In today's Funnel Fastlane video, we are going to discuss how to create and sell your premium products via a Free Online Course Funnel.
And because sometimes marketing funnels can look easy to build, but become daunting to create in reality (especially for first-timers), that's where Funnel Fastlane comes in, to help demystify all things Funnel.
This week, Hanne & Christine discuss the different perks and practicalities of an existing marketing funnel and how to create something similar using Thrive Suite.
More...
In this particular lesson, we’ll be looking at a Joel Grimes Photography Education funnel.
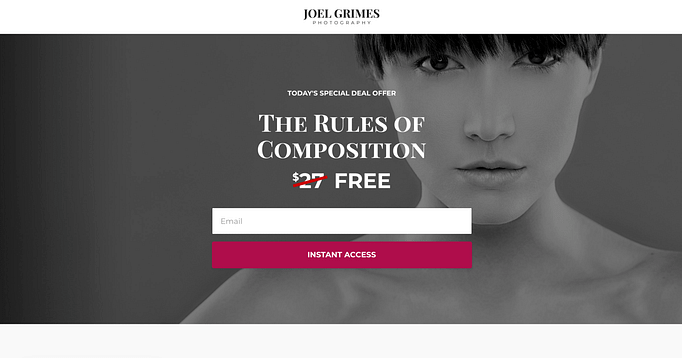
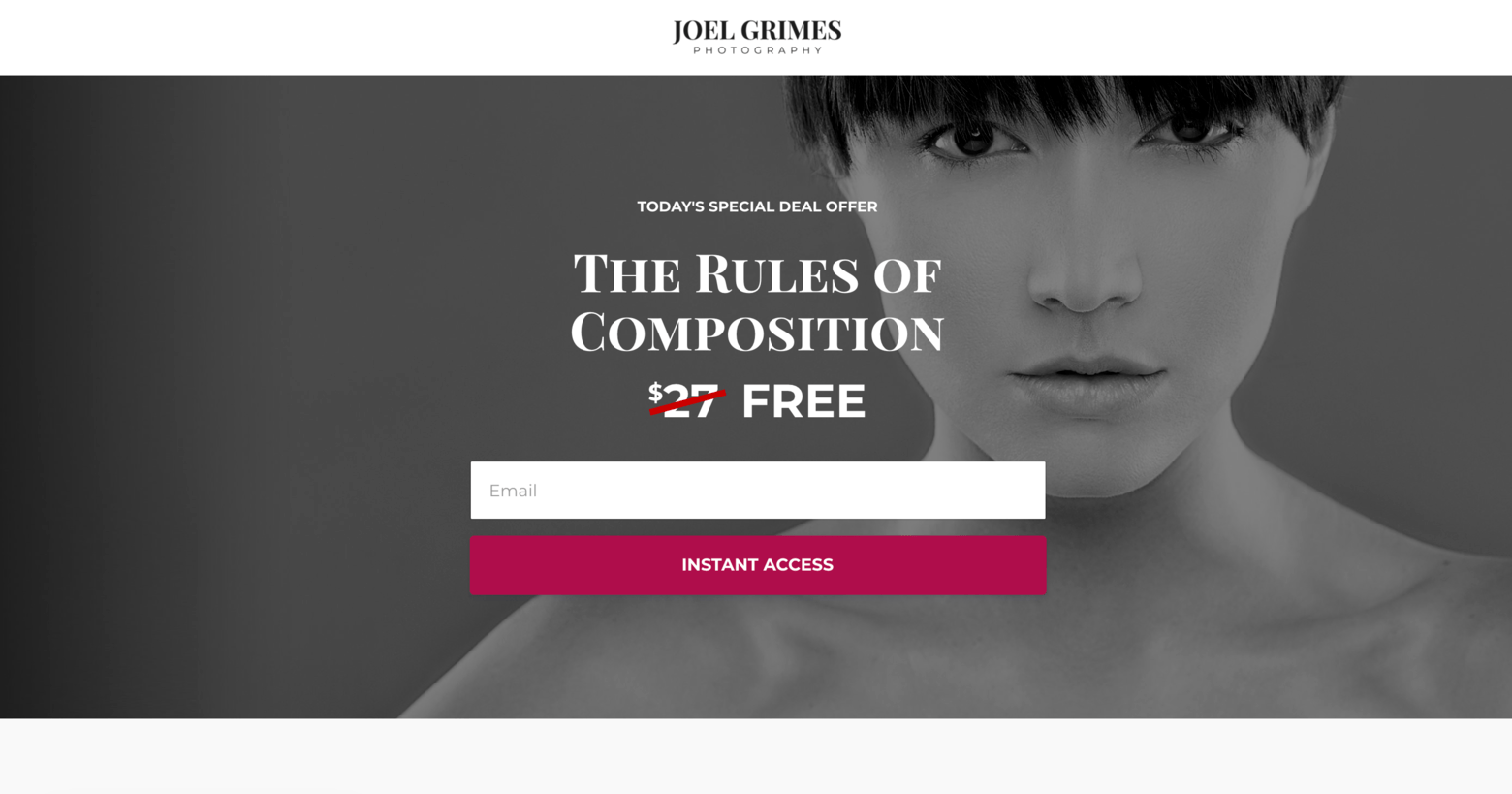
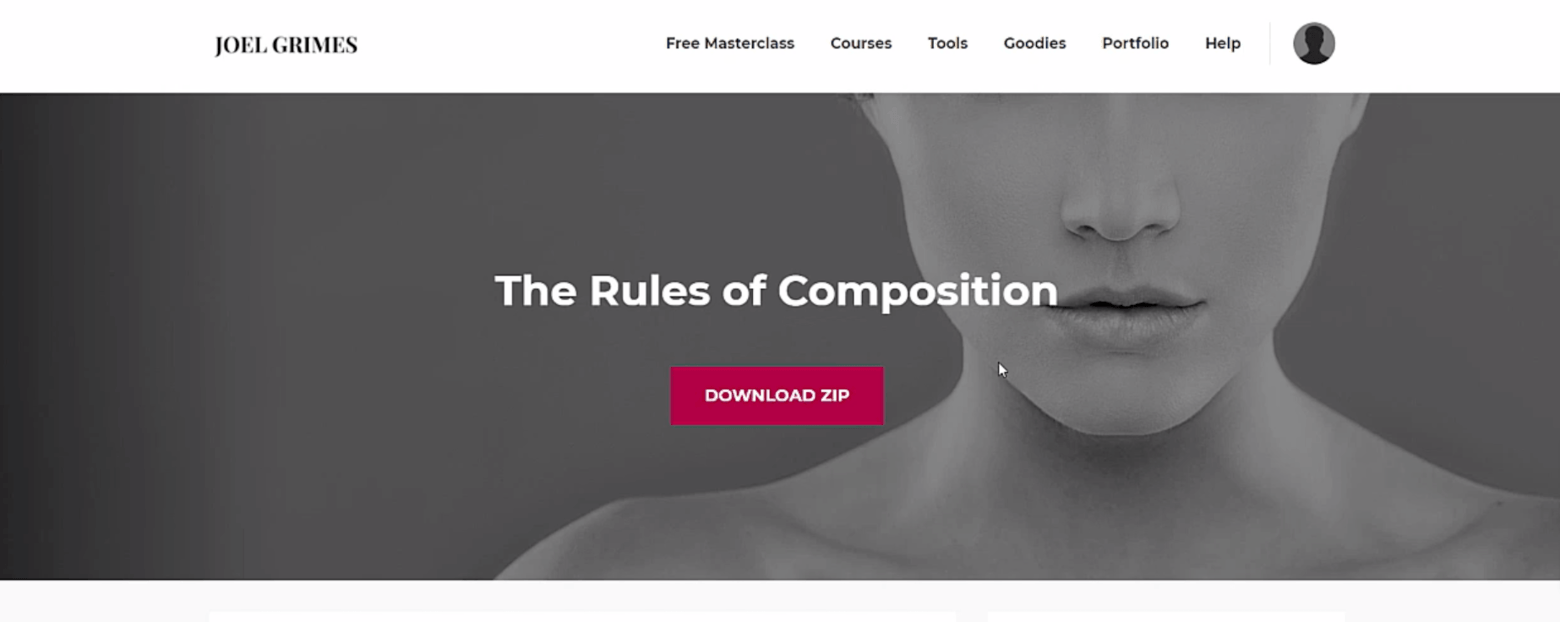
Joel Grime's Lead Generation Landing Page
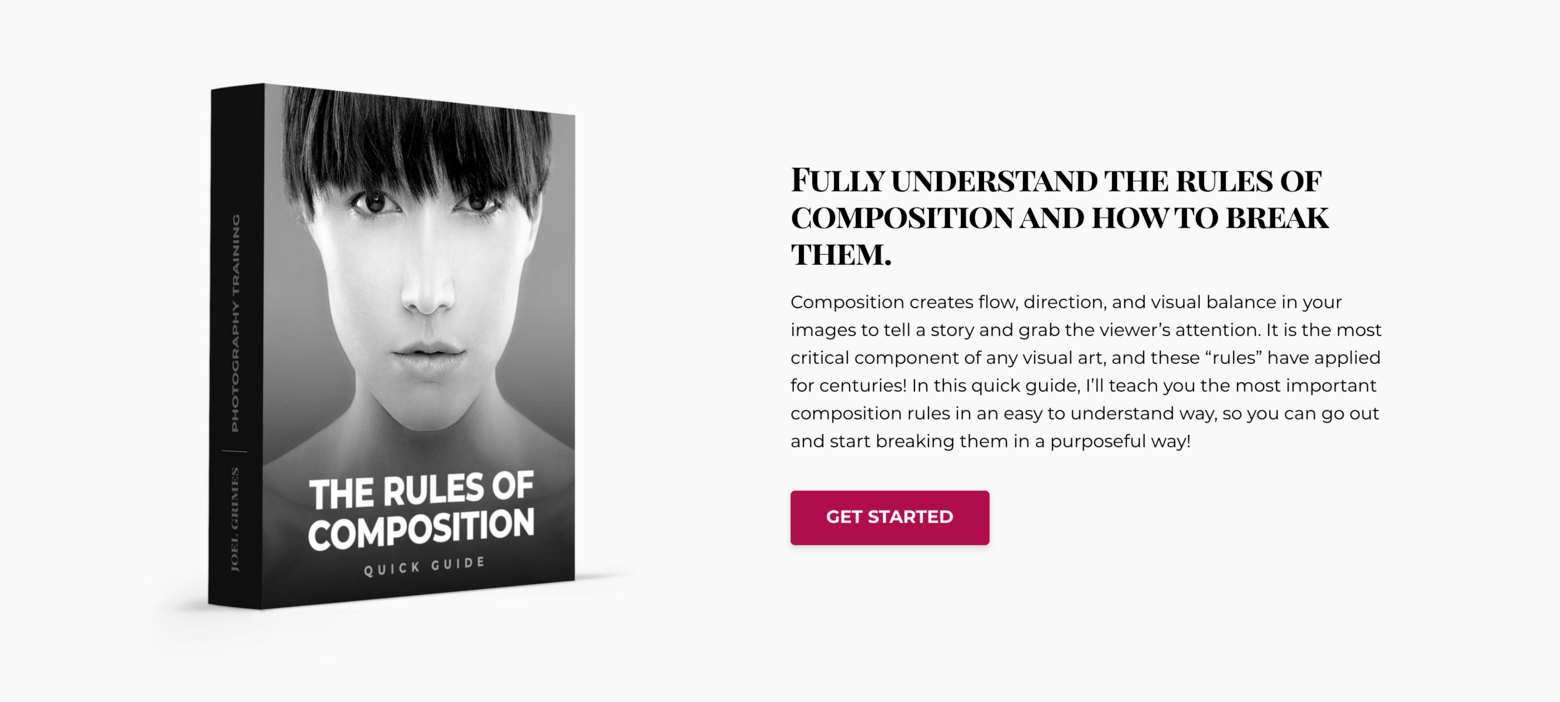
We discovered Joel Grime's website through paid advertising on Instagram. By promoting his quick guide, "The Rules Of Composition" as a freebie, he aims to entice potential visitors to subscribe to his list with an invaluable deal.
What upscales his free offer to look premium is the fact that he cleverly indicated a previous course price of $27 - this equates to a "must have" deal in a visitor's mind.

"The Rules Of Composition", offered as a freebie to entice website visitors to join his mailing list.
Word to the Wise
Be careful when implementing this discount strategy for your upsell pages.
Why?
In some countries it is considered illegal and unfair practice to advertise something as being discounted from a previously premium price when it was never actually sold at that original price to begin with.
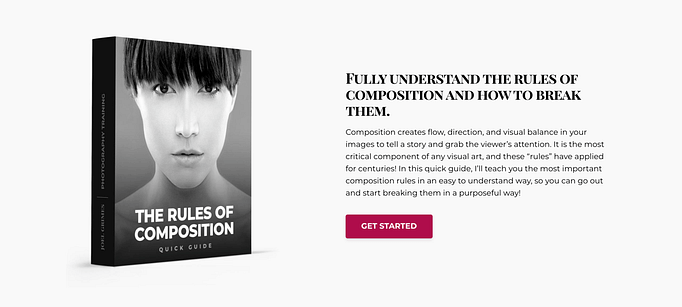
Joel Grime's Call to Action
Choosing to display a digital, 3D version of a tangible hardcopy book for his "The Rules Of Composition" guide is genius. This clearly communicates a certain kind of physical product worth to visitors, rather than just providing a simple PDF download button.

A 3D rendering of an actual, tangible book makes for a more realistic deal, even if it is virtual / online / digital.
Scrolling down the page, visitors also get to see what is in-store for them, if they choose to sign up:
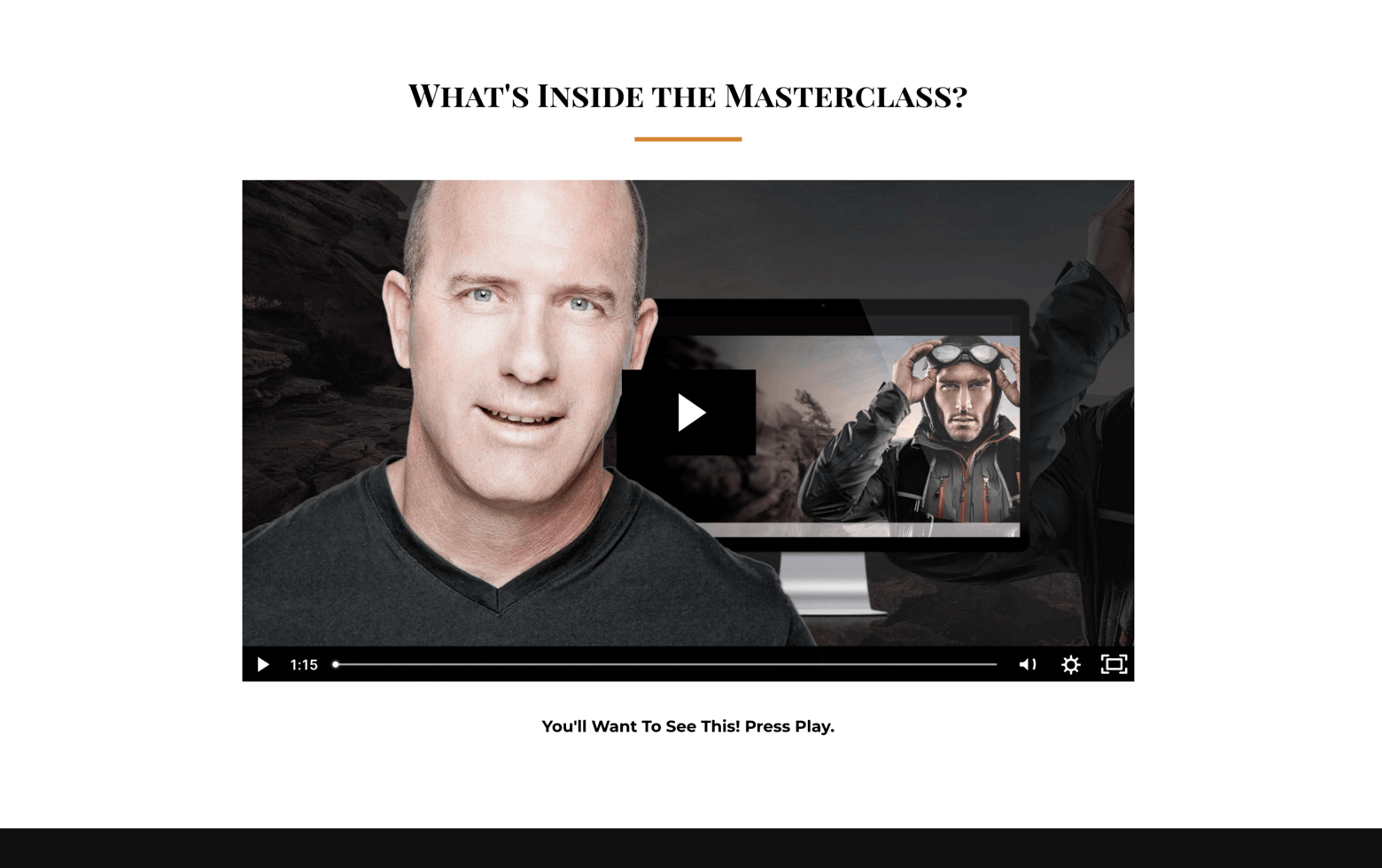
- A video explanation about the book
- Tips & tricks for mobile users
- Clear information about who this guide is for
- Testimonials
- A note from Joel Grimes himself
- A final call-to-action
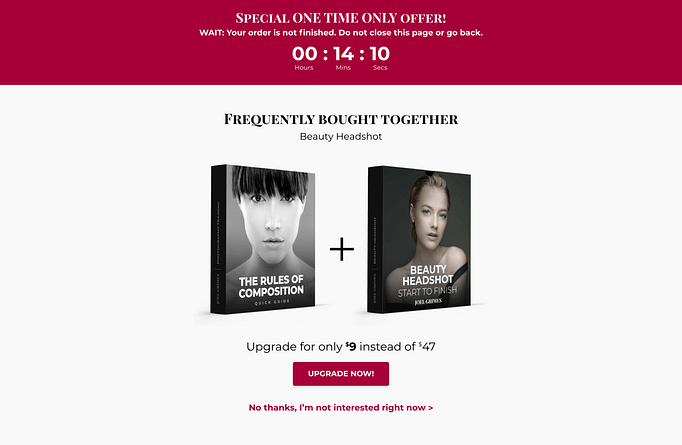
Joel Grime's Upsell Page
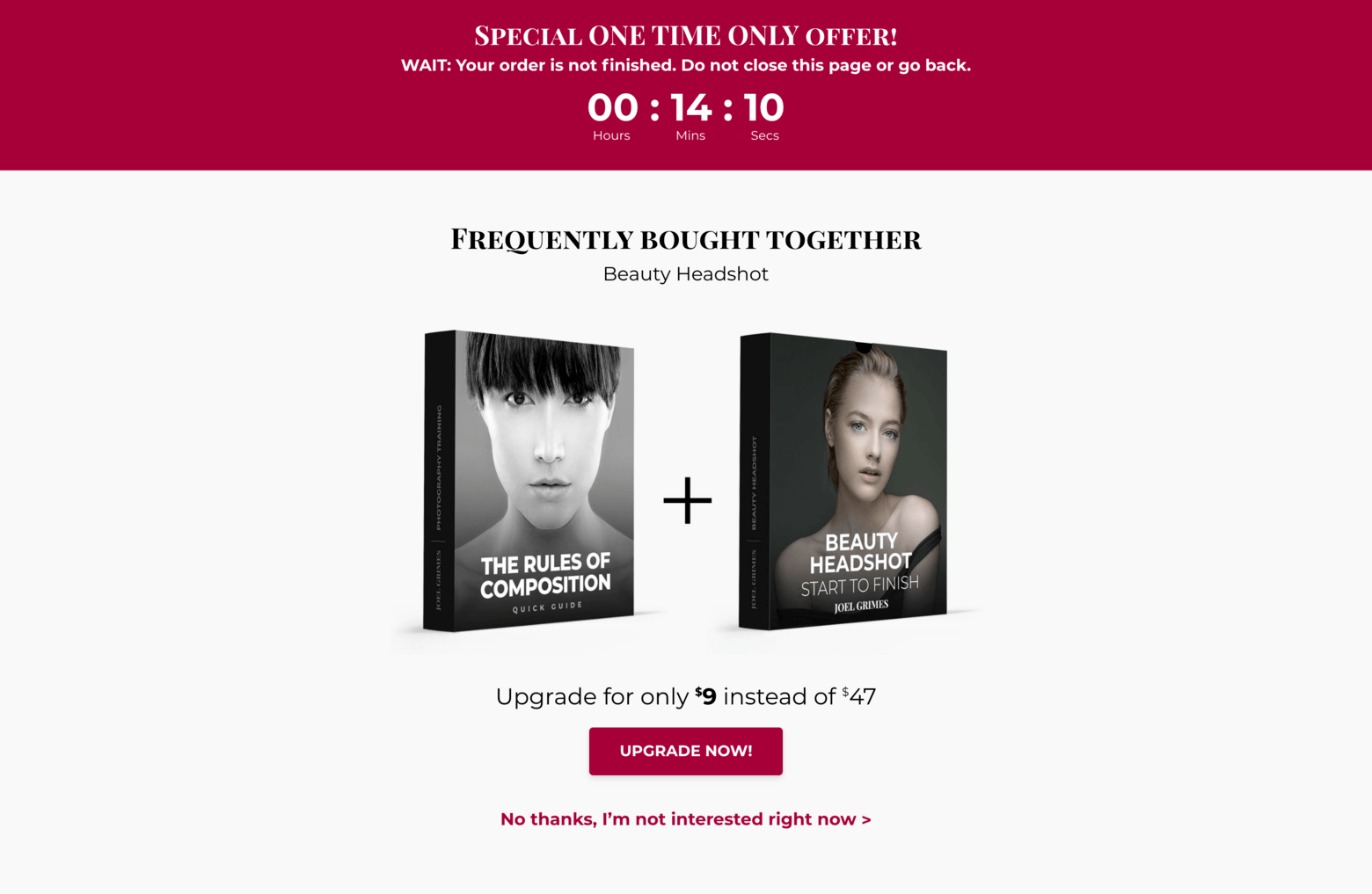
After successfully signing up, we are directed to a classic (tripwire) upsell page with a 15 minute countdown timer. Watching the time tick by, any visitor feels under pressure to act. “Upgrade Now!” to get an additional “Beauty Headshot” ebook at a special discounted price before the countdown time expires!

Joel Grime's uses a classic tripwire upsell page with the added pressure of a countdown timer.
But guess what? After the 15 minutes lapse, … nothing. No change occurs on the site, no expiry notice is given, no increase in price for the second ebook is required. That being said, the countdown timer is still an effective way of instilling FOMO to urge visitors to engage.
If you're interested in learning “How to Boost Conversions With Countdown Timers & Urgency Campaigns” ethically however, then click the button below to take our 5-lesson masterclass on the topic:
Visitors are also given the option to click a "No thanks, I'm not interested right now" link. More on what this link does in a moment.
“Upgrade Now!”
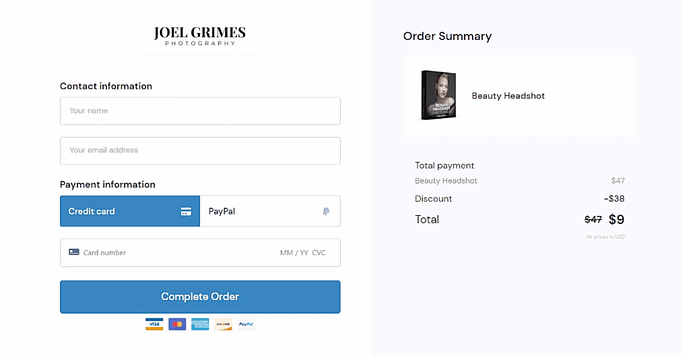
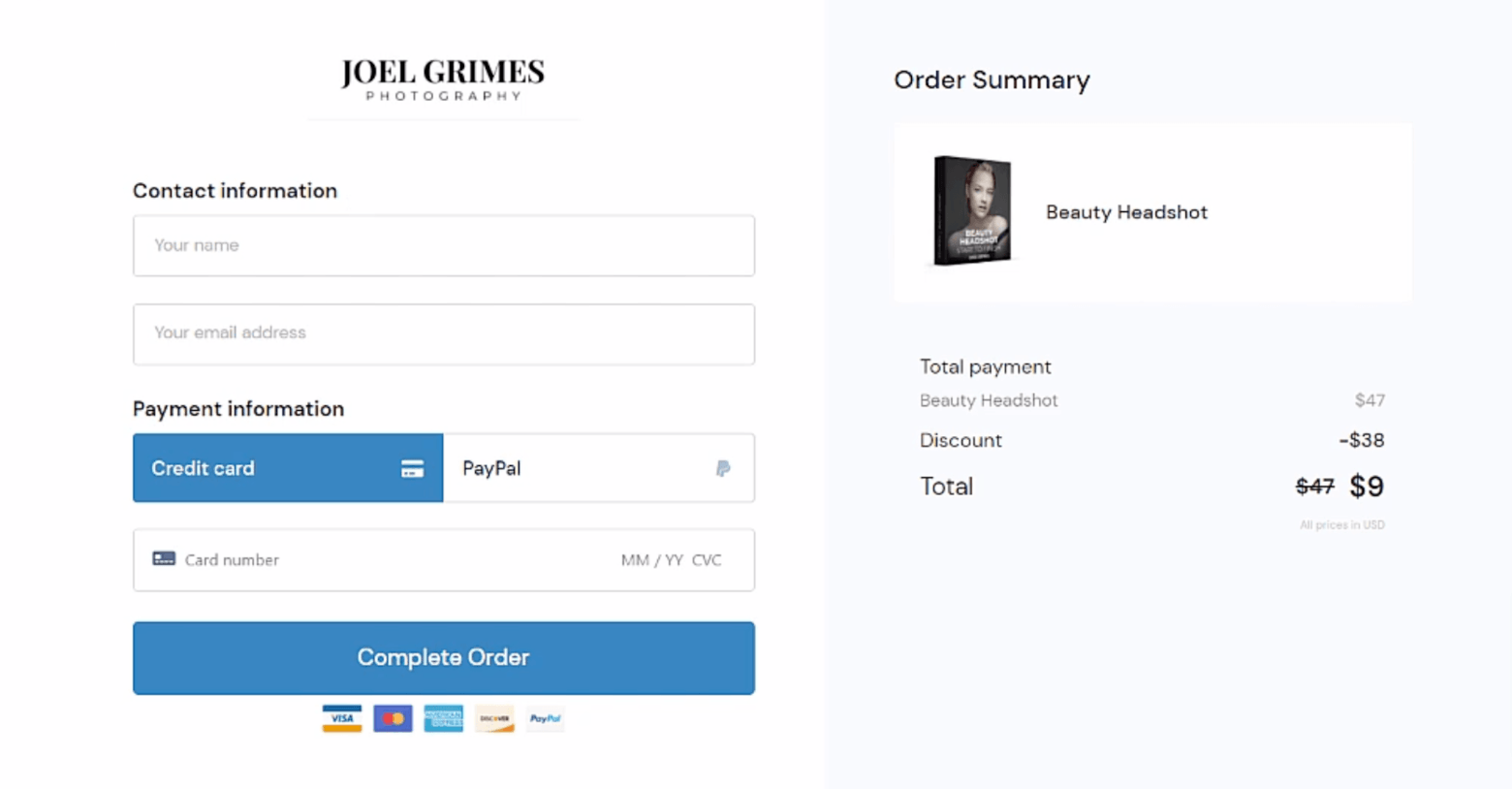
By clicking the "Upgrade Now!" button, visitors are directed to a Thrive Cart (FYI, this is an affiliate link) check-out page.

Option 1: Joel Grimes' slick ThriveCart check-out page.
“No thanks, I’m not interested right now.”
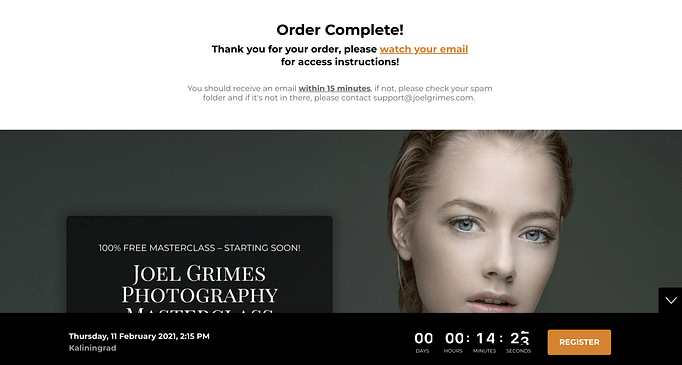
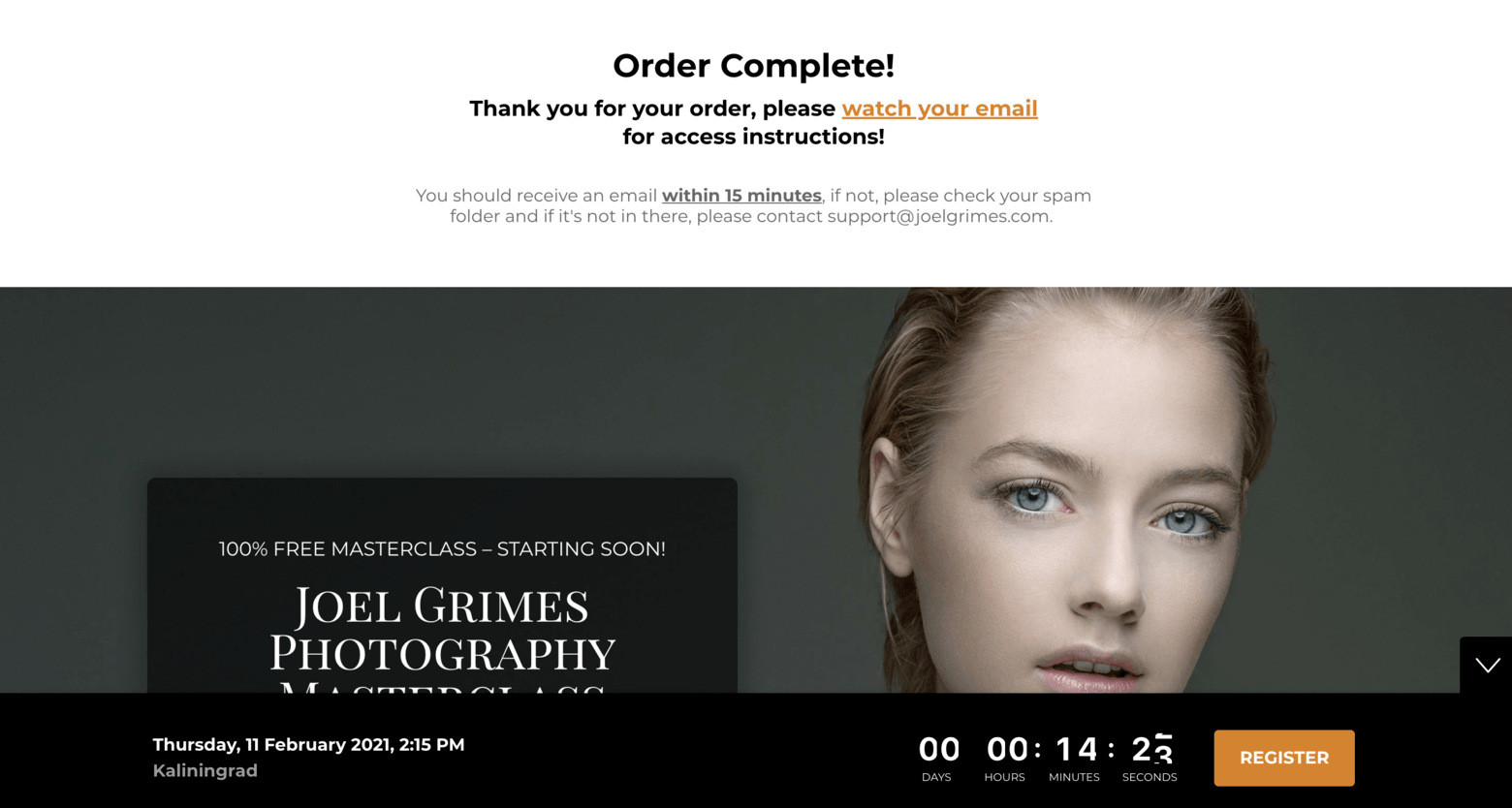
By clicking the "No thanks, I'm not interested right now." link, visitors are directed to a page stating: "Order Complete!"

Option 2: Joel Grimes' confirmation page, prompting his visitors to check their inbox.
This notification feels a bit strange, as you’d normally expect to read something like, "Get access to your free e-book / quick guide" or "Hey! Your free guide is now available" instead.
But despite the slightly confusing messaging, the free ebook offer remains a $0-purchase. Visitors are also notified: "Thank you for your order, please watch your email for access instructions!"
Joel Grime's Evergreen Webinar
Even further down on the same “Order Complete!” page, we see a second call-to-action as well as yet another countdown timer to attend an evergreen webinar (indicated by the current date & time).

Joel Grimes offering a webinar for all of time - the evergreen kind.
In one of our previous Funnel Fastlane episodes (#2), Hanne & Christine actually discussed the ins and outs of setting up evergreen webinars. If you're interested, go ahead and watch the video by clicking the button below:
Joel Grime's Confirmation Email
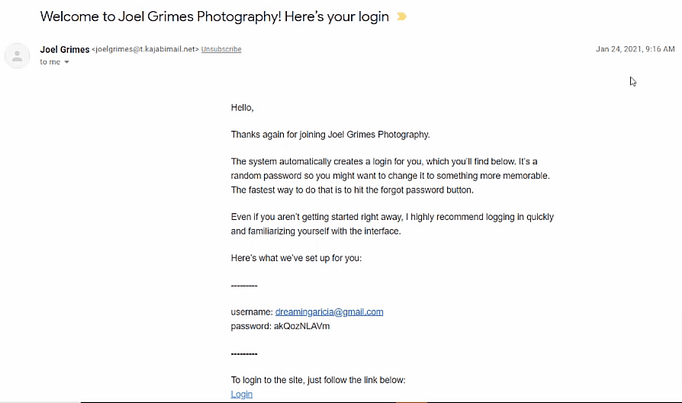
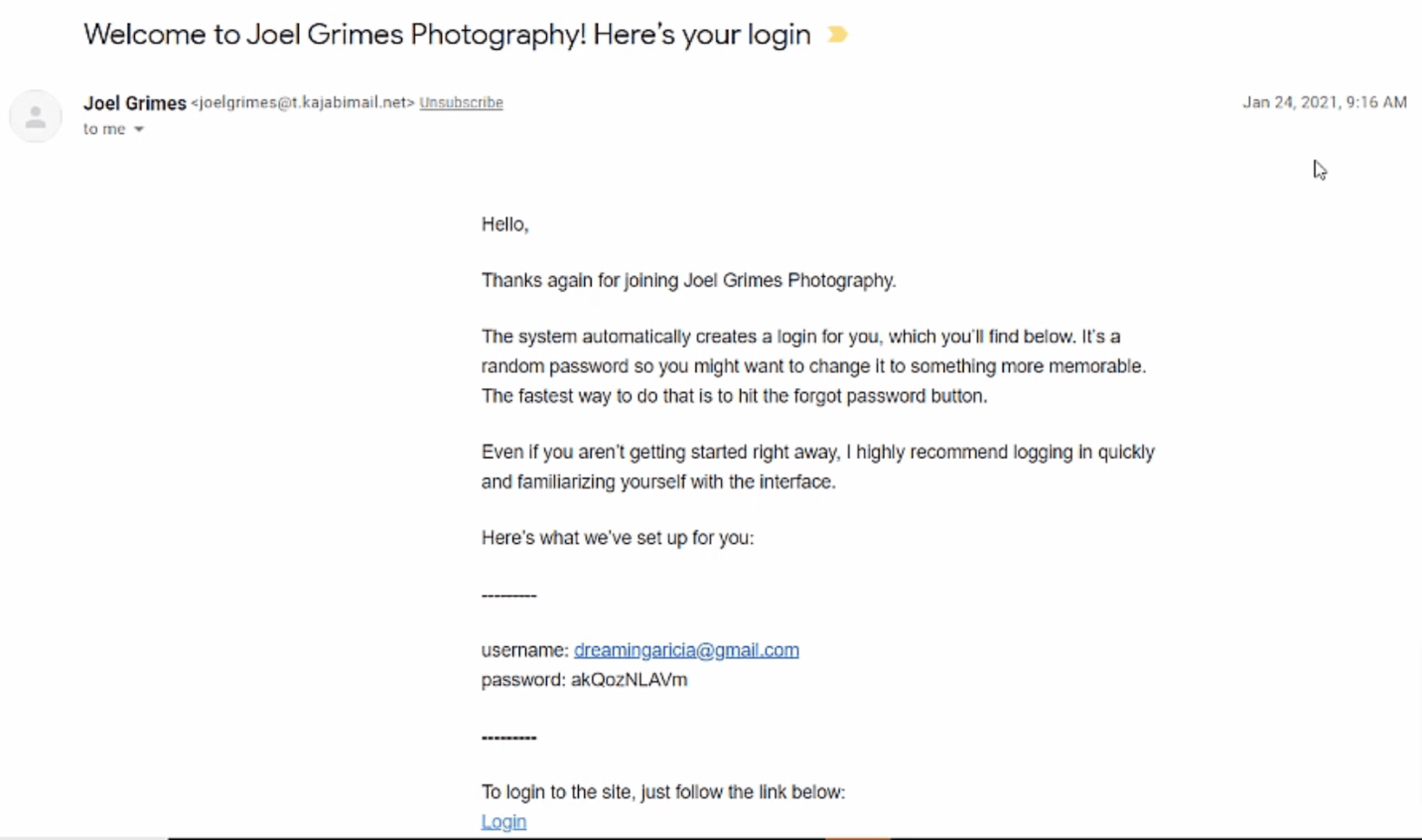
Now, let's head to our inbox to find a confirmation email stating, "Welcome to Joel Grimes Photography! Here's your login", along with login details:

Once subscribed, it's important to keep an eye out for an email with further instructions.
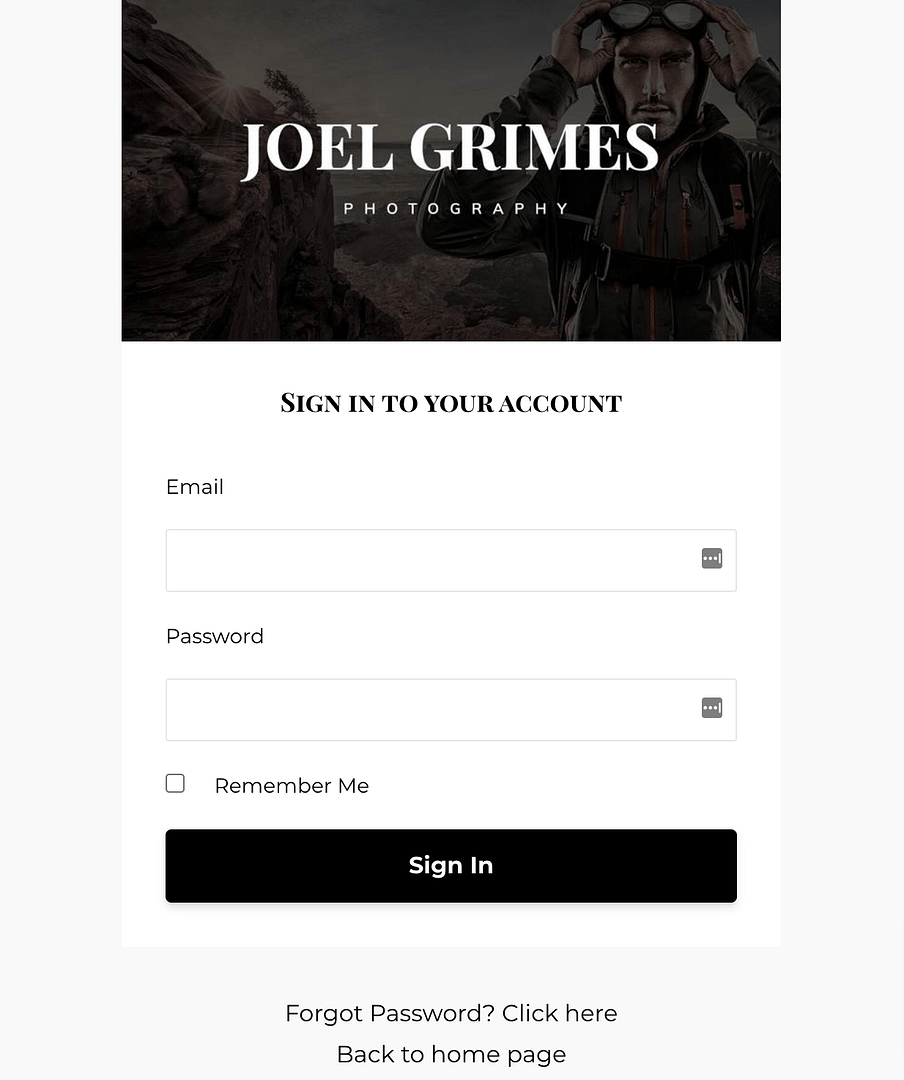
The email also contains a link directing new subscribers to a beautifully designed premium-esque
login page:

Joel Grimes' classic and clean sign up page.
Sidenote
While Joel Grimes' hosting platform of choice is Kajabi, we'll show you how to create something very similar using Thrive Suite.
Joel Grime's Membership Page
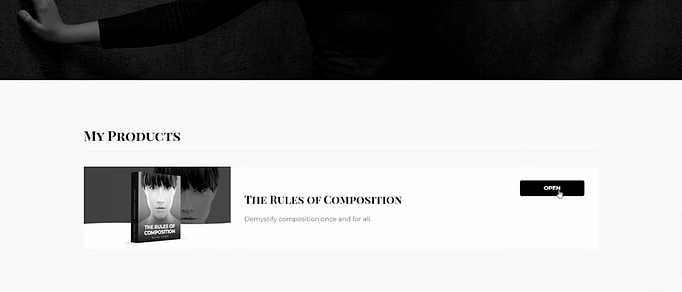
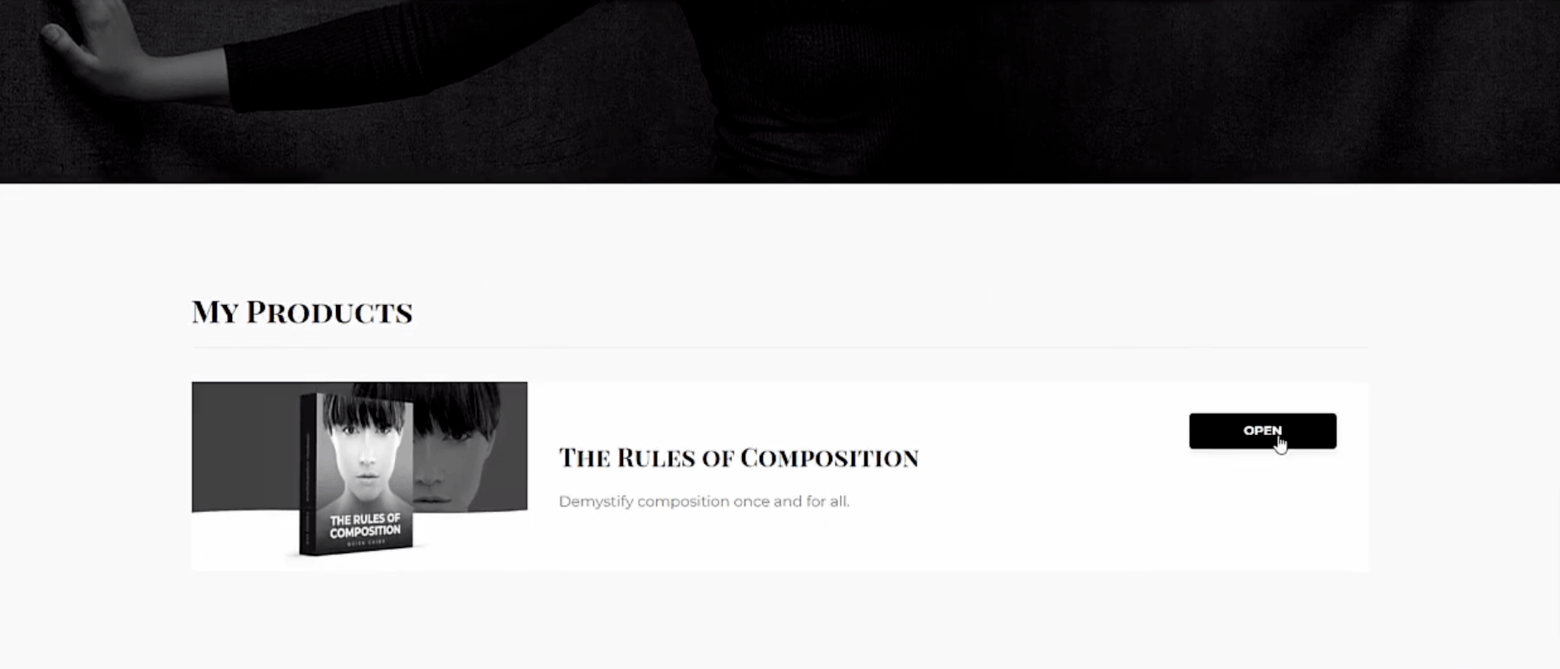
Once logged in, subscribers will find themselves inside the members area, called "My Library" and a section called "My Products" just below it. This section relates to "The Rules Of Composition'' quick-guide along with an "Open" button.

Joel Grimes' "My Product" section on his membership platform.
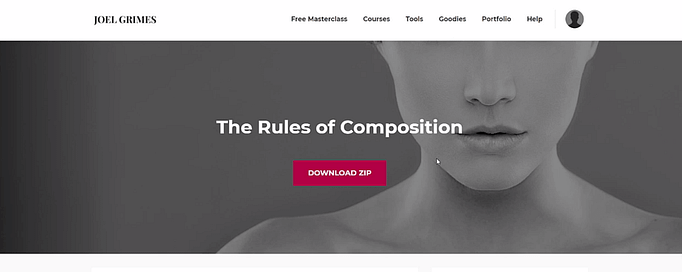
After clicking the "Open" button, subscribers will be redirected to a page with a "Download ZIP" button.

Joel Grimes has opted for a downloadable zip file on his platform instead of sending it out via email.
All this work for a zip file, you ask?
Agreed, this zip file could have been presented earlier, on the "Thank You" page or simply sent via email, instead of having to log on to a membership platform for it.
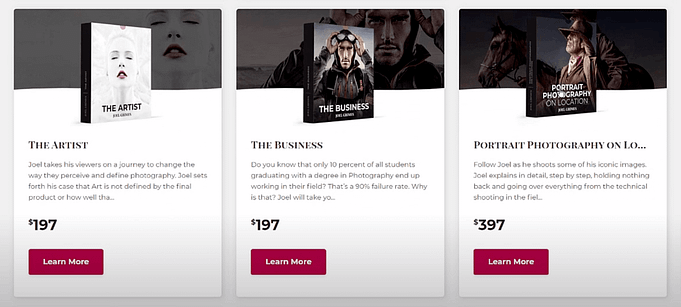
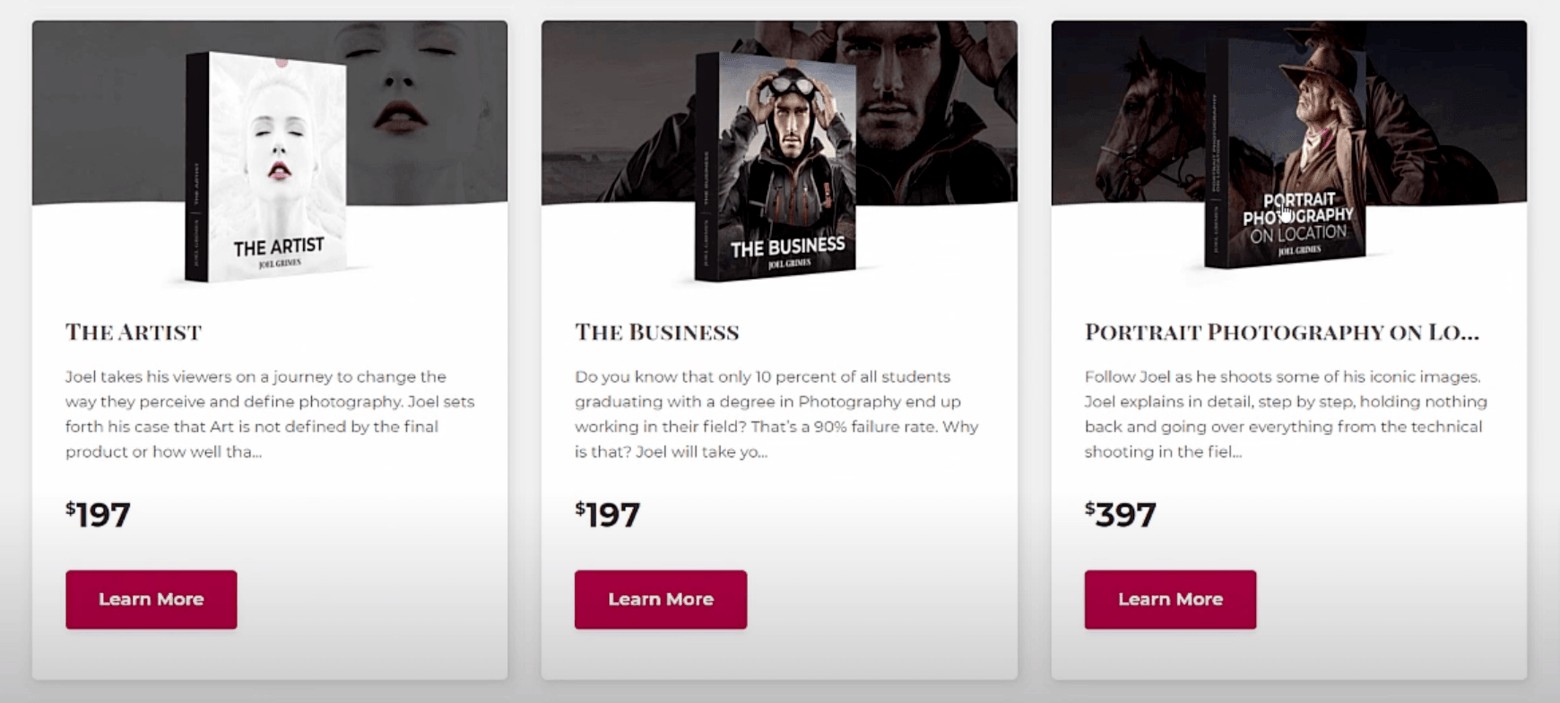
That being said however, this flow actually makes more sense from an online course creator's point of view (in this case, Joel Grimes). Now that he's already got his new subscribers logged on to his platform, he's also given them access to his "Courses" section.

Once a visitor is already logged into the membership platform, they might as well browse it for other useful product purchases.
Essentially, Grimes made it easy and immediate for potential purchases of his other premium masterclasses to take place, beyond just his "FREE" quick guide.
Subscribers no longer need to go through his login-process (again) and Joel Grimes won't lose visitors who’ve made it this far because of it. It seems like a good trade-off, where new subscribers not only get his free guide and the course creator gets multiple chances to present different upsell offers.
Now, let's build this funnel!
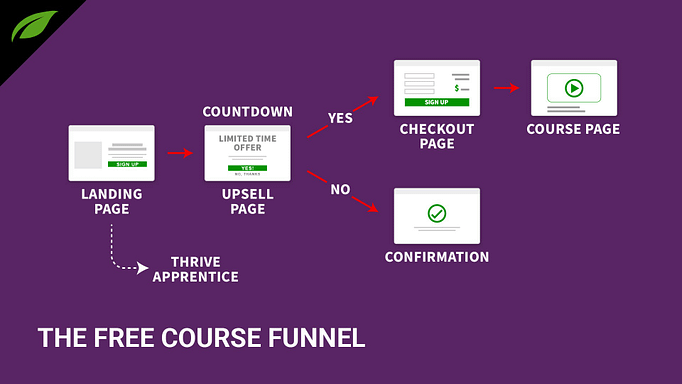
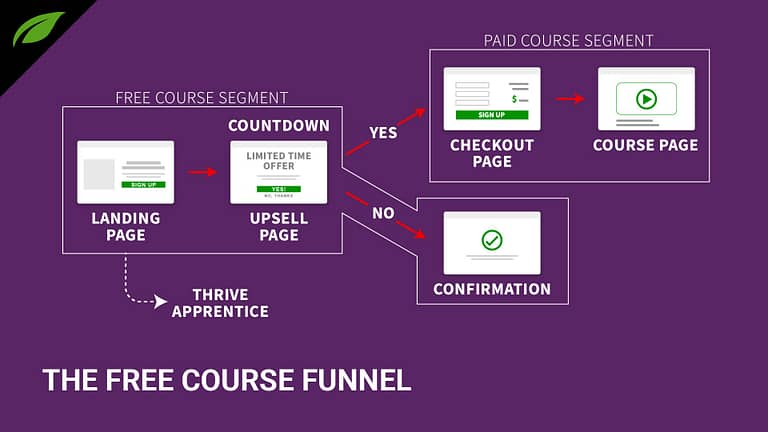
Let's start by examining our roadmap:

- Visitors enter the funnel on a Landing page.
- After opting in to get the free course they'll be taken to an Upsell page.
- If the visitor chooses to purchase the paid course, they'll be taken to a Checkout page and subsequently the Courses page; if the visitor declines the offer, they'll be taken to a Confirmation page for the free course.
To wrap our minds around this funnel, let's think of it as two shorter funnels strung together: the free course segment and the paid course segment.

But before we dive into the funnel, there's the simple matter of the tech you'll need to pull off this funnel, and setting up your Courses page.
(8:04) The Tech
- The Thrive tools we'll be using are Thrive Architect, Thrive Apprentice, and Thrive Ultimatum
- You'll need an email marketing service such as Active Campaign
- You'll need an online cart service such as ThriveCart
- To collect payments, you'll need to set up a payment processor such as Stripe
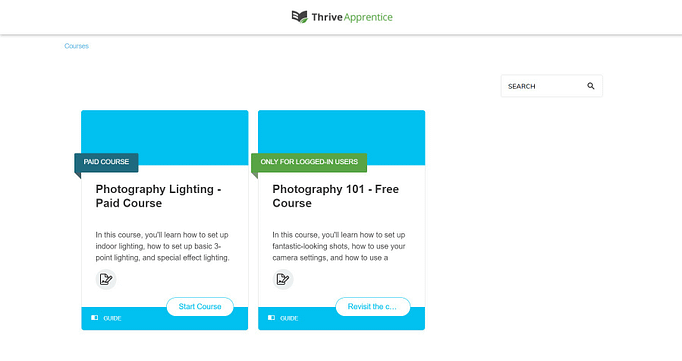
(10:22) Create the Courses Page

The Courses page is the page that will display all of your available courses. Your students will see all courses regardless of authorization.
Set up your Course page by going to:
Thrive Apprentice dashboard > Settings > General Settings
After setting up your Courses page, you're good to go!
The Free Course Segment
The free course segment may at first look similar to a standard email opt-in funnel. However, there's one big difference: In addition to opting in to an email list, visitors also will have to create an account on your website.
So, in order for our visitors to access the course, they'll need to sign in (and we'll have to create a login page), and they'll need to create a password upon signup (and we'll have to provide a way to do that).
If this sounds like a headache, don't worry! It's much easier than it sounds.
(10:55) 1. Create Your Free Course and Login Page
In this funnel, we'll be using Thrive Apprentice to deliver our courses. When you create your free course, you'll need to pay special attention to the Access Restrictions tab.
To restrict access to the free course using WordPress user roles, in the Products section, simply open the WordPress Roles dropdown and select Subscriber.
Your course students will need a way to access their courses, so you'll need to create a Login page.
If you would like to have all of your courses accessed from a singular Login page, you make that specification by going to:
Thrive Apprentice Dashboard > Settings > Login & Access Restriction
If you would like a particular course to be accessed via its own login page, you can make that specification by accessing the course in Thrive Apprentice, then going to the Access Restrictions tab for the particular course.
(16:32) 2. Create a Confirmation Page
Now that the behind-the-scenes assets have been created, you can create the actual pages for the free course portion of the funnel.
The Confirmation page is what your visitors will see if they decline the offer on the Upsell page. You can build this page using a pre-built landing page in Thrive Architect.
Since your visitors may not know what to expect, it's a good idea to let them know on this page how to access the free course.
(18:20) 3. Create an Upsell Page
When someone submits the form on your landing page, they'll be brought to the Upsell page. The Upsell page is essentially a sales page for your paid course. If the visitor chooses to purchase the upsell page, they'll be taken to the Checkout page. If the visitor declines to purchase the course, they'll be taken to the Confirmation page for the free course.
(20:01) 4. Create a Landing Page
Visitors will enter this funnel via a Landing page that contains an opt-in form. This form doesn't just connect with an email marketing service, it also creates an account on your website utilizing WordPress roles.
You can create a gorgeous Confirmation, Upsell and Landing pages by starting with Thrive Architect pre-built landing page templates and making your own customizations.
(23:16) 5. Set Access Restrictions
After you create your landing page, you can set your free course access restrictions such that unauthorized users are redirected to the landing page and prompted to sign up for the course.
To accomplish this, go to your free course in Thrive Apprentice, then visit the Access Restrictions tab.
The Paid Course Segment
Next, let's set up the revenue-generating portion of this funnel. Since you'll be processing payments, you'll need to use an online cart service. In this tutorial, we'll be using ThriveCart. At this point, you'll need to set up the following ThriveCart integrations:
- Thrive Apprentice
- Email marketing service
- Payment processor
(24:09) 1. Create the Course Closed Page
The Course Closed page plays a rather important role behind the scenes. You can display it when an unauthorized user tries to access the course, and you can display it when the countdown on the Upsell page finishes.
You can create your Course Closed page by using a pre-built landing page and adapting the template to your needs.
(25:57) 2. Create Your Paid Course
Like your free course, you'll create your paid course in Thrive Apprentice. Now that you've already set up your Login and Course Closed pages, you can set up your Access Restrictions for your paid course.
(28:26) 3. Set up the Checkout Page
If you'd like your Checkout page to match that look and feel of the rest of your funnel, we recommend creating your Checkout page with Thrive Architect and using the same landing page set as the other pages in this funnel.
You'll create the actual checkout form in ThriveCart in the very next step, and simply embed the form in the Checkout page.
(30:43) 4. Create the Checkout Form in ThriveCart
To create your Checkout form, simply follow the prompts in ThriveCart. Pay special attention to the Fullfillment tab, where you'll need to make sure you've selected the correct options.
Note that you do have the option to specify a custom Success page. If you choose this option, ThriveCart will use what you've specified as the Login URL in the Fullfillment tab.
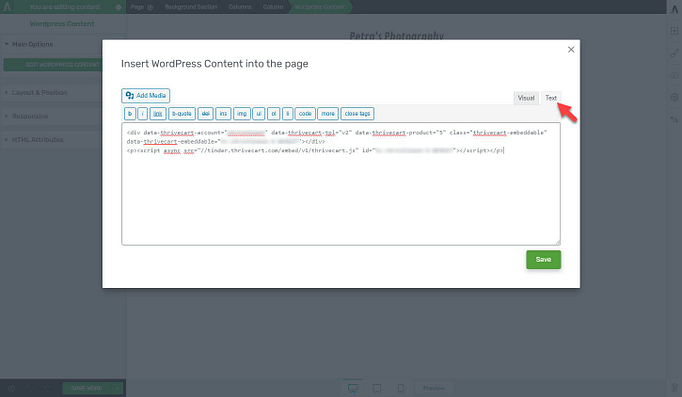
(36:21) 5. Paste the ThriveCart Checkout Form in your Thrive Architect Landing Page
Next, you'll need to copy the code provided by ThriveCart into your Thrive Architect landing page. To do this, use the WordPress Content element, and paste the code into the Text tab.

(37:07) 6. Connect Your Upsell Page to your Checkout Page
The last piece of this puzzle is making sure that the Buy button on your Upsell page takes your visitors to the Checkout page.
(37:52) Boost Those Conversions
Here at Thrive Themes, we want you to get the best results possible with our tools. So, to add a bit of urgency to the process and encourage people to buy the paid course, you can add a countdown timer to your Upsell page using Thrive Ultimatum. Lock down your campaign by directing people to the Course Closed page you created earlier.
And voilà! Your Free Course Funnel is all set up. Once set up, this funnel has the potential to earn you revenue with every opt in!
What do you think?
Do you feel inspired? Think you can build your own Free Course Funnel using Thrive Suite?
If Joel Grimes can do it, so can you!
We’re constantly adding great new features and professionally designed templates to Thrive Suite to make it easy, fast, and fun for you to run a successful online business in 2024!













Thanks for the valuable information ,
I want to know is there any possibility to put premium course restriction through WOCOMMERCE.
Thanks,
Adding ThriveCart Code… What’s the difference between adding the code via “wordpress content” and “Custom HTML” element?
I would love to find a way to do the upsell without having to add ThriveCart to the mix. It’s not just the additional expense. My membership is set up with Memberpress and even though ThriveCart supposedly integrates I’ve heard many horror stories.
WOW! That was very helpful, and shows how much work is involved! My question is, if you close the course and someone signs up to be contacted, how do you keep track of those potential customers?
Thank you soooo much for all these valuable information.
I would like to know if i could use Sendowl instead of Thrivecart, in order for the entire funnel to run properly.
I’m currently using Sendowl which is what was recommended in Course Craft. Is there a tutorial to show how to use it instead of ThriveCart? Thank you.
Wow – this video will save me a ton of time setting up a sales/course funnel. Clear and concise. Excellent presentation. These are the types of videos that allow us to hit home runs.
Hello where can i find ep1 and 2 regards
Hi Pierre,
Episode 2 is here: https://thrivethemes.com/evergreen-webinar-funnel/
And Episode 1: https://thrivethemes.com/free-challenge-funnel/
Hanne this series is priceless. Breaking down the psychology of what and why the funnel is structured like that is better than any course on funnels you can ever buy ????????
Thanks Nataliya!
Is there an update to this course after apprentice 4.0 has been released?
I guess the user restrictions should not be implemented using wordpress roles anymore.
Hi there, that didn’t change 🙂 WP roles are still the way to go