” & 2) “Reading time remaining (in minutes)”.
Because the “Reading time remaining (in minutes)” dynamic text feature auto-updates itself as you scroll down the page, it’s perfect for showing readers how much time is left to finish a given article — no matter where they currently are within the text.
To get started deploying this feature, make sure the design element you’re adding the dynamic text to is “Sticky” (so it’ll remain visible as your readers scroll). Sticky Sidebars are great candidates for this job!
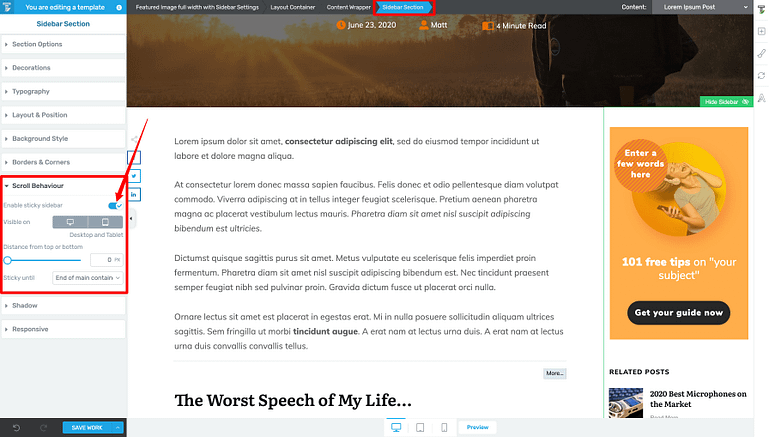
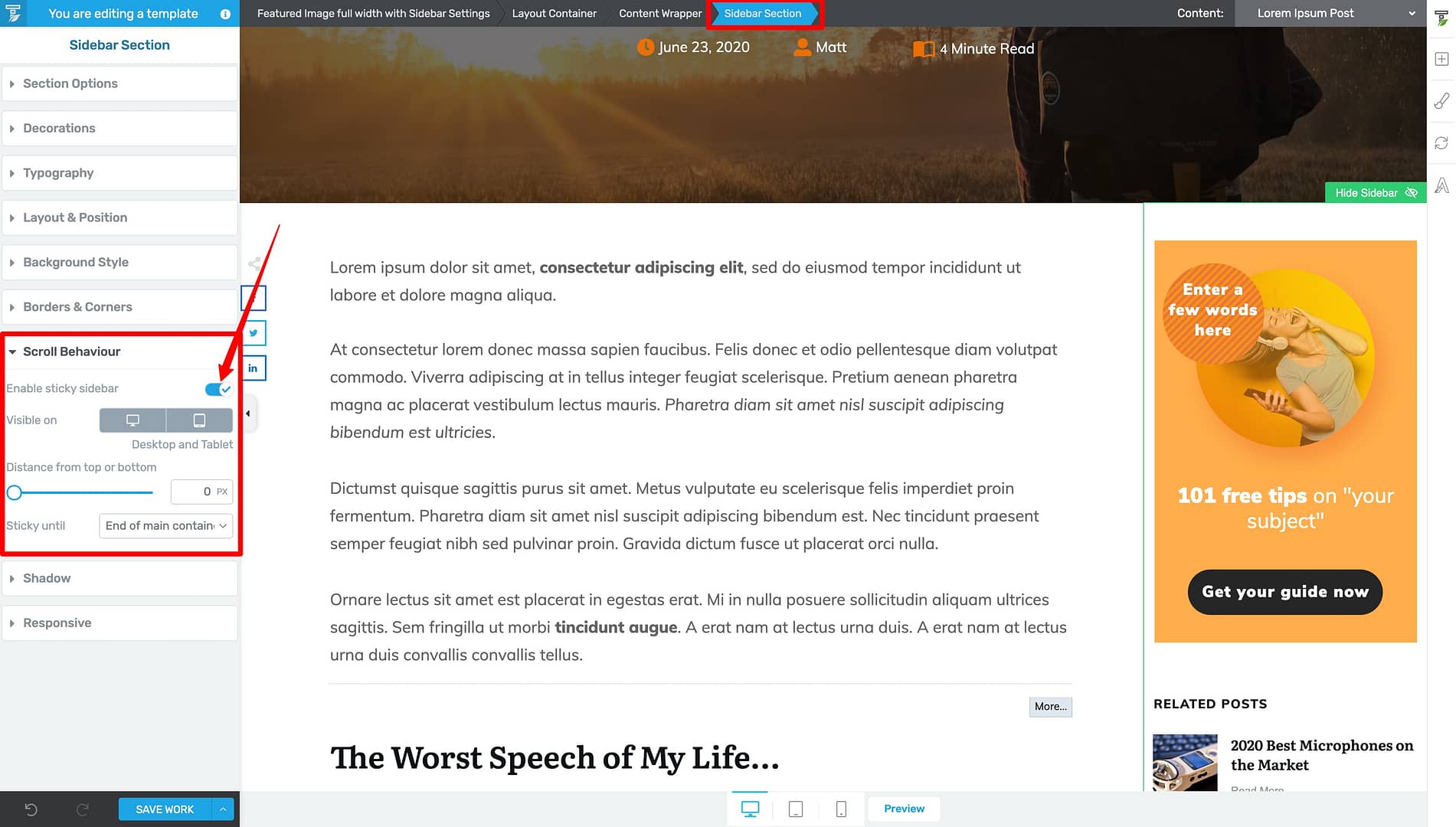
If adding this feature to a Sticky Sidebar, just highlight the Sidebar Section breadcrumb in your visual editor window, open its Scroll Behaviour tab in the visual editor’s left sidebar, and toggle ON the “Enable sticky sidebar” option:

Make sure your Sidebar Section’s scroll behaviour is set to “Sticky”.
Now you’re ready to add a Text element to the Sidebar Section. It’s best to do this in the middle of the Sidebar Section so it remains visible as readers scroll up or down a page:

Add a Text element to the middle of your Sidebar Section (so it remains visible for readers when scrolling up and down) and apply the same Dynamic text settings: 1) “Content” & 2) “Reading time remaining (in minutes)”. Adjust the prefix and suffix text as needed.
Just add or modify any prefix and/or suffix text you need to complement the “Reading time remaining (in minutes)” dynamic text to suit your Sticky Sidebar. Then save your work.
Now when your readers scroll through your articles, the time remaining will always be visible.
Where Should You Use Reading Progress Indicators?
It’s true that these Reading Progress Indicator features are pretty awesome and super easy to deploy on ANY of your theme templates inside Thrive Theme Builder…
...but should you use them across every single post and page of your website?
Definitely not.
Here’s some important suggestions about WHERE and WHERE NOT to use Reading Progress Indicators on your site to maximize their retention boosting potential:
DO Use Reading Progress Indicators on:
DON’T Use Reading Progress Indicators on:
How Long Does It Take to Read Your Posts?
Would your content benefit from more readers making it to the comments section?
Of course it would, so take a few minutes right now to add (at least) one of the 3 progress indicator features discussed above to your “Default Post” template inside Thrive Theme Builder.
We’re constantly adding awesome new features AND professionally designed templates to all our products to make it easier, faster, and even fun to run a successful online business.
Still have any questions about Reading Progress Indicators or how to customize them to suit your website? Please share them in the comments section below!












I love this new feature! I never knew I wanted it until I read your post, so well done, Matt 😀
I can’t wait to try it on my sites!
Thanks so much Lexi… I love it too! It’s such a quick, easy and good looking feature to add to your posts with Thrive Theme Builder! b(^o^)d << me flexing...
Can we please add the ability to like, laugh, and heat comments? Cause your “bod flexing” is cracking me up…
(⌒▽⌒)Japanese emoticons for the win! That would be a cool feature to add to Thrive Comments… I’ll pass it along to the dev team Jeanne… thanks!
Heart not heat.
Autocorrect strikes again and this time with creep factor…
(•゚д゚•)
I found this interesting. I sometimes “envy” those that have these reading time or horizontal progress bar. But then I never do anything about it.
Your decided on this blog to not use it either. Can you share the reason why?
Thanks Tsahi… sounds like your website is finally going to sport its own reading progress indicators now!
And as for why this feature isn’t displayed on our own blog posts yet, we’re a company of 50+ people now so sitewide design changes take a bit more time to decide on before we implement them. Our amazing design team is working on some special stuff as we speak though…
When do we get this feature for PAGES and not just for POSTS?
Plus, would really like this on special types of pages / content such as my LearnDash (LMS) Lessons and Topics. Plus, of course the Apprentice chapters / pages.
Hi Mark,
Happy to see you’re so eager to use the new feature!
Pages are around the corner (should be in the next release if all goes well).
Custom post types will have to wait a bit longer (this is not currently on the roadmap).
But I’ll note your request for having this on Apprentice related content!
Would be very useful to have this on Apprentice content for sure. ????
Very nice features. 🙂 Thank you.
Thanks Anna!
Nice! Now I want to have the following ability, at x time remaining to display a sticky message “A” on the sidebar and at y time “B” message, and so on. How I do that? Thanks
Thanks Jacob!
The way I would do this is:
1) create a Thrive Leads “Slide-In” form (within a Thrive lead group) and then…
2) use its advanced trigger settings to show your form (be it a simple message or a CTA or lead gen form) with either the “Show when a user scrolls to a specific part of the content” option or the “Show when the user scrolls to a percentage of the way down the content” option.
Assuming you don’t have any conflicting Thrive Leads lead groups that want to display on the same post, this should give you the functionality you’re looking for.
Thanks, I will give it a try.
Lovely addition to the TTB feature list. Will add it right now.
Rapid implementation in action… way to go Umberto!
Drink your own kool-aid — your blog isn’t using these yet 😉 It only took me 5 minutes to add this to my site.
I always find it strange when someone posts something extolling the virtues of doing something and then they don’t do it for themselves. Blogs about the power of using video are the most common offenders – they almost never have a video on them.
Really wish we could 🙁
Unfortunately this website has ton of custom stuff built on it and before any change happens, a whole ton of tests need to be done to avoid breaking our back-end (and make sure you guys have access to your products 😉 )
This is awesome. Do you have any plans to report on how log people are spending on the page, or where they read to before exiting the page?
Hi Nagui,
No we have not 🙂 You can get the time on page from your analytics tool.
Hi, this is super useful, thanks.
However, I’m seeing that for one of my posts the estimated time is 18 minutes, which seems to be quite much for the length of the text. Is there anyway to adjust this?
Hi Ana, if you think the estimated time is incorrect, can you submit the issue with our support team? Otherwise, you can’t currently adjust the estimate. It takes the total words of your post and uses a 200 wpm reading speed to calculate the estimated reading time.
“No books were harmed in the making of this video.”
Nice one! 🙂
Glad you liked that bit Caspar!
I had this on my site once. I didn’t know that Thrive offered it as well. I’ll have to reconsider using it again.
Really Nice feature – which I didn’t even know existed! 🙂
I DO disagree a bit about it’s use. I use to do this manually (using a more conservative 180 wpm) and discovered there is a break point. For text, any read time over 35 minutes and visitors tended to exit (based on 4800 visitors test) without reading or reading past the top of fold. (for videos they had to be under 10 min – unless REALLY compelling subject – for content videos, and 3-5 minutes max for promos.) – My tolerance level for occupying my time is even LESS LOL
Bottom line: if the content is really extensive, break it up (4 sections of 5 min is MUCH more palatable then 20 min!), or let the time commitment be a mystery. Even the best features don’t work in every situation. 🙂
Joe C.
Some very nice data-driven suggestions Joe… thanks for sharing!
Can I add one of these to a lesson inside thrive apprentice? The lesson has a lot of written content to it.
Not at the moment Nikolay, but it’s a feature we may add to Thrive Apprentice at some point in the near future… thanks for putting the feature request back on our radar!
Thanks for featuring this old post from a couple of years ago. I’d forgotten about this feature.
I plan on adding it to my theme now that I have “stickyness” data. I’m wondering whether it keeps people on my pages longer.
Thanks Michael… let us know if you see a boost in engagement from it!
If I amend the default post template, will this promulgate through the the hundreds of articles we already have on our site that use this template? TIA, KL
Hi Kit, if you add the Reading Progress Indicator tool to your default blog post template within the Thrive Theme Builder visual editor, that update will promulgate to any blog post which is assigned the default blog post template.
P.S. Big fan of your work by the way!
Love it! Just added these to my long blog posts. Super cool tools!
Glad you found the Reading Progress Indicator feature so useful J!