If you want to learn how to use popups on your website the right way... this guide is for you.
Popups can be a great way to grab your visitors attention and get them to act on an offer fast.
You just need to know how to use them correctly.
Read this guide to learn how to setup a popup on your WordPress website so you can improve your conversions & grow your online business.
Wait…Can I Still Use Popups On My Site?
Yes, you can!
Popups have a pretty bad rep – and we get it.
They’re used incorrectly and, as a result, are seen as an invasive hindrance to one’s web experience.
However, when you know how to use popups correctly, you can use them to grab your visitors' attention at the right time and get them to take action quickly - without ruining the user experience.How to Use Popups on Your WordPress Website
Here is a step-by-step guide on how to create and add popups to your website:
1. Download and Install Thrive Suite
Thrive Suite is the ultimate toolkit you need to turn your website into a thriving, online business.

The best part about our tools? You don't need to be an expert web designer or coder to use them.
With our powerful plugins, you can do any of the following all by yourself:
- Build a stunning, professional-looking website with our library of pre-designed, fully-customizable templates and intuitive theme builder
- Create attention-grabbing landing pages that convert
- Grow your email list with our library of 400+ opt-in forms
- Design engaging quizzes to generate leads & segment your audience
- Build an impressive membership site, online course platform – or both
- Collect, manage, and showcase customer testimonials from one place
- Moderate comments, boost reader engagement & build a community right on your blog posts
- Create smart automations to connect your website with your favorite tool
Note: Looking for another top popup plugin? Check out OptinMonster, it's simple to use and offers eye-catching popup templates.
2. Activate & Launch Thrive Leads
Thrive Leads has 450+ professionally designed opt-in form templates you can use to convert your site visitors into engaged leads.
You'll need this plugin to create simple, attractive popups for your pages and posts. After you've installed Thrive Suite, open the Thrive Product Manager, and Activate & Launch Thrive Leads.
3. Create a New ThriveBox
ThriveBoxes are a quick and easy way to create popups for your pages or posts.
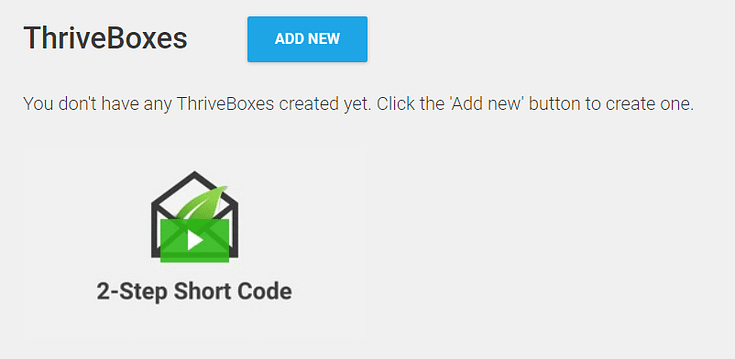
After you've launched Thrive Leads, scroll down until you find the ThriveBox section.

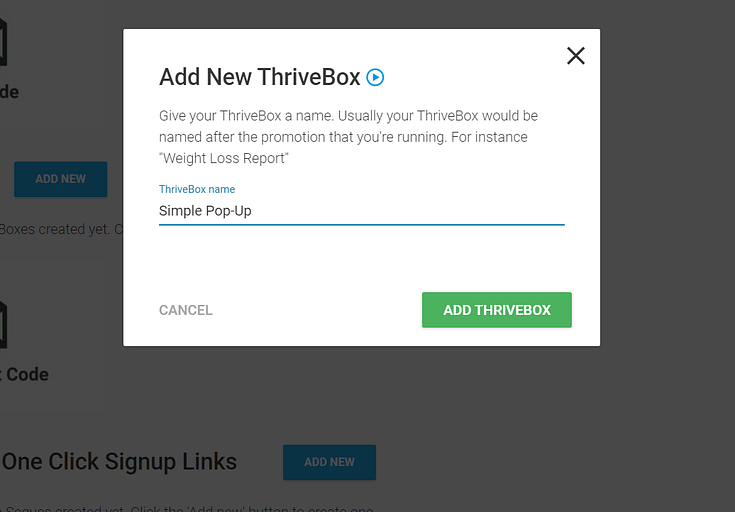
Click "Add New" and give your ThriveBox a name.

4. Create a Form for Your ThriveBox
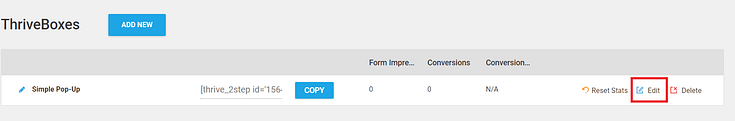
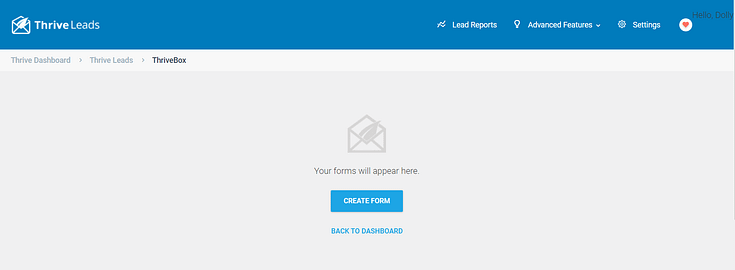
Next, you need to create a form for your ThriveBox. Click the "Edit" button next to the ThriveBox you just created.

A new page will appear, where you'll need to click the "Create Form" button and proceed with creating your form.

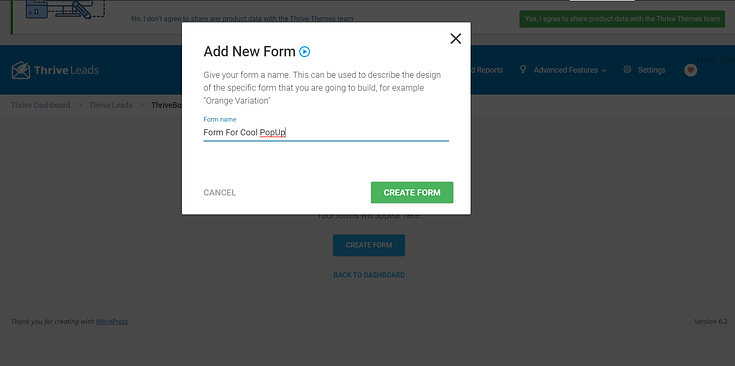
Another popup will appear, asking you to name your form. Once you've done this, click the "Create Form" button and you'll return to the Thrive Leads dashboard.

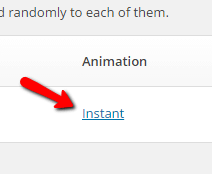
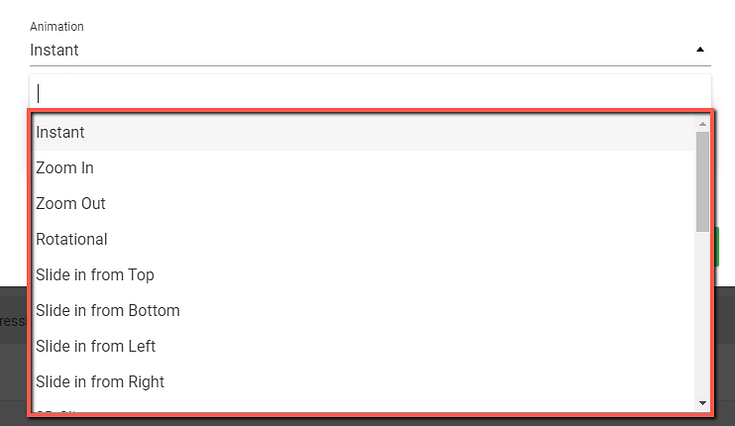
5. Set an Animation for Your Form

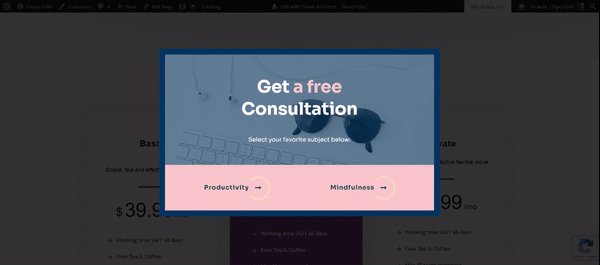
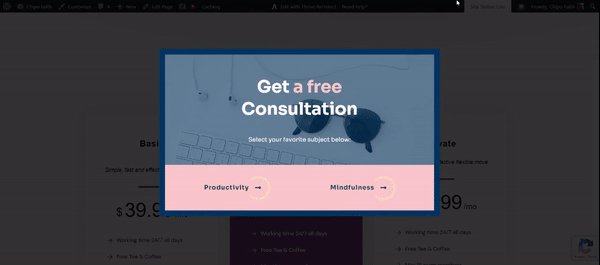
You can pick from a variety of animation options for your popup.

6. Select a Template & Edit Your Popup Design
Thrive Leads has hundreds of opt-in form templates for you to choose from. This includes ThriveBox templates, too.
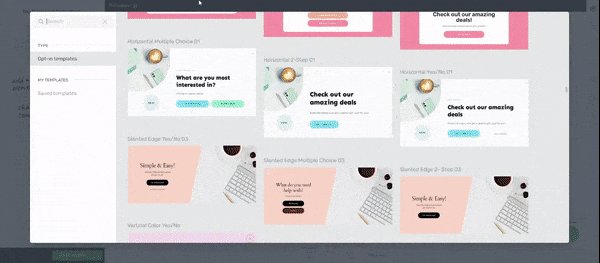
To select a template for your ThriveBox form, select the "Edit Design" option.

Scroll through our library of professionally designed templates until you find the perfect one for your offer.

Once you've selected a template, the Thrive Visual Editor will open, allowing you to customize your form.

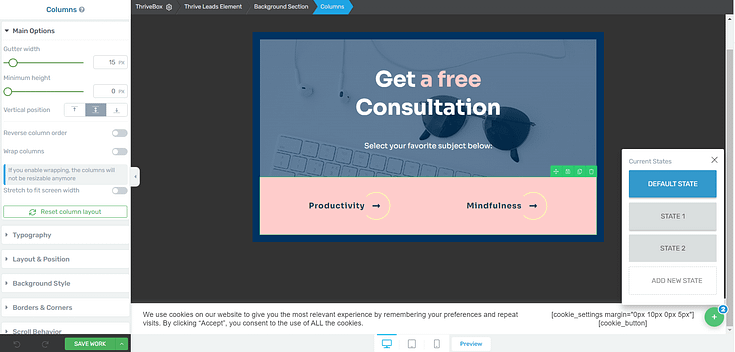
You can change every element of your pop-up including the text, colors, background image, and calls to action - you're in control!
Save the form and exit the editor after you've customized your form.
7. Add Your Pop-Up to Your Page
Thrive Architect makes it easy to use the ThriveBox feature on any pages or posts you've built with Thrive Architect.
You can use the "Animations and Actions" options to trigger your ThriveBox.
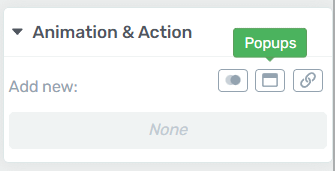
First, load your post or page. Then, click on an image or text section. In the editor on the left, select the "Animation & Action" option. Click the "Popups" element.

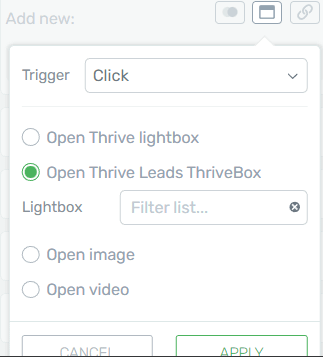
Next, click the "Open Thrive Leads ThriveBox" option.

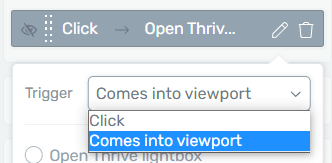
Select your Trigger. You can choose "pick" to only allow the pop-up to appear when a visitor clicks on a specific space. Or you can select "comes into viewport", to trigger a lightbox popup when a visitor lands on a specific part of a post or page.

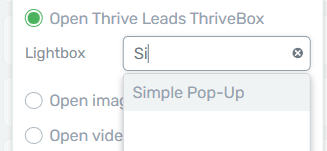
Next, type in the name of your ThriveBox and select it when it appears.

Click "Apply" and preview your form.

And there you go. You've just created your first pop-up.
Tips: How to Use Popups On Your Website…The Right Way
- Use them sparingly: Limit your popup banners or forms to special occasions so your visitors’ pay attention to what you’re communicating. When overused, popups can increase bounce rates, negatively impacting your SEO and conversion rates.
- Provide irresistible value: It’s much easier to get someone to take action if they immediately get something out of it.
Not just the promise to stay in the loop or receive great offers later, no, something that they can immediately get value out of.
So if you’re running a limited-time offer, a special sale, or a super valuable lead magnet…
Use a popup to grab your visitors’ attention and then your CTA button to get them to take action immediately. - Keep your designs simple and to the point: Popups work, but when done wrong, they can also harm your website.
Don't try to be too flashy and desperate to grab your visitors' attention. Simple designs make it easier for your visitors to understand your offer and take immediate action. - Experiment with timing: Timing is key for conversion focused popups. You need to give your visitors time to become familiar with your business before convincing them to opt-in or buy.
Some good potential triggers for pop-up notifications are:
- After they’ve scrolled past a certain point on a page
- When they’ve clicked on a certain number of pages
- A few seconds after they land on a specific page
- Just before they navigate away from a page
- After a certain time of inactivity
You’ll need to play around with these triggers until you find one that brings in the most conversions.
Which you won’t know unless you... - A/B test your pages regularly: Experiment with different popups by running A/B tests on your landing pages (or any other pages you add a popup banner to) to gain measurable results on whether popups are helping or hurting your conversion rates.
- Make them easy to close: Don't make it hard for your visitors to exit a popup. They may leave your website and never return. Instead, give them a clear exit method and make sure you’ve positioned your offer in strategic places on your landing pages.
That way, your visitors can still opt-in or buy after they’ve taken time to learn more about your business. - Keep Your Popups Mobile Friendly: The chances are the majority of your traffic comes from mobile devices. It's no good having amazing popups with fancy countdown timers that only look good on desktop!
- Plan Your Follow Up: It's great when users interact with your popup campaigns, but it's only half of the puzzle. What do you need to do next to get your audience to take the actions you need them to take?
This will vary depending on your goals, but if you're using popup campaigns for lead generation, ensure you have an awesome email marketing automation set up, or if you're driving people into a sales funnel for your online store, ensure your pricing pages match the messages you've used in your popup.
Popups fit into a ton of different marketing strategies, so make sure you're planning out how you can best showcase social proof, create a sense of urgency, highlight your special offers, drive conversions, and reduce cart abandonment.
FAQs
Q: Why would I want to use popups on my website?
A: Popups are a great way to promote a limited-time offer, collect leads, highlight case studies, and get your visitors to take quick action. They can supercharge your lead generation, get more people to your checkout page, and get people over the line to actually complete their purchase.
Q: What types of popups can I use on my website?
A: There are several types of popups you can use, including entry popups (appear when a user visits your site), exit-intent popups (triggered when a user is about to leave your site), scroll-based popups (appear after a user scrolls to a specific point on a webpage), full-screen overlays, and timed popups (appear after a certain amount of time spent on a page).
Q: Are website popups annoying to visitors?
A: There are tons of popup examples that don't annoy visitors. Popups are only annoying if you:
- Make them appear too many times
- Make it hard for your visitors to exit the popup
- Use unnecessary flashy designs that are hard to read
Q: Are there any best practices to follow when using popups?
A: Some of the best practices business owners should follow when using popups are:
- Use them sparingly
- Keep them simple and to the point
- Provide immediate, irresistible value
- Make them easy to close
Next Steps: Build Your First Pop-Up
And there you go! Now you know how to use popups on your WordPress website or ecommerce store.
If you want to improve your website and get more conversions, you should check out these resources:
- How to Build Your First Sales Page on WordPress
- Build Your Email List Faster with Gated Content
- How to Create a Quiz as a Lead Magnet
- 10 Remarkable Reasons Why Thrive Leads Helps Build Email Lists Faster
Now it's your turn.



One more article of great value! Thank you again 🙂
Thank you for reading! And for such a nice comment!