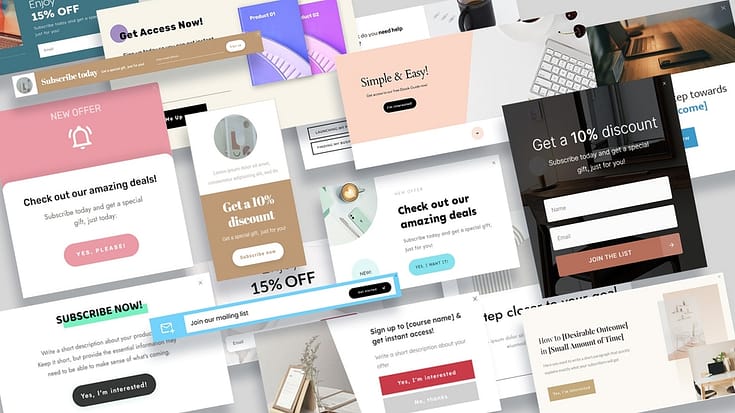
Do you want to learn how to use dynamic landing pages to grab your audience’s attention?
This blog post can help.
Whether you’re looking to convert more visitors into leads and customers, or create a customized customer experience for your eCommerce business, this guide can help.
Keep reading to learn how to use dynamic landing pages to create a memorable user or customer experience and increase conversions.
More...
Why Should You Use Dynamic Landing Pages?
In a digital marketing world where every niche is competitive, it’s important to make your visitors’ first impression of your website count.
Creating a personalized landing page experiences is a super effective way to stay at the front of your potential customers’ minds.
Using dynamic content on your homepage, sales pages, and other different landing pages is a great way to grab your audience’s attention and show them that you really care about their business.
Dynamic landing pages can help:
- Offer a tailored user experience by including dynamic content based on geolocation, browsing history, referral source from PPC, social media ads, demographics, previous interactions, or even time of day.
- Improve user engagement by offering relevant, personalized content that immediately resonates with your audience, compelling them to keep scrolling.
- Build trust with your target audience by speaking directly to their needs and interests, which can, in turn, lead to boosted conversion rates.
- Improve efficiency by using dynamic text to automatically update dates, times, and locations in blog posts and landing pages in real-time.
- Simplify A/B testing by knowing exactly what to target and test – personalized vs generic headlines, description text, call-to-action (CTA) buttons etc; making conversion-optimization a much easier task to complete.
If you want to get more profitable results from your marketing campaigns, you need to make room for trying out complex ideas. Using dynamic landing pages is one of them.
But, with this tutorial, you don’t have to spend hours learning how to implement dynamic content on your pages — we’ve done all the hard work for you.
How to Create a Dynamic Landing Page (Step-By-Step)
This section walks you through the key steps to create a dynamic landing page, using one tool: Thrive Architect.
Let’s dive in.
1. Download & Install Thrive Architect
Thrive Architect is the best landing page builder for WordPress websites.
If you’re looking for an easy way to build stunning landing pages for your offers, without needing to code, this is the tool for you.
Thrive Architect prioritizes ease of use and convenience, to help busy business owners like you set up their sales pages, funnel pages, and other web pages quickly.
With this plugin you’ll get to:
Save hours of time by using the drag-and-drop visual editor and library of customizable landing page templates and blocks to create landing pages that stand out.
Optimize your pages for maximum conversions by adding important, pre-designed elements like CTA buttons, testimonial blocks, and smart pricing tables.
Build landing pages that perform, using our library of extra features, including lead generation forms, guarantee boxes, and of course
Impress your site visitors with a personalized landing page, using the plugin’s dynamic text functionality. Create these pages based on demographics, search terms, custom URLs, and more.
This plugin also seamlessly integrates with most of the top Google Analytics plugins and the best Search Engine Optimization tools to help you track your metrics and improve your pages immediately.
You can buy Thrive Architect as an individual product or as a part of our WordPress plugin bundle, Thrive Suite.
2. Choose a Landing Page Template
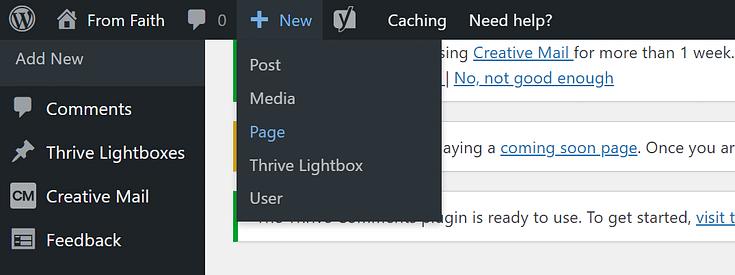
In the WordPress dashboard, click “Add New” and select “Page”.

Name your page and click the green “Launch Thrive Architect” button.
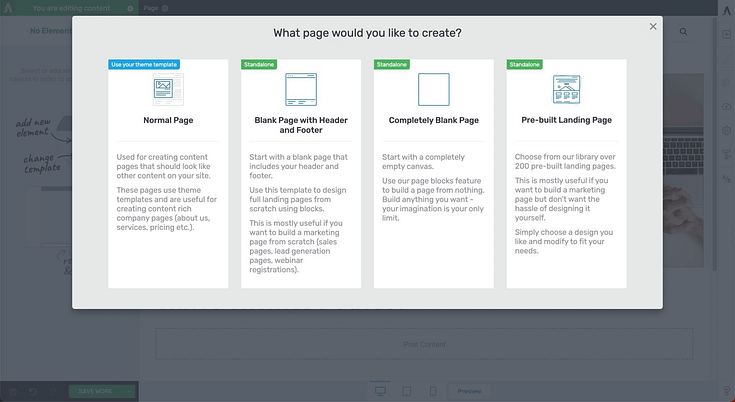
Thrive Architect will provide you with four options:

1. Normal Page
2. Blank Page with Header and Footer
3. Completely Blank Page
4. Pre-built Landing Pages
We recommend choosing the "Pre-built Landing Page" option.
In the Landing Page Library, browse through our page templates and select the one you like most.
3. Decide where you want to display your Dynamic Text.
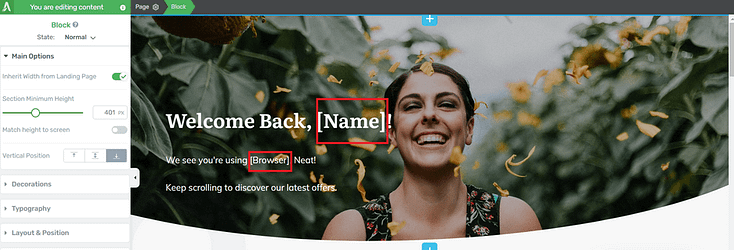
Select a place on your landing page for your dynamic text. I’ve chosen my hero section.
In Thrive Architect, make any changes and customizations, and then decide where your page will benefit from showing personalized text.
We’ve marked out a placeholder in the image below – [Name] and [Browser].

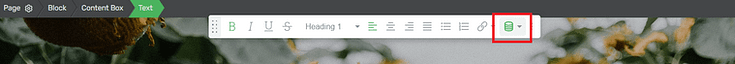
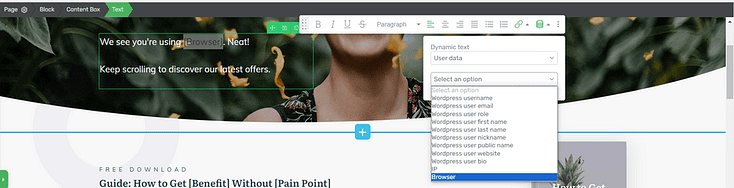
Highlight your placeholder text and click on the database icon in the top toolbar (it looks like a stack of coins or a hamburger).

You have a list of options to choose from
Content: Insert text from your page’s title, ID, type, or URL
Custom Fields: Pull responses from a custom form field
Global Fields: Insert data from your global field settings (Business name, phone number, etc.)
User Data: Insert data from your WordPress users’ info (first name, last name, bio, etc.)
Request Data: Get data from a custom URL, variable, or cookie
Source: Insert data from a referring URL
Time & Date: Add the current year to your site
For this tutorial, we’ll use the “User Data” option.
4. Replace each Placeholder with Dynamic Text.

Select the data point you want to be displayed – e.g. WordPress user first name.
Type in a data value as well – this is the default text that will be displayed if the user’s name (or any other data can’t be shown).
Let this text be something generic like “Welcome Back, Friend” or "Google or Safari" so it still makes sense.
Click the “update” button and voila. You’ve just added your dynamic text.
5. Review Your Personalized Landing Page Content
Save your changes in the visual editor, and view the live version, either by previewing it in Thrive Architect or by viewing the page from your website.
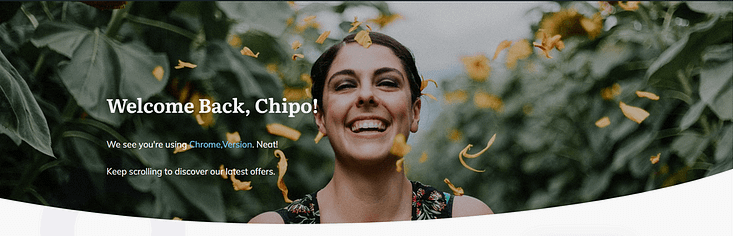
It should show something like this:

Dynamic Landing Page Examples
Let’s take a look at the different ways you can use dynamic landing pages on your own website:
A. On-Page Personalized Landing Pages
Let’s transform this run-of-the-mill blog post into an ultra-personalized conversation that feels like it was written just for you.
Fill out the information below and hit the button!
If you’re concerned about privacy, don’t worry... none of this information is collected or shared… it’s only used to change the appearance of this page on your screen only!
Welcome back – What just happened?
You just personalized this page!
It’s now exclusively yours, !
But how? What is this magic?
This impressive act of clairvoyance is actually a simple trick, displaying information from the URL (web address).
Take a look at the new URL:
https://thrivethemes.com/dynamic-personalized-landing-pages/?firstname=&location=&food=
Dynamic Text is incredibly effective for personalizing landing pages and sales pages for each individual visitor.
Michael, from Santa Monica, likes Thai food.
Darius, currently living in Athens, is into tapas.
you, of course, might like some delicious fish and chips.

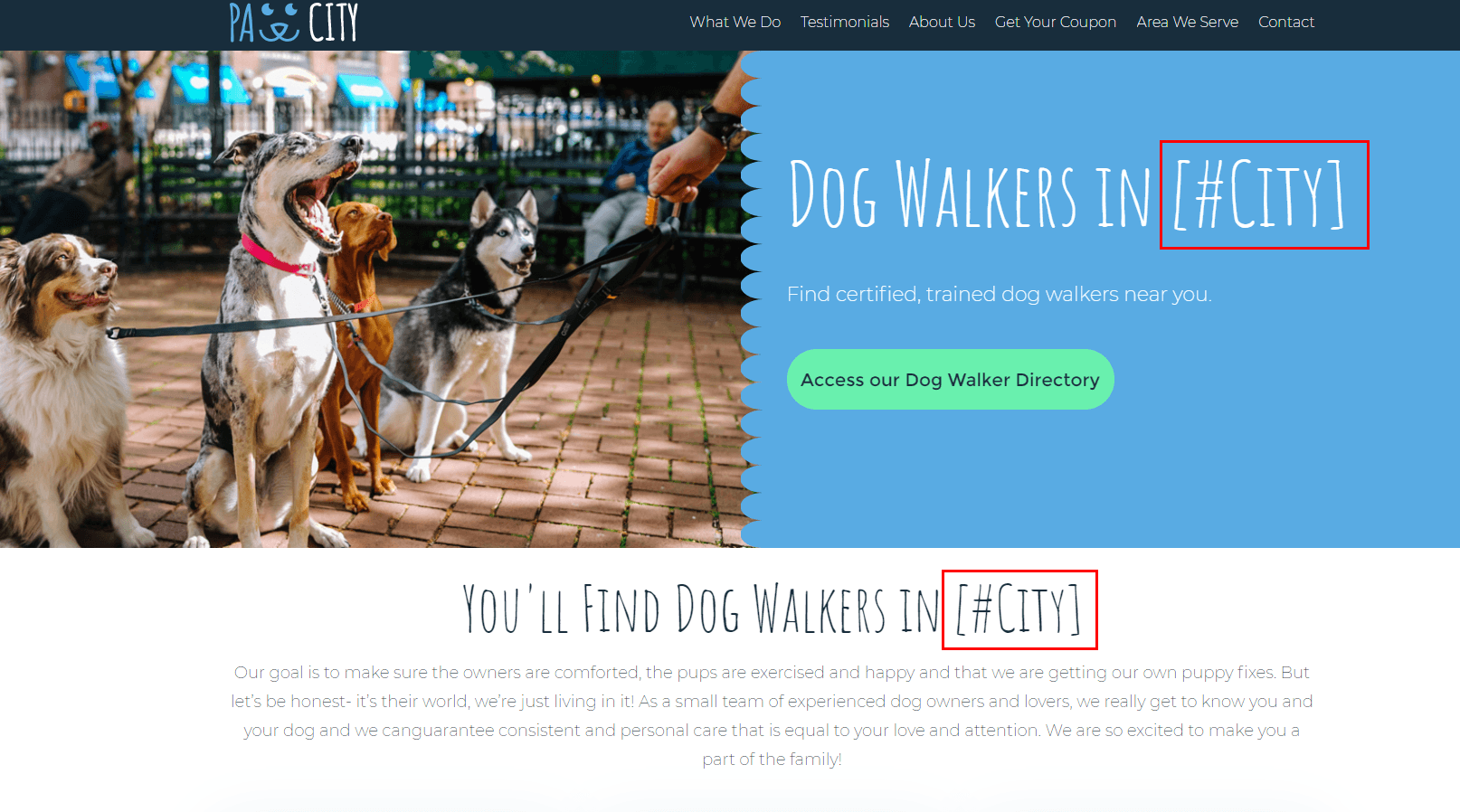
B. Personalized Landing Pages with Dynamic Locations
The most obvious Dynamic Text you’ll see featuring locations is used for PPC campaigns (Facebook, LinkedIn, Adwords etc.)
By appending different URL parameters for different buyer personas based on their location, your one landing page can be personalized for many places.
https://example.com/?city=dublin

You can include Dynamic Text multiple times on the same page.
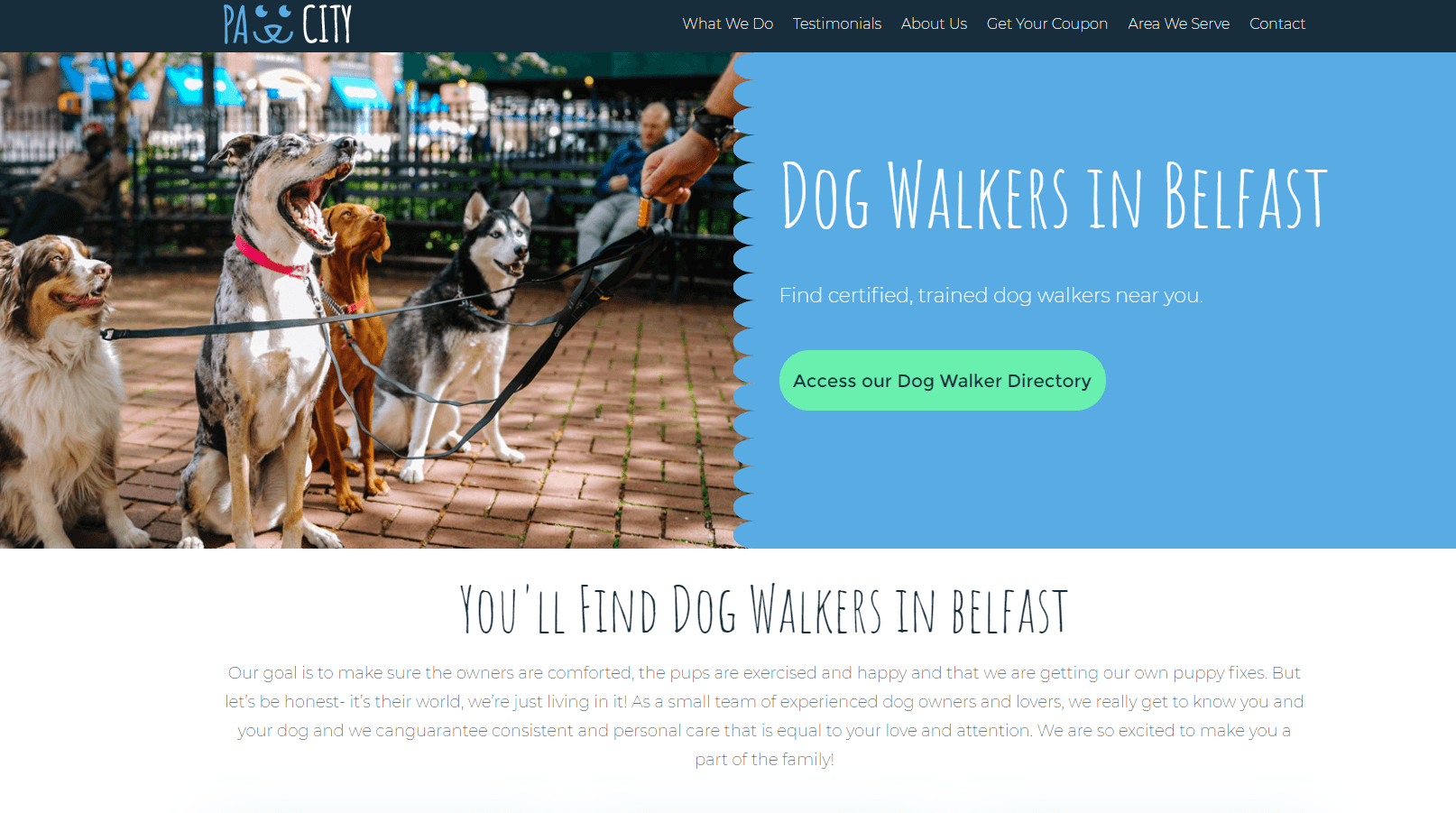
https://example.com/?city=belfast

Every instance of your Dynamic Text will update to reflect the URL query.
But what happens when you don’t include a URL parameter, or if it gets lost when somebody shares your page?
Will visitors see ugly blank spaces?
No. Of course not. They’ll see whatever default text you set as a fallback.
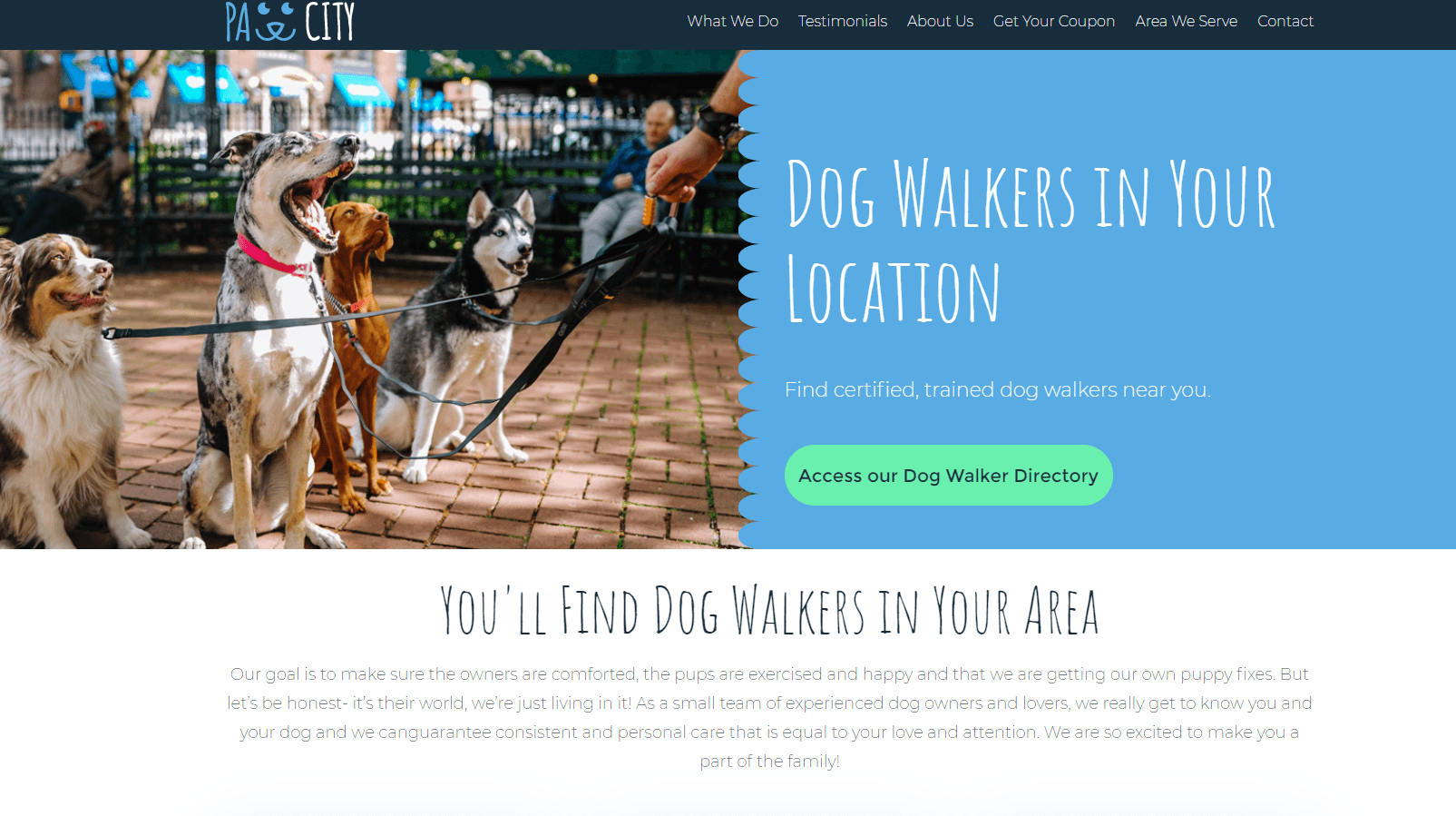
https://example.com/

If the URL doesn't contain any additional information, Dynamic Text shows default text instead.
The next 2 examples are of real, personalized landing pages found in Google Adwords.
However, they don’t use dynamic text – these websites have to generate individual pages for each location! They could achieve exactly the same level of personalization with just a single URL parameter.
If only they knew what you know, .

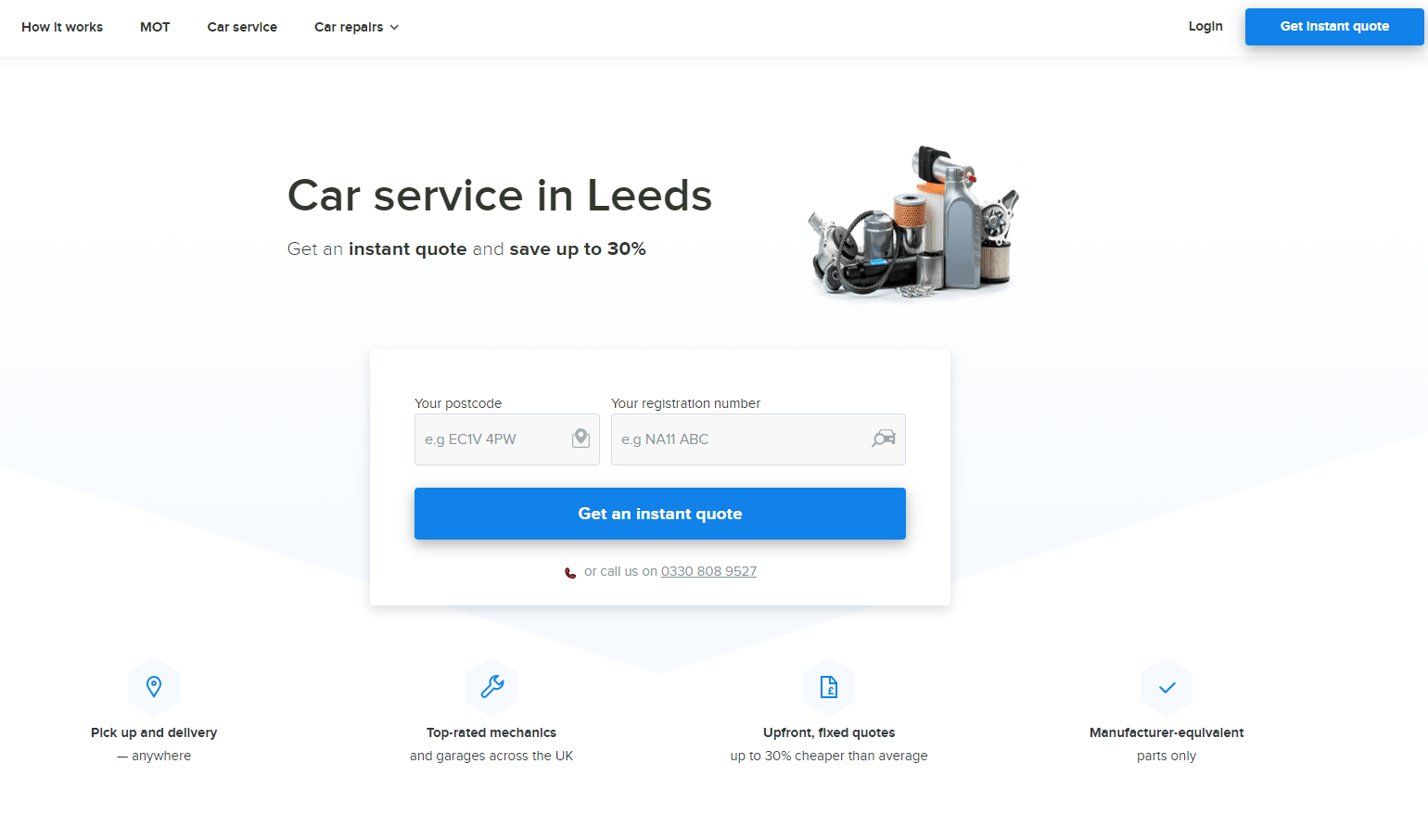
One of many location-focused landing pages from fixter.

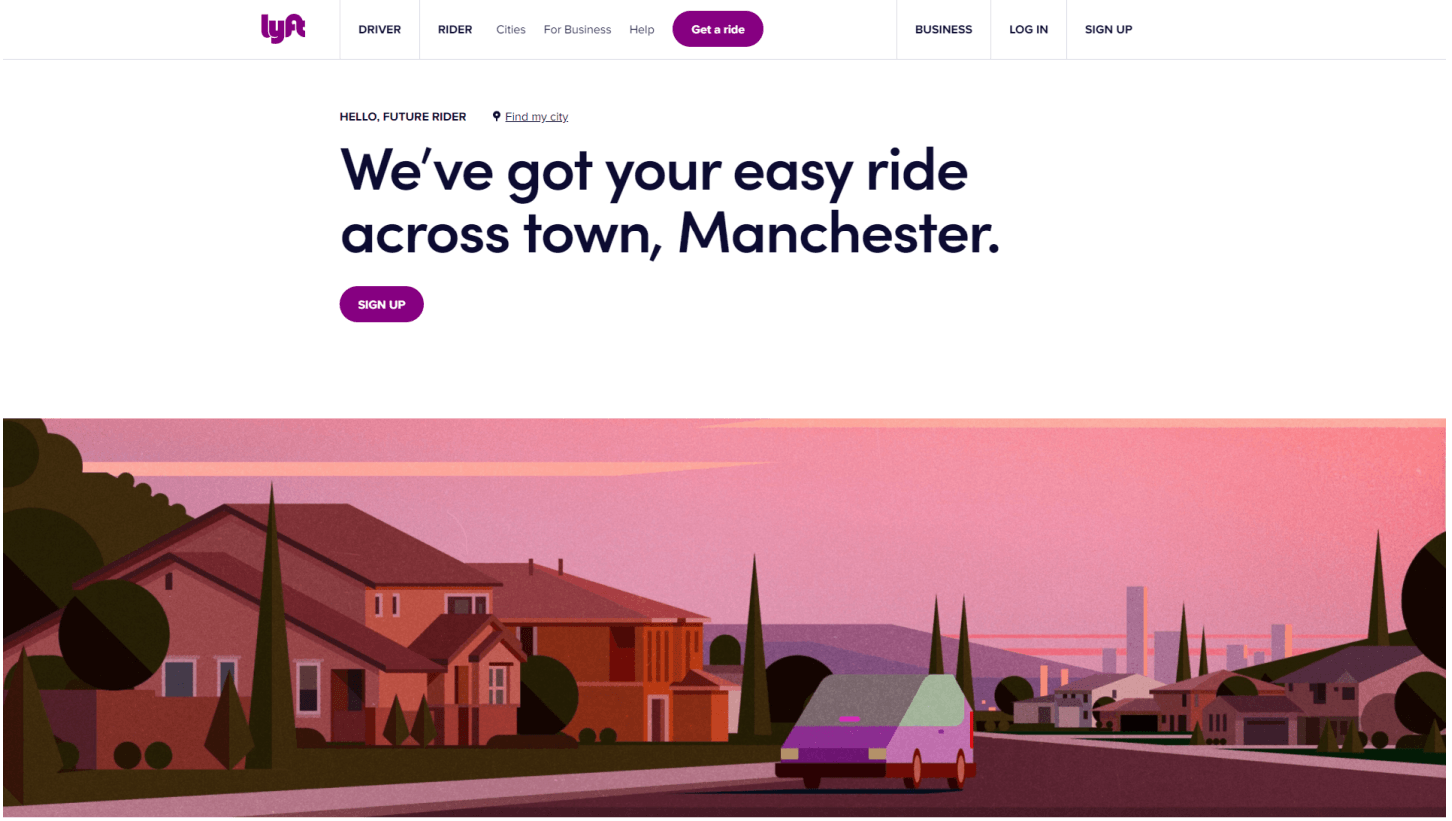
Lyft's website features lots of template-drive, location-focused landing pages.
How You Can Do the Same
Here’s how you can personalize a single landing page to display different locations, using Thrive Architect.
Step 1: Create your landing page.
You can either design one from scratch, or choose from our library of professionally designed landing page templates.
Step 2: Decide where you want to display your Dynamic Text.
In the visual editor, make any changes and customizations, and then decide where your page will benefit from showing personalized text.
I’ve marked out some placeholders in the image below.

Choose where to feature Dynamic Text on your landing page.
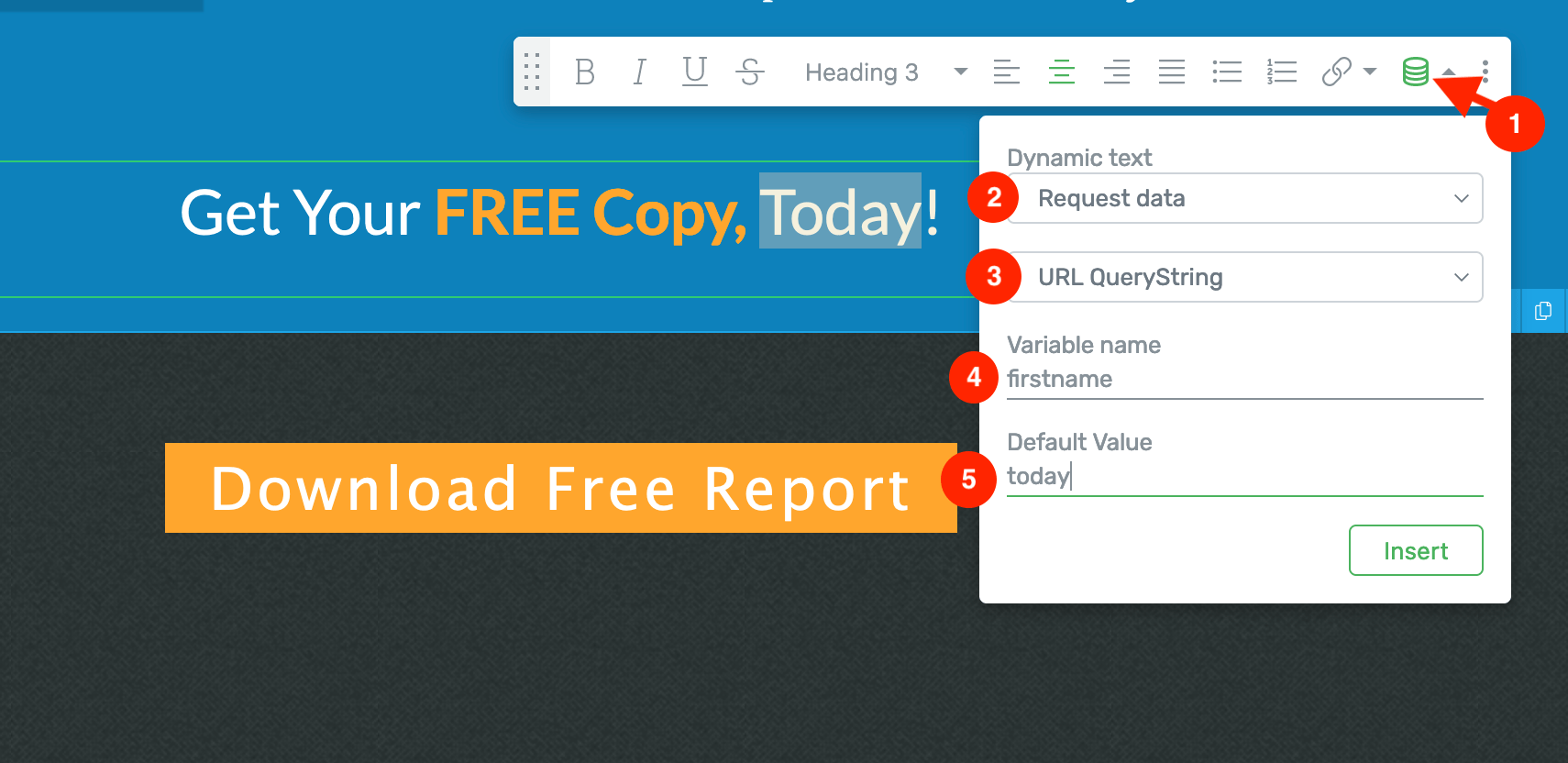
Step 3: Replace each Placeholder with Dynamic Text.
- Highlight your placeholder text and click on the database icon (it looks like a stack of coins or a hamburger).
- Choose Request Data from the Source dropdown.
- Choose URL QueryString from the Option dropdown.
- Choose a short, one-word variable that you will include in your URL (e.g. city or location)
- Choose some default text to fall back on, in case a visitor uses a normal URL.

It's easy to add Dynamic Text to personalize your website with Thrive Architect.
Save your changes in the visual editor, and view the live version, either by previewing it in Thrive Architect, or by viewing the page from your website.
You’ll see the default values you chose when defining your Dynamic Text.
Testing your personalized landing page
Now it’s time to work your magic.
Simply add city=dublin to either URL.
Remember, only the first URL parameter starts with a question mark (?).
All following parameters start with an ampersand (&).
If you’re working with Thrive Architect’s preview mode:
https://example.com/my-page/?preview=true&city=dublin
If you’re working with your live landing page:
https://example.com/my-page/?city=dublin
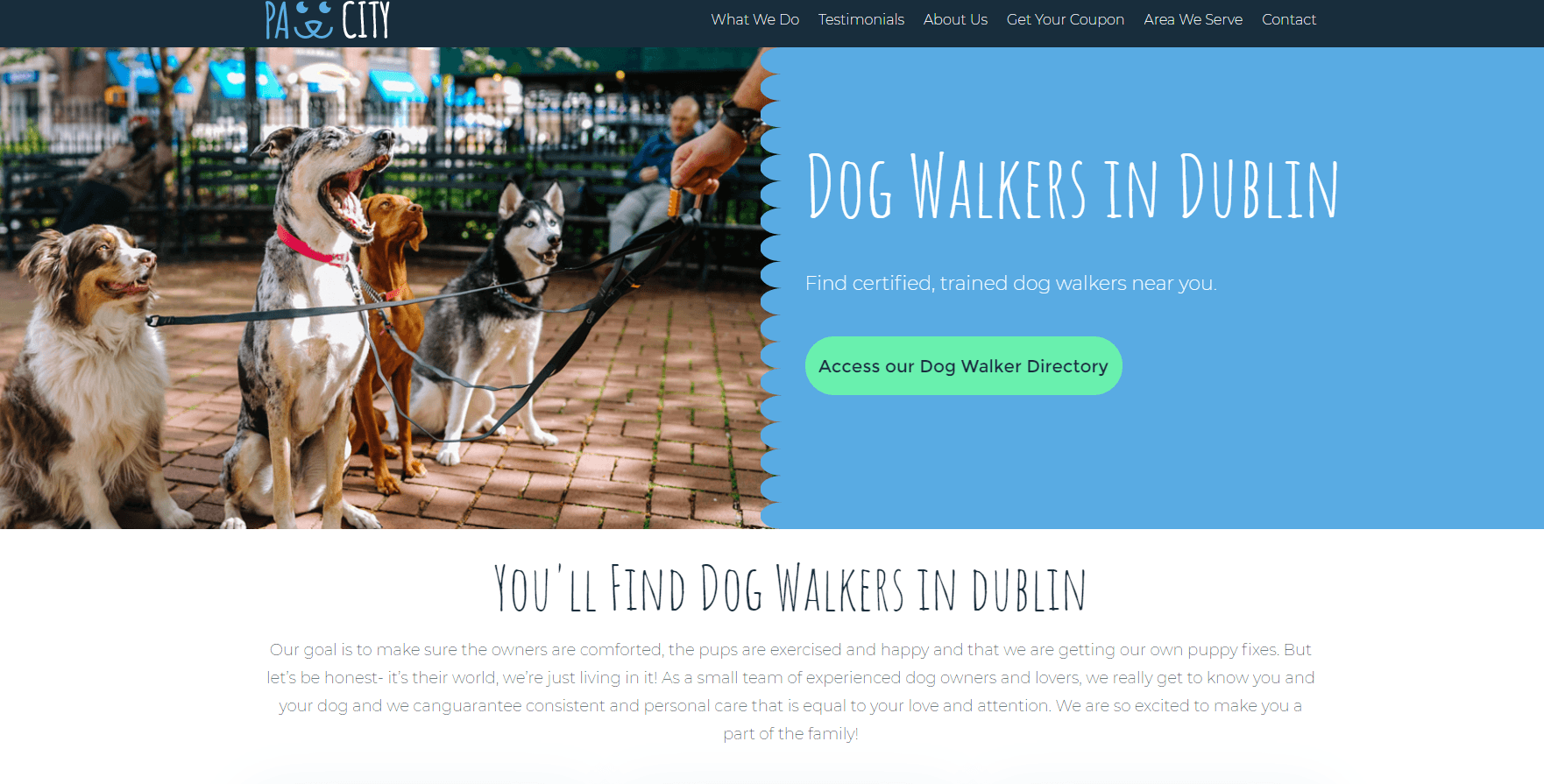
Et voilà… you’ll see your Dynamic Text showing Dublin instead!
All that’s left is for you to use different variations as target URLs in your advertising campaigns:
https://example.com/my-page/?city=dublin
https://example.com/my-page/?city=galway
https://example.com/my-page/?city=belfast

C. Personalized Landing Pages for Email Subscribers
Your email list is great for landing page personalization.
Why?
Because you control the audience data.
Facebook, Google, Twitter and other 3rd party advertising platforms won’t give you access to users’ personally identifiable names, locations and other personalized data.
Professional email list platforms, however, let you collect subscriber data and access it anytime.
(If they don’t, dump them for a reputable service like ActiveCampaign, Mailchimp, or GetResponse. Life’s too short to build someone else’s audience.)
This means it’s easy to show each email subscriber a personalized version of any page you link to from your emails.

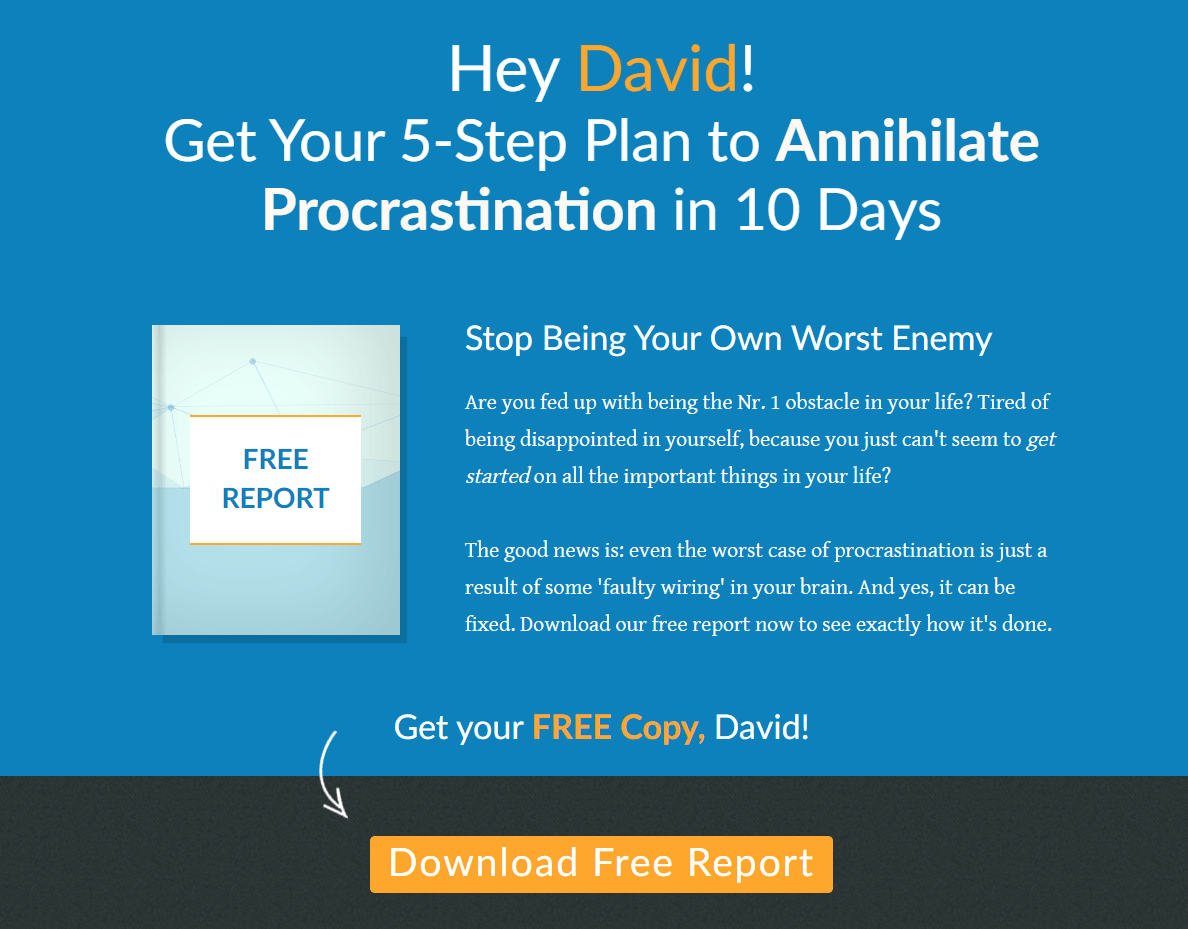
A name transforms a stock landing page into a personal message.
Cindy sees her name, while David sees his. Powerful stuff, eh ?
How You Can Do the Same
Personalizing your landing page with subscribers’ names follows exactly the same process as before.
- Highlight your placeholder text, and click on the retro database icon to see all Dynamic Text options.
- Choose Request Data from the first dropdown.
- Choose URL QueryString from the second dropdown.
- Choose a variable for your URL. It could even be a single letter if you want.
- Choose what to display if the URL doesn’t contain the variable.

Pulling someone's name from the URL is easy with Thrive's Dynamic Text functionality.
To see your Dynamic Text in action, open the live page and add your variable to the URL.
Like this...
https://example.com/my-page/?firstname=david
Automatically capturing your email subscribers’ names
Obviously, you can’t manually add tailored links for each individual subscriber.
So how can you give each subscriber their own pre-filled link?
If you’re using a professional email list provider, it’s very likely you’ll be able to automatically add each subscriber’s name!
You’ll need to check with your email service for exactly what to add to your links.
Some call it a tag, a merge tag, a variable, or a field. They all mean the same thing, so don’t get lost in the weeds. Just look for a personalization guide on your provider’s website.
Here’s some examples:
ActiveCampaign
https://example.com/my-page/?firstname=%FIRSTNAME%
Mailchimp
https://example.com/my-page/?firstname=*|FNAME|*
GetResponse
https://example.com/my-page/?firstname=[[firstname]]
ConvertKit
https://example.com/my-page/?firstname={{ subscriber.first_name }}
These tags are magically replaced with the first name of each subscriber – allowing you to link to the exact same landing page, while still giving each person a personalized experience.
Next Steps: Create an Opt-In Form for Your Landing Page
Personalization helps draw attention & build trust. Your next step should be to leverage your visitors’ interest to convert.
Opt-in forms visitors where to submit their information, become leads, and hear from you regularly.
We recommend using Thrive Leads, our lead generation plugin, to convert your attentive visitors into leads.
Thrive Leads makes lead generation super easy for you, providing over 450+ stunning, customizable templates to help you build your opt-in forms quickly.
You’re spoilt for choice when it comes to choosing a form type because this plugin has them all — multi-step opt-in, pop-ups, in-content forms, sliders, and so much more.

This plugin also helps you get a huge conversion boost by showing relevant, highly targeted offers to your visitors based on posts, categories, tags, and more, allowing you to build an accurately segmented – and profitable – mailing list.
Take advantage of Thrive Leads solid library of integrations and connect to your email marketing, CRM, and automation tools to boost your digital marketing strategies.
You can purchase Thrive Leads as a standalone product, or get it with nine other power-packed site-building tools when you buy Thrive Suite.
Landing Page Personalization is No Longer Just for Big Companies
So, you’ve now got a powerful tool in your toolbox – how are you going to use it?
Remember, thinking of fancy use cases won’t move your business forward. You need to take action!
Your goal is always to turn your site visitors into leads and customers.
Here are 4 free tutorials to help you do just that:
- How to Add a Click to Call Button to Your WordPress Website
- 13 Copywriting Tips for Beginners (How to Write Like a Pro)
- 30+ Must-Have Website Features for an Amazing User Experience
- 8 Content Marketing Hacks to Grow Your Online Business
Until recently, personalized landing page software lay outside the reach of small businesses and entrepreneurs.
You needed to have an Amazon or LinkedIn-level budget to purchase enterprise software to achieve pages like this, or pay an arm and a leg for for custom development.
Not anymore!
Thrive makes it possible for even solopreneurs and small-budget teams to see the benefits of personalization. And what’s even better, it’s all included in your Thrive Suite at no extra cost.
If you’re currently a Thrive Suite customer, you have immediate access to this feature in Thrive Architect and Thrive Theme Builder.
If you don't have Thrive Suite yet, what are you waiting for?




Wow! Very helpful article! I have to read it 2-3 more times to swallow it and start experimenting. Sounds like a great tool, thank you very much 🙂