Are you looking for a way to integrate ThriveCart with WordPress and create a seamless checkout experience?
A hiccup-free checkout experience is absolutely crucial to your success because any friction in your online checkout experience will impact your conversions regardless of how convincing your sales page is.
But creating a seamless sales funnel isn’t always that easy, and often requires integrating multiple additional plugins or tools that won't necessarily play nicely together.
In this step-by-step guide, I’ll show you how to create a seamless sales funnel that uses a popular product stack, Thrive Themes with ThriveCart, and how you can deploy the combo on your WordPress website to increase your conversions.
More...
A Note About ThriveCart
Before we get started, I need to clear up a common bit of confusion: ThriveCart and Thrive Themes are separately owned products, despite the similarity in their business name.
ThriveCart has an excellent checkout management tool which, combined with Thrive Architect (the leading WordPress page builder and funnel builder), makes for a streamlined checkout process. There are plenty of good checkout plugins out there, but ThriveCart is certainly one to consider when building your tech stack.
Although we aren’t actively endorsing their product, we can provide an affiliate link for you here. If you use our link, we will get paid a commission, but at absolutely no disadvantage to you.
Now with that cleared up, you’re about to learn how to set up a simple sales funnel that uses the ThriveCart + Thrive Themes plugin stack. And once we’ve got that in place, I’ll show you two small changes you can make which will give you a powerful marketing advantage.
Let's get started!
Part 1: Building The Basic ThriveCart Sales Funnel
To illustrate how this setup works, we are going to create a basic ThriveCart sales funnel for a fictional online Photoshop course, though this process would work for any digital product. There will be 3 main stages to this funnel:
- The Sales Page: This page on your website is where the customer learns about your product. After clicking the Buy Now button they’ll be directed to…
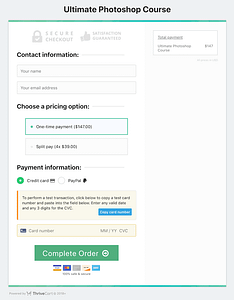
- The Checkout Page: This checkout is hosted by ThriveCart and is where the customer will enter their credit card details. After the purchase is confirmed, they’ll be redirected to…
- The Thank You Page: This page is back on your own website and confirms the customer’s purchase, informing them of what will be happening next.
Let’s look at how to set up these pages correctly.

Sales Page

ThriveCart Checkout

Thank You Page
Step 1: Installing Thrive Architect and Setting Up Your WordPress Pages
Thrive Architect is hands down the best WordPress plugin for creating the pages necessary for a sales funnel and it works seamlessly with ThriveCart brining you much more functionality.
The beauty of Thrive Architect is that comes with dozens of pre-designed landing page templates, perfect for sales pages, thank you pages, webinar signup pages, and more -- allowing you to get your sales funnels up and running fast.
Everything is 100% customizable (drag-and-drop editor for visual editing), so you can tweak everything from fonts and colors, to images and decorative elements, without touching a single line of code.
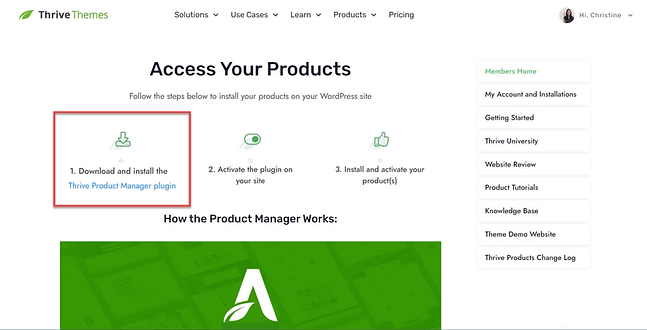
To get started, log in to your Thrive Themes account and download the Thrive Product Manager plugin.

Install Thrive Product Manager on your WordPress site by going to Plugins > Add New, and simply follow the prompts.
Then, navigate to the Product Manager plugin, and follow the prompts to install and activate Thrive Architect. You can follow this simple guide if you have any problems.
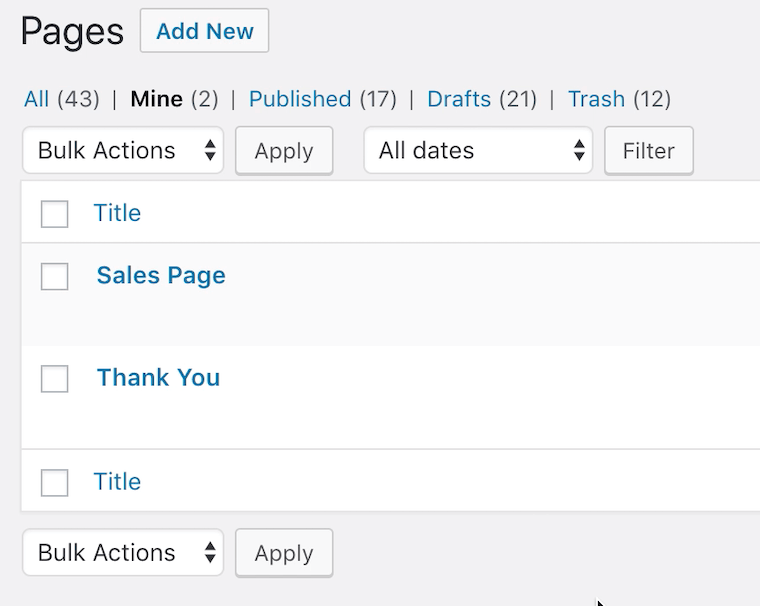
Once that's done, you need to begin by creating two pages inside your WordPress dashboard: The ‘Sales Page’ and the ‘Thank You’ page.

The two pages you need to make in WordPress first
For now, don’t worry about styling these pages. You simply need to publish them so that they exist inside of your WordPress dashboard and have a dedicated URL. You will need these URLs when you configure the product in ThriveCart.
That was easy, wasn’t it?
Now it’s time to prepare the product settings in ThriveCart.
Expert Tip: When it comes to conversion rate optimization, a/b testing can be your best friend, so make sure to check out Thrive Optimize as well!
Step 2: Creating The Product In ThriveCart
Inside your ThriveCart dashboard, you’ll want to set up a new Product. Each ‘Product’ represents a set of behaviors that will take place only when a purchase is made.
For our example, we’re imagining that our customer is purchasing an online Photoshop course. The purchase action will trigger your email marketing that will send them the information they need to get started.
The same rules apply to any product, though. If you plan to sell an eBook or even a physical product, you would simply change the product behaviors that trigger upon purchase.
ThriveCart will host the checkout form where visitors can enter their payment details to purchase this course.
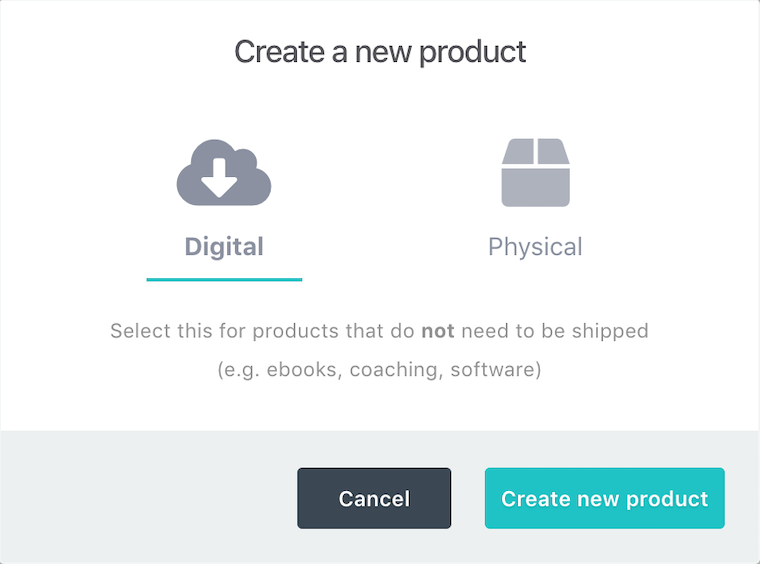
Setting up a product in ThriveCart is as easy as clicking ‘add new product’ and following the setup wizard.

For our example, we're creating a Digital product
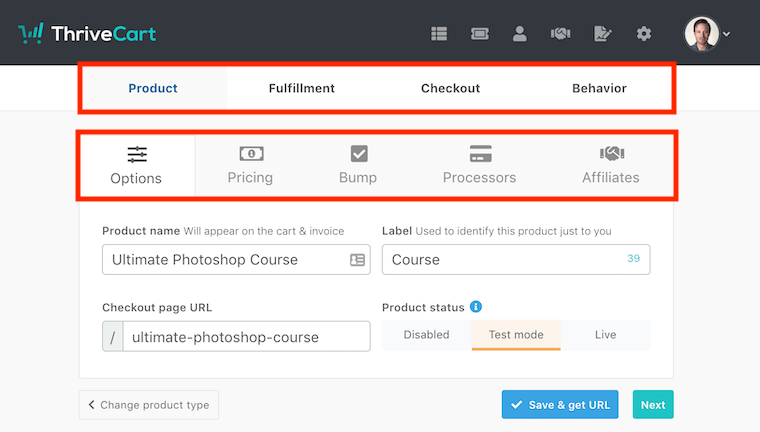
ThriveCart will guide you through the 4 major parts of creating your product, each with sub-steps:
- Product Settings: name, price and payment options (processors)
- Fulfilment: What happens for the customer after the order is completed
- Checkout: What type of checkout page design, how it looks, and what information is needed
- Behavior: What automated actions need to be triggered after purchase.

Creating a new product is a matter of moving through all the tabs, left to right.
What Checkout Behaviors To Set?
In this tutorial, I've set the trigger behaviors of ThriveCart to subscribe a student to a mailing list and add them to an automation. But I never explained why.
There are many, many different ways to provide a product to a customer and that is not what we are focusing on in this tutorial. Perhaps you want to trigger a membership plugin on your site, enroll them into an external online course, or send their details to a spreadsheet with Zapier.
Whatever it might be, those customer behaviors are up to you and how you choose to deliver your product. We are only looking at their experience moving through the sales funnel itself.
For now, we are assuming that connecting them to a specific Email Automation will trigger the steps required to deliver your e-commerce product or service.
Step 3: Redirecting To Your Website Upon Purchase
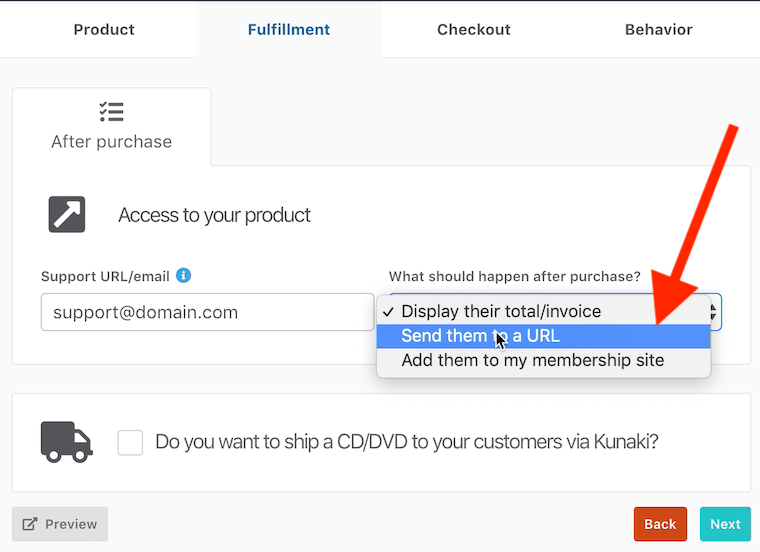
When the product wizard asks for ‘Fulfilment’ options, you can set what happens upon purchase.
Select ‘Send them to a URL’. A new text box will appear, and that is where you’ll enter the URL for the ‘Thank You’ WordPress page that you made in Step 1.

On the fulfillment tab, select 'Send them to a URL' in the dropdown.
Step 4: Customizing Your Checkout Design
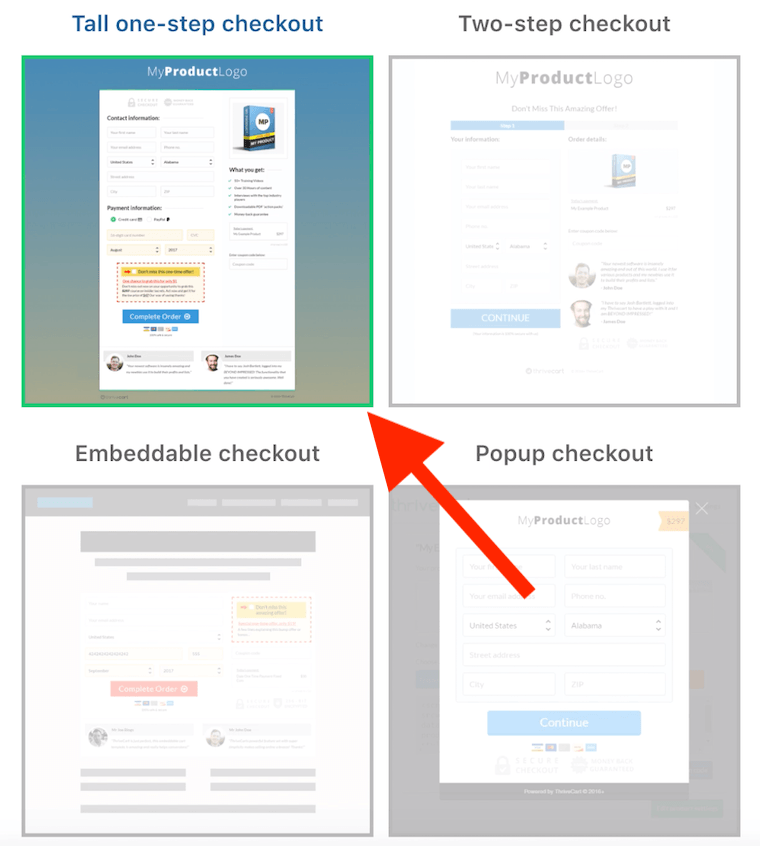
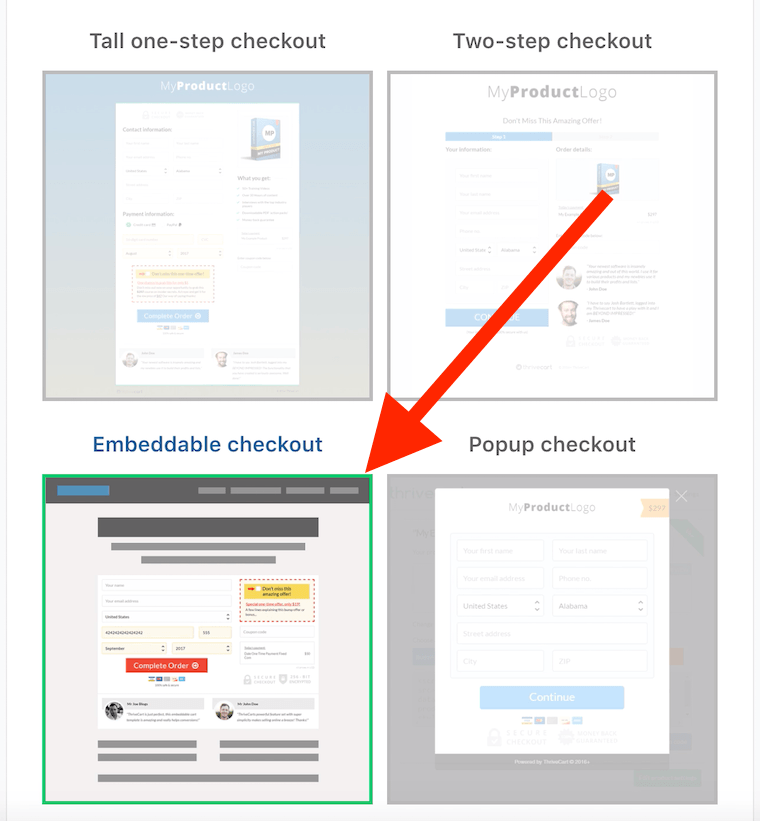
During the Checkout step, you’ll have the option to choose from 4 different checkout templates. For our example, choose the ‘Tall One-Step Checkout’ option in the top-left.

Tall One-Step Checkout should be selected by default.
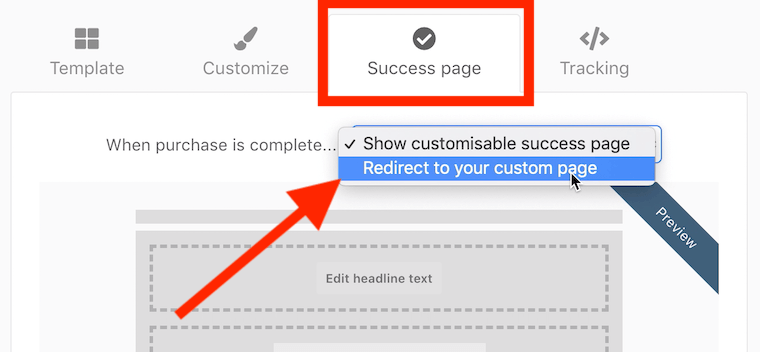
After customizing your Checkout appearance in ThriveCart, you’ll be asked to customize a Success Page. Instead of using their Success Page, you want to choose ‘Redirect to your custom page’. The reason for this is it's going to give you a lot more control over how you present the success page, setting you up to build in upsells and other elements to improve your checkout process.
This means that instead of showing a ThriveCart hosted success page after purchase, the customer will be redirected to the URL you specified in the Fulfilment settings. If this all sounds complicated, don’t worry — ThriveCart makes it very easy to follow along.

Under 'Success Page', select 'Redirect to your custom page'
Eventually, once you’ve finished all the steps for creating a product in ThriveCart, you’ll get a URL for the checkout form with the following URL structure: accountname.thrivecart.com/product
You’ll need this Checkout URL for the next step.
Step 5: Configuring Your Sales Page
Now that you have a URL for the ThriveCart checkout and have configured it to return customers to your Thank You page, it’s time to design the sales page in Thrive Architect.
To do this, open the Thrive Architect editor for the sales page you created in Step 1.
Thrive Architect comes with hundreds of pre-made landing page templates that you can easily load and edit until they look exactly how you want them to.
For this tutorial, we are using the Video Sales Page from the Elementary Set.
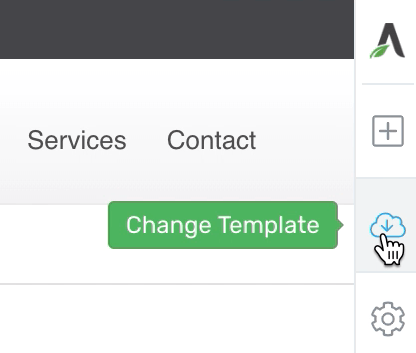
Loading a template is as easy as clicking the ‘Change Template’ icon from the Architect Sidebar.

This icon loads the template library
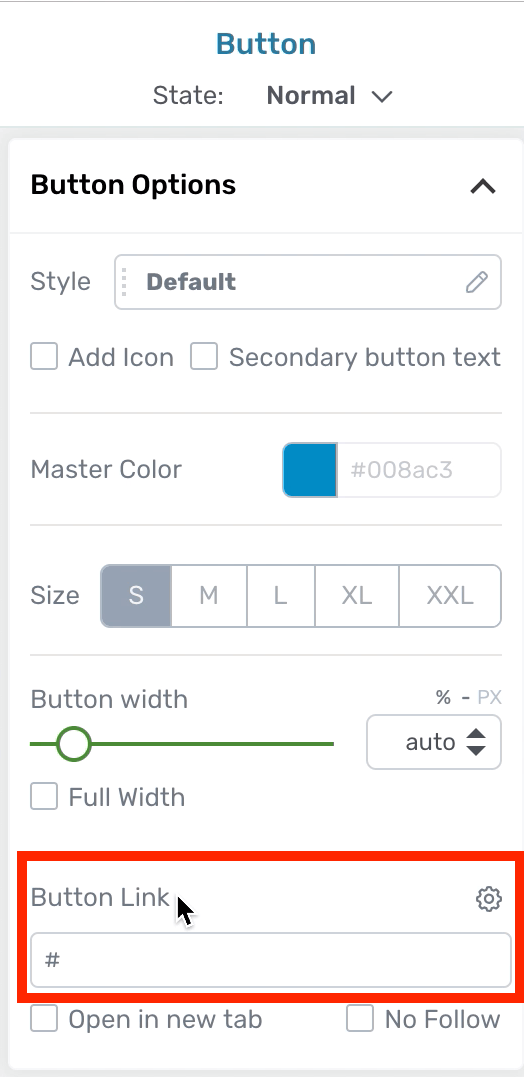
After you’ve made the appropriate changes to your sales page, it’s time to edit the ‘Buy Now’ button.
Select the ‘Buy Now’ button on your sales page to open its Button element sidebar. Look for the ‘Button Link’ option. This is where you want to paste the URL for the ThriveCart checkout.

Paste your ThriveCart URL here
You can now edit your sales page like a complete pro and seamlessly connect it to your ThriveCart account.
Step 6: Editing Your Thank You Page
Now that the sales page has been set up correctly, you will want to work on the design for your Thank You page too. In the video, we used the Download Page from the Elementary set and made some changes so that the page is correctly setting the customer’s expectations.
Now You Have a Basic ThriveCart Sales Funnel
With this 3 page setup, a visitor can now arrive on your Sales Page and work their way through the entire funnel. When they are ready to purchase, they can click ‘Buy Now’ which will take them to the ThriveCart hosted checkout. After entering their payment details, they will be returned to the Thank You page on your website which will give them further instructions for what to expect next.
Are You a Course Creator Selling Courses?
You might be wondering how exactly the student gets access to the course itself.
ThriveCart can connect with many popular membership plugins which you can use to protect content on your website. If you're looking for a way to create and manage your course content, our course platform, Thrive Apprentice lets you protect your lessons and subscriptions with a membership tool.
If you want to bypass the need for a membership plugin altogether, then look into our recent Thrive Apprentice + SendOwl integration for the quickest way to sell courses with just a few simple tools.
Here's our ultimate guide on how to set up a membership site.
Part 2: Streamlining the ThriveCart and WordPress Sales Funnels
With a basic sales funnel set up, it’s time to make our first improvement: We’re going to use an Embeddable checkout on a WordPress page rather than directing the visitor to a Checkout on ThriveCart.

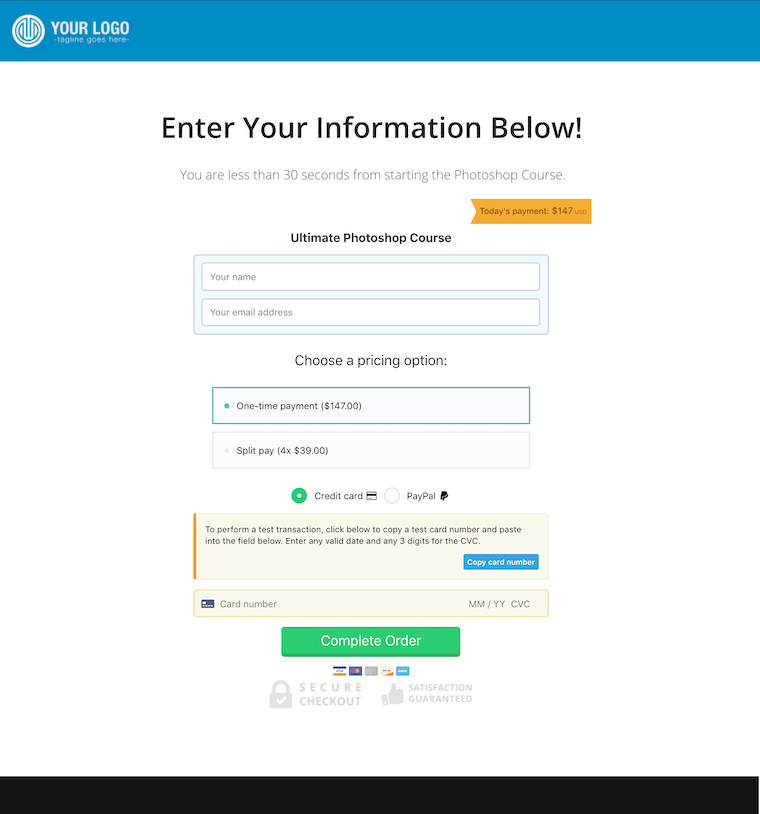
ThriveCart checkout on their domain.

Checkout Embedded on your domain & site
There are three reasons why you might want to do this:
First, there is nothing restricting a visitor from simply typing the ThriveCart checkout page URL into their browser and buying your product. If you want to create a limited-time discount or close your course enrolments, then this is a problem. By hosting the sale on your site, you’ll have more control over hiding your Checkout page.
Second, you may want to include more branded content near your checkout. ThriveCart already allows you to add a video, box shot, testimonials and more… but perhaps that isn’t enough. With Thrive Architect you can brand the entire page, using your own fonts, headers, footers, and including any other elements you’d like.

With Thrive Architect, it's easy to make design improvements to your checkout.
Third, although the ThriveCart checkout is already responsive, by constructing the same page in Architect instead, you have more granular control over exactly how it looks in tablet or mobile view.

ThriveCart offers no control over the experience on mobile, but Thrive Architect does
But the greatest advantage we’ll save for the Part 3 of this tutorial. For now, let’s set up the embedded checkout.
Step 1: Getting the Embed Code from ThriveCart
Inside ThriveCart, click ‘edit’ to make changes to your new product. Under the product settings, select ‘Checkout Design’.
Currently it’s set to a tall one-step checkout, but now you want to choose the ‘Embeddable checkout’ option instead.

You'll need to change which checkout design is selected.
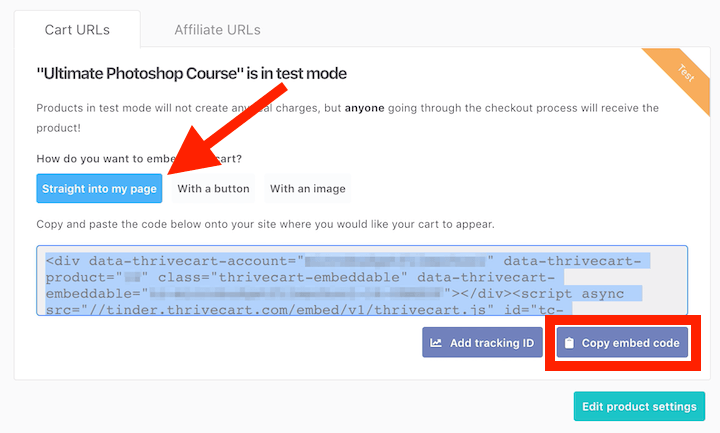
Once we’ve selected this option, click ‘Save & Get URL’. Instead of getting a URL, you’ll get an Embed code. This is the code we’ll need to place on our WordPress page for the checkout to display.

ThriveCart will give you an embed code that you need to copy.
Step 2: Creating a New Page in WordPress
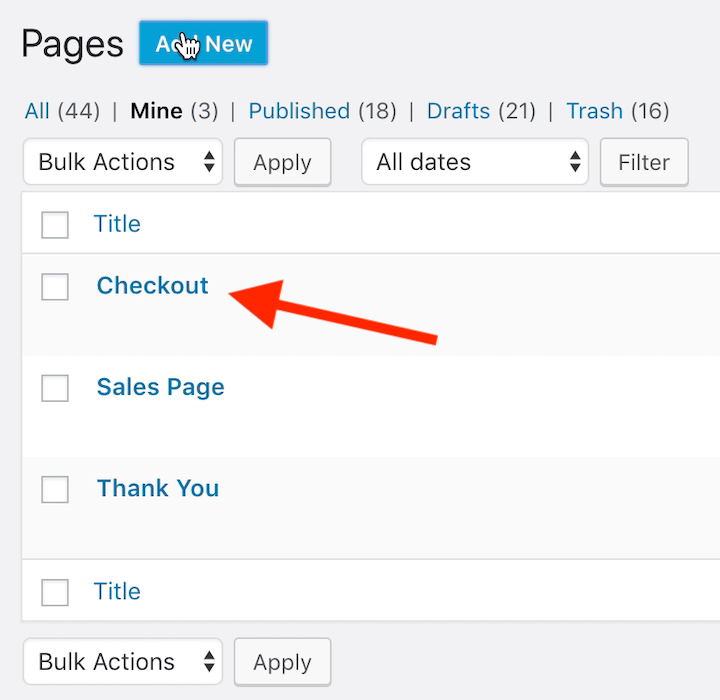
Back inside your WordPress dashboard, you’ll want to create a new page and name it ‘Checkout’.

Add a new page in WordPress for your embedded checkout
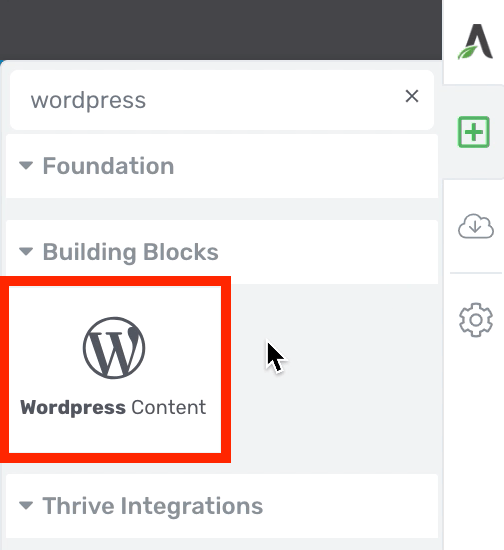
Once again, we’ll use the Elementary Download Page template, though we’ll be making some changes to it. After stripping the page of any unnecessary elements, we’ll add a building block element to the checkout page called ‘WordPress Content’. You can also use the Custom HTML element, but it won't render the checkout inside the editor. You'll see it on preview or live pages, but for more control, the WordPress Content element will let you see what's going on.

To use embed codes on your website, use the WordPress Content element in Architect
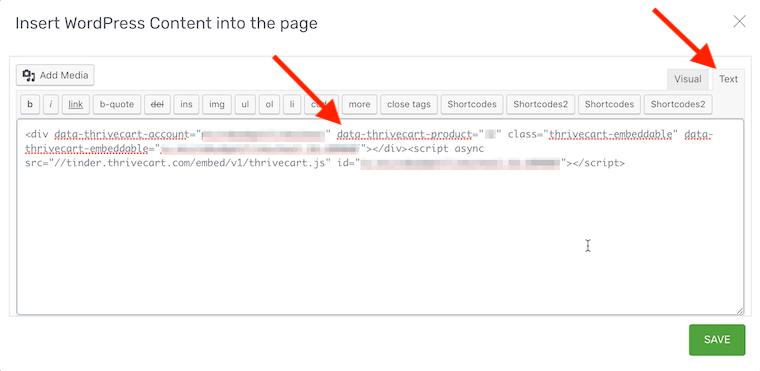
Once the WordPress Content Element is on the page, you’ll have the option to edit it. Make sure you select ‘Text’ rather than ‘Visual’ in the upper right, and paste your Embed Code from ThriveCart.

Using the WordPress Content element will make the cart visible in the editor.
After saving the page in Thrive Architect, you’ll see the checkout form display. You can resize the maximum width of the WordPress element and center align it, to make your checkout sit in the middle of the page.
Now you've got your checkout element directly in Thrive Architect, you're in complete control. You can add and move elements throughout your page and implement all your conversion rate optimization strategies to make sure you're converting potential customers into paid-up members!
Step 3: Point The Buy Now button To The New Checkout Page
The last step is to make sure the Buy Now button on our Sales Page takes the visitor to the new Checkout page we just made in WordPress, rather than the external ThriveCart checkout.
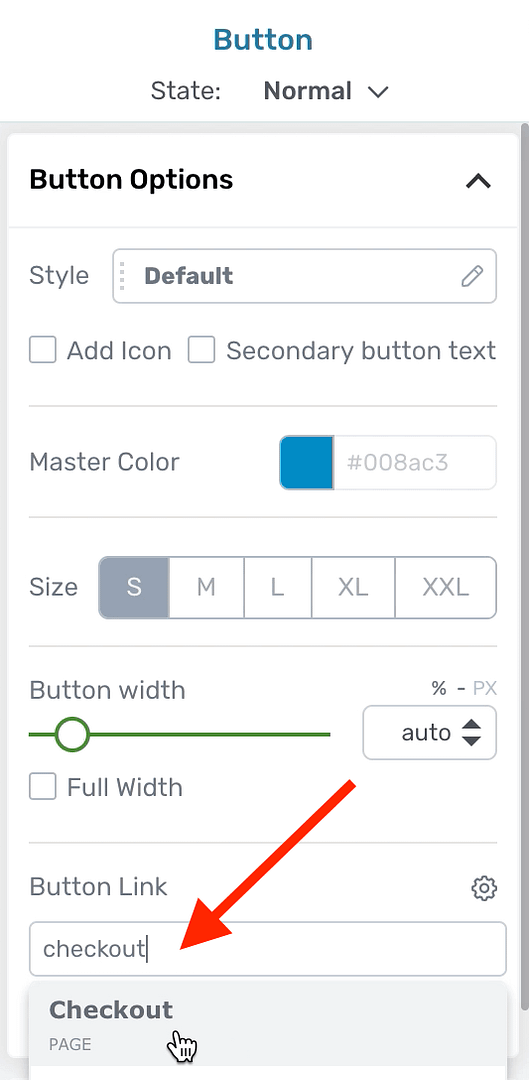
To do this, reopen your Sales Page in Thrive Architect and select the Buy Now button. Under the Button Link settings, type in ‘Checkout’. Thrive Architect will automatically search for any pages on your website that contain the word ‘checkout’, and you should be able to select your newly created page from the drop-down that appears.

Search for 'Checkout' in the Button Link
You've Taken Control of Your Checkout Page
Now when a customer clicks ‘Buy Now’, they are taken to a WordPress page on your own domain with the ThriveCart checkout embedded. Once they enter their payment details and the payment is accepted, the visitor will be redirected to your Thank You page.
At no point in this checkout flow will they leave your Website. Why is this important? Read on…
Part 3: Using Scarcity Marketing in Your Thrive Cart Checkout
This is where the real fun starts.
Now that all your pages are managed within WordPress, you can create a Scarcity Marketing Campaign with our plugin, Thrive Ultimatum. That means we can schedule the availability of the online course, or whatever product you wish to sell.
Why would you want to do that? Because Scarcity is an important element when creating a high-converting sales funnel. Providing a deadline or a limited-time-discount is a time-tested way to get potential customers to take action.
And with Thrive Ultimatum, it can be set up in less than 10 minutes.
Step 1: Creating a ‘Closed’ Page in WordPress
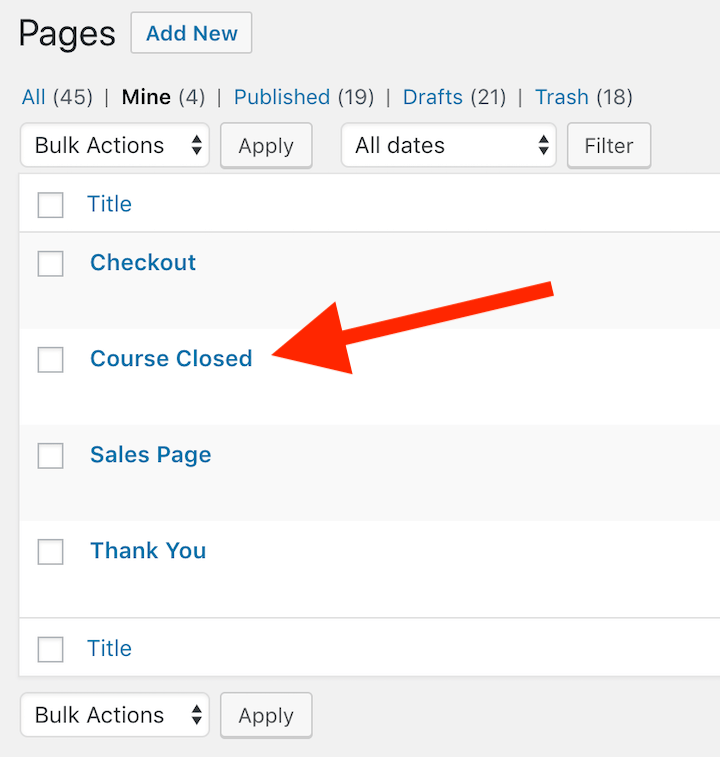
There is one final page we need to make in WordPress to apply this particular scarcity strategy. Add a new page and call it ‘Course Closed’.

The final page you need to make.
This will be the page that shows when someone tries to access your sales page outside of the promotional period. Rather than letting the potential customer escape, you want to invite them to join your mailing list instead.
So this time we’re going to load a template called 1-Step Lead Generation from the Elementary Set.
Change the text on the page to explain that the course is closed and that they can join the waitlist by entering their email address into the Lead Generation form. If you aren’t sure how to connect with a mailing service, you can read our tutorial on how to do it here.
Step 2: Setting Up Thrive Ultimatum
This probably goes without saying, but you’ll need to have Thrive Ultimatum installed and activated to complete this step. Once it is, you can select the Thrive Ultimatum dashboard from the WordPress menu. Inside Ultimatum, select ‘Create New Campaign’.
Although there are multiple types of campaigns, just choose ‘Build From Scratch’ for now. Give it a name and then make it a ‘Fixed Date Campaign’.
This is where you can choose which days your Sales Page will be open for purchase.
In our example, we’re making it a Christmas Sale that starts on 18 December and ends of the 25th.
Step 3: Setting Your Lockdown Campaign Pages
Thrive Ultimatum will first ask for you to set some Display settings. In this tutorial, we’re only scratching the surface of what Ultimatum can do so for now, just select your ‘Sales Page’ and ‘Checkout page’ under the Display settings.
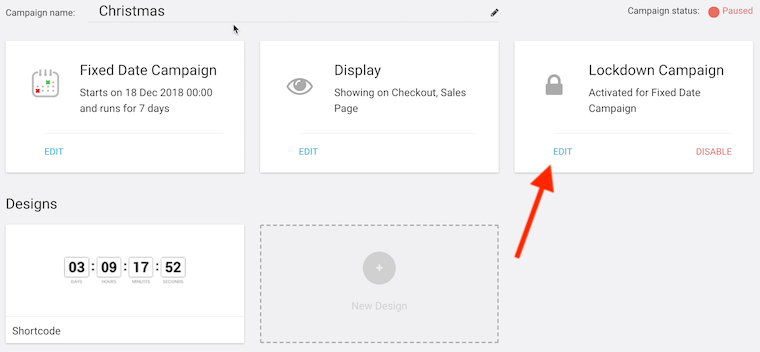
Once you have set the dates for the campaign and the Display settings, it’s time to activate a Lockdown Campaign. This means your sales page will not be accessible outside of the dates you have set. Click ‘Edit’ to configure these settings.

In Thrive Ultimatum, be sure to enable a Lockdown Campaign
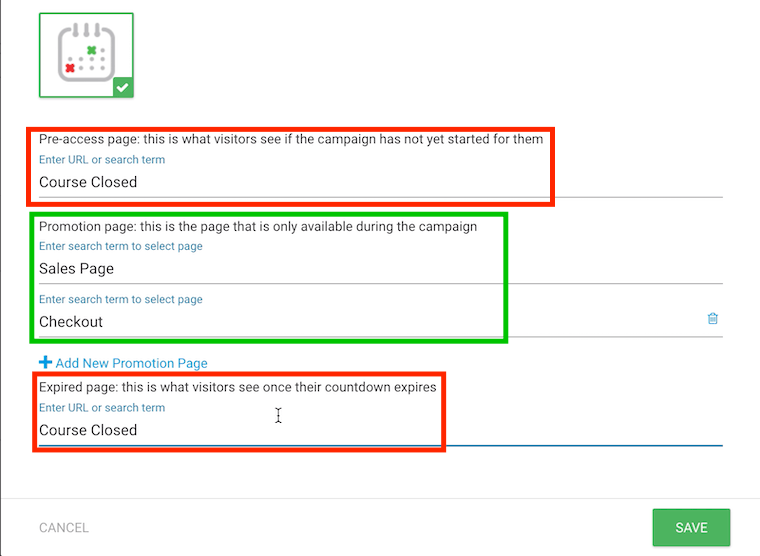
For both the Pre-Access Page and the Expired Page, select your new ‘Course Closed’ page.
For your Promotion Page, you’ll need to enter your Sales Page, and then press the Plus Icon to enter another one, your Checkout Page.

In Red: The page that shows outside of the campaign dates. In Green: the page that shows during.
Step 4: Create Your Countdown Timer
The last step inside Ultimatum is to create your Countdown Timer Designs.
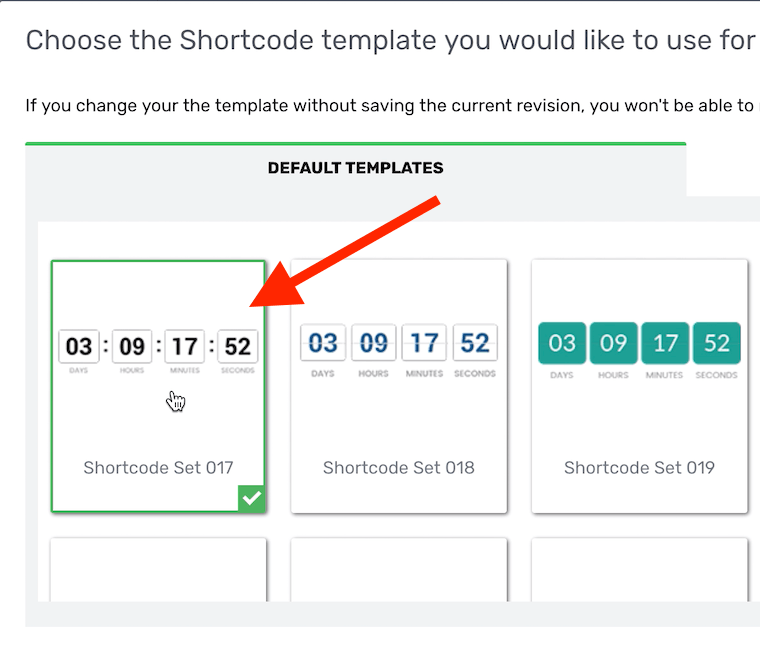
For this example, we’re only going to choose the Short-Code design, and select from the available templates.

Choose from many countdown timer templates
There is nothing more you need to do after selecting the timer except save it. In Ultimatum, you have the option to set ‘states’, just like in Thrive Leads, and these states will show at different times during your promotion. But we won’t worry about those features now.
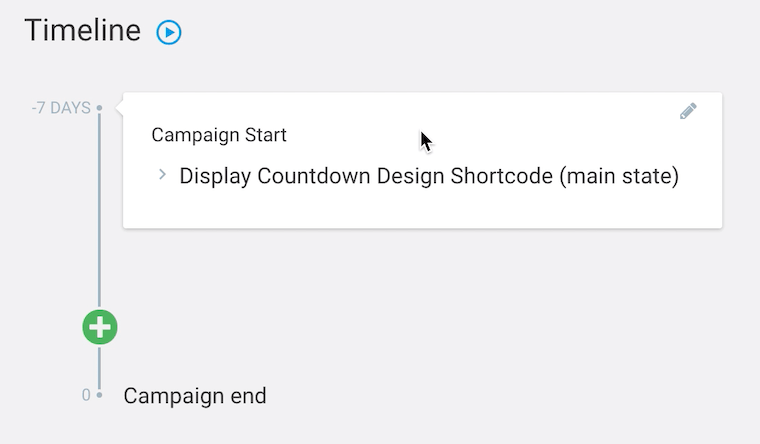
Once this is all configured correctly, Thrive Ultimatum will show you a Timeline that counts backwards from the Campaign end date. The Main State for your Shortcode should be selected to display by default.
This means that during the 7 days of your campaign, this shortcode will be actively counting down.

Your timer will count down to the Campaign End time.
Step 5: Adding The Timer to Your Pages
Now you need to place the timer on your Sales Page and your Checkout Page.
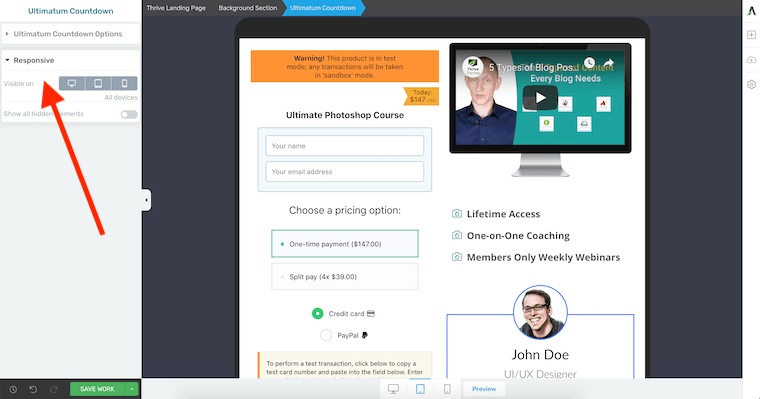
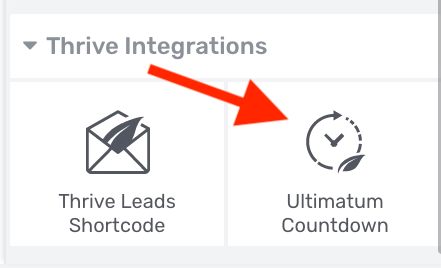
Open them in Thrive Architect and you’ll find the ‘Ultimatum Countdown’ element available in your building blocks. Drag and drop this element on to the page.

Add the Ultimatum Element in Architect
Now this will load your timer and keep it linked to your campaign. It should look like this:

Your Ultimatum Timer can now be added to your Sales Page and Checkout Page
That’s it!
Now You're Leveraging Scarcity!
Now if anyone tries to access your Sales Page or Checkout Page outside your campaign promotional period, they will be automatically redirected to your ‘Course Closed’ page and have the option to subscribe to your mailing list and join a waitlist for the next product launch instead.

Course Closed page will show to visitors viewing outside of Campaign Dates.
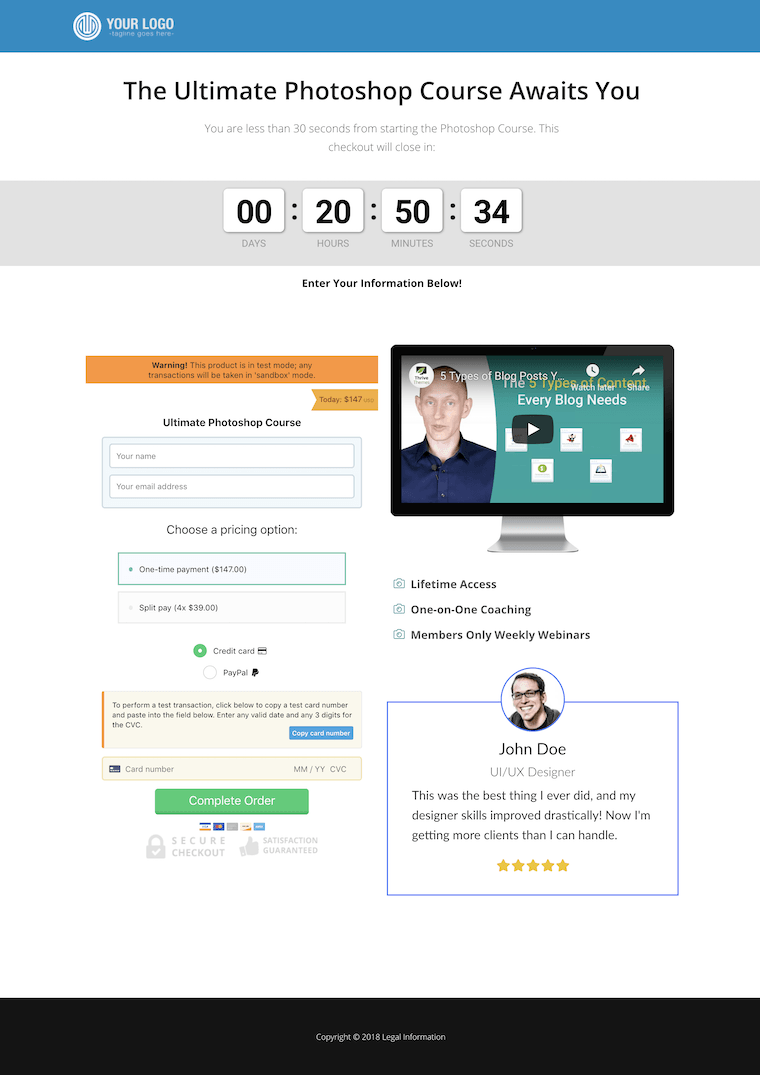
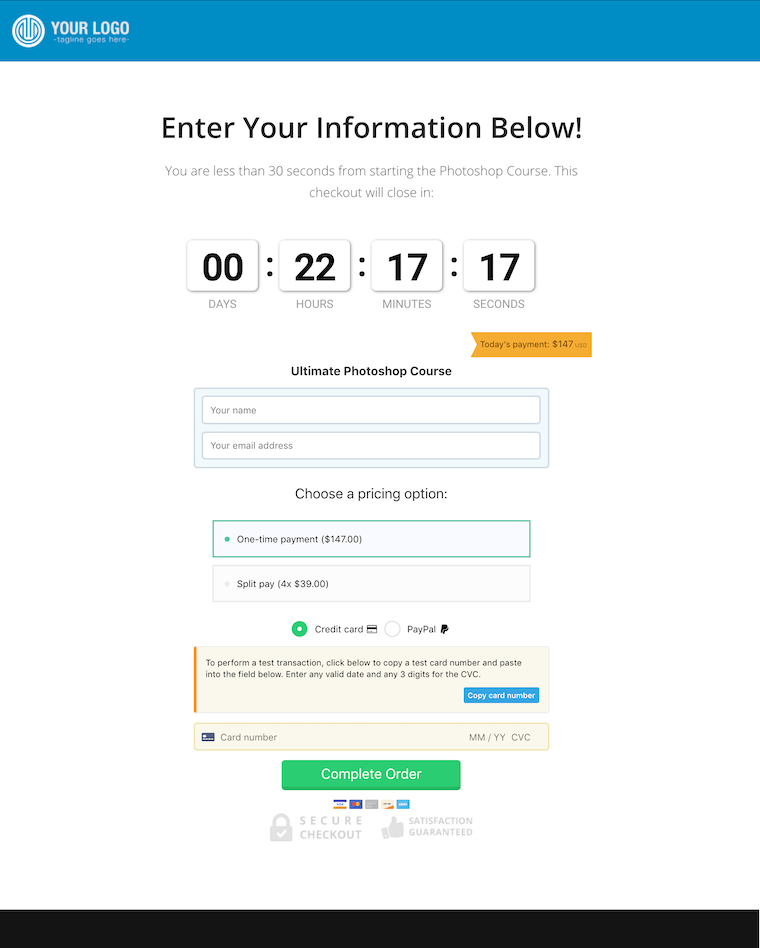
And if they try to access the page during your campaign dates, they will successfully see your Sales Page. If customers click through from that sales page to the the Checkout page, both pages will also be showing active countdown timers informing them how long they have to purchase before the course closes.

Sales Page with timer.

Checkout Page with matching timer
And, of course, once they purchase they will still be redirected to your custom Thank You page as well.
You Have Everything You Need to Build a High Converting Funnel
To replicate this sales funnel exactly as we've shown it here, you'll need Thrive Architect to build your sales page and thank you page, and Thrive Ultimatum to create a scarcity marketing campaign. And, if you're serious about taking your online business to the next level, be sure to check out our comprehensive collection of conversion-boosting tools, Thrive Suite.
With Thrive Suite, you can build lead generation funnels, quiz funnels, and upsell funnels, and more. To learn more about how to make funnels work for your business, check out these free resources:
- How to Set Up a Complete Lead Generation Funnel
- Online Marketing Strategies Made Easy: How Sales Funnels Work
- Create Powerful Quiz Funnels for Your Lead Generation
- Create Powerful Sales Funnels with the Upsell Plugin and Thrive Automator
Now there's just one thing left to do: Get Thrive Suite today!





If you’re a Thrive Cart user and you would use an integration with our online course plugin Thrive Apprentice, upvote this comment to show your interest.
Yes Bradley, I’m looking forward to integrating ThriveCart with Thrive Apprentice as soon as possible.
Kind regrads
Yes, I would like to see the Integration as soon as possible. Thrive Cart w/ Thrive Apprentice course builder.
That would be AWESOME!!!
Since you guys utilize Active Campaign and Thrive Cart integrates with it seamlessly — it would be great to see Thrive Apprentice integrate with Active Memeber 360. At $170/year for unlimited sites, it is the perfect match to round up all these tools and create a powerhouse of automation and functionality.
Apprentice already can integrate with Active Member 360, with a little known feature called: ‘Role to Tag Mapping’. If you create a Customer User Role (you’ll need a free WordPress plugin to do this) and then configure Apprentice so only users with a selected role can access a course, then AM360 can grant access just with a tag. Apply the tag and it gets mapped to a user role. Voila! There’s some info on how in their facebook group.
I asked AM360 about this method 3 weeks ago. Here’s what Norman Upchurch, their lead support person, told me:
“ActiveMember360 cannot protect Thrive Apprentice content directly using the normal protection methods
Thrive Apprentice uses a content structure that is alien to all standard WordPress philosophy and data structures. It is a proprietary system in effect.
Therefore ActiveMember360 does not support it.
You can use the ActiveMember360 Role To Tags Mapping feature to set a custom WordPress role based upon a tag and then use that role in Thrive Apprentice to protect the course. However this is not ideal.”
I wish it wasn’t so, but that’s what he said.
That is correct, Gary, even if it is a little dramatic. Typically, AM360 protects at the WordPress page level, but Apprentice-built courses don’t use pages that way. To be clear though, it is 100% possible to protect with the Role to Tags mapping feature.
I can understand wanting to keep costs down for startups (as you mentioned below with the choice to go with SendOwl), but I think you guys should look at direct integration for your power users. Using a free plugin to control integration between such critically important software is something I could see Shane making a video on how dangerous that can potentially be. AM360 appears to be such a no-brainer integration for you guys since you already use ActiveCampaign and now looking to integrate ThriveCart into Apprentice. That would truly be a powerful and all encompassing platform!
Hi Bradley, I have struggled with Thrive Apprentice for over a year. I bought LearnDash to replace it because it did not integrate with AM360 at all. And I am not going to spend a fortune on Send Owl either – the comments I keep reading are not good. yet another clunky thing to integrate which undoubtedly will not integrate well and cause more wasted time and money.
This whole charade has caused me an enormous amount of problems. To put it lightly. And I mean the whole thing has cost me 1000s of lost dollars. I have even considered ditching Thrive Themes for different solutions because of this.
Please can you explain how to use the Customer User Role you mention above? And give a link to the Facebook page, where you mention how to integrate it. I have search high and low with no success.
If this is the solution I have been waiting for, then I would be extremely happy. Whenever I activate AM360 it does not work! AM360 has again been another waste of 100s of dollars and so many hours of lost time. I have never been able to use it with Thrive Apprentice, it knocks out all my EasyVideoSuite (EVS) Videos. The same people that make EVS make Thrive Cart. And per the comment below, AM360 is run by programmers and their responses are really direct and extremely unhelpful, as you can read from Gary’s AM360 response below.
I would really appreciate this solution. PLEASE, PLEASE, PLEASE let us all know how to create this. I am certain I am not the only one here that uses Easy Video Suite, with Thrive Cart and Apprentice and Active Campaign with AM360. Thanks in advance. Richard
Hi Richard, it sounds like you’ve come up against a whole lot of obstacles. I feel your pain, I’m a course creator myself and getting past technical hurdles has constantly consumed my time. The first point I want to make is that entrepreneurship is always full of set backs. If it isn’t one problem, then it’s another. What makes a great entrepreneur is someone who can push ahead despite the set backs. So keep at it!
Second, I want to show you where we are going with Apprentice. We only launched Apprentice publicly in Feb this year. Prior to that, it was a simple solution for free courses, but now we’re turning it into a paid-product creation platform and we’re committed to improving it.
We also found that most membership solutions are far too complicated, messy, slow and cumbersome for the simple solution of purchasing online courses. So the restriction settings in Apprentice are about doing away completely with the need for membership products. That means it needs to connect directly with payment platforms like SendOwl.
If you already use Thrive Cart, you’ll be pleased to know that we’re looking at building a direct integration. We don’t have an ETA on that, but it would mean you wouldn’t need AM360 or any membership solution at all.
As for the solution I mentioned? I’ve haven’t rigorously tested this, only explored it as an option for myself. By try this:
– Install ‘User Role Editor’ plugin
– Under WordPress, go to -> Users -> User Role Editor -> Add Role -> Make Copy of ‘Subscriber’, then give it a name ‘Online Course 1’
– In AM360 on your site, go to ‘Role to Tags Mapping’, and select ‘Online Course 1’ and link it to a Tag in Active Campaign of your choosing.
– Under Thrive Apprentice, go into your online course -> access restrictions tab -> enable ‘restrict access’ and under User Roles which can access this course, select ‘Online Course 1’.
Then, when you give someone the tag in Active Campaign, AM360 will identify it on your website and connect them to the newly created WordPress user role ‘Online Course 1’, which then means they can access the course in Apprentice.
I’m looking forward to integrating ThriveCart with Thrive Apprentice as soon as possible.
Kind regrads
Looking forward to it…
Thank you, Brad.
YES Please! I bout Thrive Cart before I bought Thrive Appretice and didn’t know they wouldnt integrate. ;(
Damn, you need to move that disclaimer about not working with Thrive Apprentice up to the top. I just spent like an hour and a half working through the steps only to reach that. 🙁 Need that integration! And right quick too. 😉
Yup! +1 would love this integration! A match made in heaven
Checking in daily on thrivethemes blog to see if there is an announcement about a TC integration. 😀
But not only for Apprentice. I hope to see it integrated in all thrive products. That would be sweet.
Fingers crossed.
It will be the best thing that you can do ! You will kill clickfunnels, kartra etc ☺️
Hi Bradley, do You already know, if an integration will come?
Kind regrads
We’ve seen enough demand and decided it’s worthwhile, so yes an integration is definitely coming. As for an ETA? We’re not sure yet.
Thanks for the article Bradley! Could you also make one for how to integrate Thrive Cart upsell and downsells into thrive architect, including one click purchases to fully use the power of a funnel?
I understand you don’t have an ETA yet for the integration between ThriveCart and Thrive Apprentice, but should we expect this within a few weeks or is it going to take months?
Hey Koen, embedding Thrive Cart upsells works just the same as the regular checkout, except it should be done on an extra WordPress page. Otherwise, everything is set up inside of Thrive Cart itself, so I’d recommend you search their knowledgebase for tutorials showing you how.
Integrations are much more complicated to set up than you might expect, and we’ve found some quirks with TC that we have to solve first. So it’s likely to be months rather than weeks (this message is from late June 2019).
I would love an integration with Thrive Cart & Thrive Apprentice!!
Yes! Please integrate with ThriveCart
I would be super interested in this. This integration would allow me to stop monthly Teachable payments, host my courses on Apprentices, and integrate with ThriveCart after a one-time payment. After a year I’d pretty much be saving money by not having a Teachable subscription.
Hi Tega, did you do it? I have been considering the same but still haven’t taken the plunge. If you did it, any tips on what to avoid or how to handle it for a smooth transition from Teachable to Apprentice (without losing a whole month of subscriptions haha)?
Hi Bradley, I’m Thrive Themes and ThriveCart Member. I would love to see a native integration of the two for my new project. ThriveCart already talks about coming soon. Is it coming soon??? Can’t wait for it.
Hello Andreas – yes, the integration will be released on the 22nd July
Not true that it sells only through Affiliates Links like you write in that box. See https://thrivecart.com/private-pilotprogram/ or the direct cart link https://checkout.thrivecart.com/special-offer/
Another awesome and informative post from Brad. Thank you!
You’re welcome, Edin
Thanks for an excellent walkthrough Bradley. I would absolutely love an integration with Thrive Apprentice.
Awesome!
Thanks for the article and tutorial.
By the way – I would love an integration of Thrive Apprentice , Thrive Architect and Plug n Paid: https://www.plugnpaid.com/
Can you do that?
Thank you!
Keno
Each integration takes time for our developers, so it depends on how much demand there is for that specific tool. I’ll add this request.
A direct Thrivecart Integration (like SendOwl) for Thrive Apprentice would be HUGE and would make APPRENTICE my “Go To” Course & Membership Solution. Virtually 100% of my Clients (Martech) and Clients I work with in the SME Realm use Thrivecart. I could say good bye to Teachable, Everlesson etc. PLEASE do a direct Thrivecart Integration. I would then be able to Launch my own Courses as well. I paid for a SendOwl Subscription (which was in essence double paying for Cart Tech) as I am an Avid Thrivecart user and Affiliate Partner. Plus the ease of use and functionality for Marketers between Thrivecart and SendOwl does not even compare. (SendOwl is very CLUNKY and Non-Intuititve) But to CLOSE…. PLEASE “Direct Thrivecart Integration” for Apprentice! Thanks Much… David @ MarketingMouseTrap.com
Thanks for your comment, David. This is good to know, and I’ll take this to the team along with the other upvotes and interest from the Thrive Cart community.
Hi David, could you make the switch from Teachable to Apprentice? Any tips so the transition goes smoothly?
Thanks for a very clear and informative tutorial. Can you please tell me if there are any advantages of ThriveCart over SendOwl – and if integrating SendOwl would follow a similar process?
Both of them have great VAT and Tax management. If you’re looking to use Thrive Apprentice for your courses, currently Thrive Cart does not integrate directly. You would need a separate membership tool or plugin. Apart from that, I would say that Thrive Cart is more versatile and powerful, but at it’s also vastly more expensive. SendOwl is more than enough to get you started.
Hi Bradley, which membership tool or plugin do you recommend using with Thrive Cart to integrate with Thrive Apprentice? I already have both and don’t want to pay the extra SendOwl subscription. Any pointer is welcome. Thanks!
You’re in luck, Luca. Wishlist member integrates with both Thrive Cart and with Thrive Apprentice, so it will easily connect the dots in your setup. And right now Wishlist is available as a lifetime deal in Appsumo for $49 (usually $200 per year).
We are working on a direct integration between Thrive Cart and Apprentice that will cut out the need for a membership platform, but we’ve had a couple of delays for reasons I won’t go into here. We are working on it, but we always recommend people take action rather than waiting for an update.
Great, thanks Bradley!
Hey Bradley, hope you are well. Just wanted to check with you if you have any update about the availability of the Thrive Cart and Apprentice integration. Thanks a lot!
No updates yet. We are working with Thrive Cart on developing this but we don’t have any ETA, as it’s quite a technical solution.
Thanks Bradley for the info.
Nice article. Can you also use thrivecart with Ideal payments for Dutch customers? Can’t find it on there website.
I’m not sure. I’d recommend sending their support team an email.
Nope, is not possible (yet).
They told me:”Hi Johan,
Currently, ThriveCart only supports the following payment processors:
1. Stripe
2. Google Pey (via Stripe)
3. Apple Pay (via Stripe)
4. PayPal
5. Authorize.net
iDeal, SEPA and SOFORT are highly requested and are high on our priority list. There isn’t an official ETA for when this will become available, but it is expected to be very soon.”
Thrivecart promised this 1 year ago presales with the same comment. And until now? Nothing (!) I am really dissapointed and go with woocommerce now. Lost 690 USD without money back.
great – very useful – more pieces of training like this, please
thanks
Thanks for your comment, Dale. We will look for more ways to do tutorials like these
You guys have done it again! Thanks Thrive Themes team for always putting out epic content. Another reason why I joined the membership…Y’all must be reading my mind because I just wrapped up my online summit and want to turn it evergreen, and then I see this post come in my email.
Absolutely perfect timing. I used the same tech stack mentioned above with Thrive Architect and ThriveCart, but I didn’t even think about embedding the checkout page. DUH! I could have tracked my funnel so much easier.
Yes, please look into the ThriveCart integration. It would be killer. Their affiliate portal is simple as I haven’t been impressed with SendOwl. I’d shout the integration from the rooftop, and I think Navid Moazzez would too. I followed his framework for my summit.
One thing I wish that Thrive Ultimatum could do was run shorter campaigns for OTOs like 15-minute timers with cookie and IP tracking. Possible yet?
I’m about to transfer all my members over to Apprentice and use Wishlist member, so I don’t have to pay exorbitant fees to another member platform that shall remain unnamed.
Thanks for all y’all do!
Yeah, Thrive Cart’s countdown timer is a bit too restrictive for proper evergreen funnels, in my opinion. But as soon as you embed the checkout, you’ve got loads more options!
Ultimatum already has incredible tracking features, but at the moment, the timer is measured in days. We’ve had requests coming through to give minute-by-minute control on countdowns, and we are keeping these requests in mind for future updates.
Congratulations on leaving ‘member platform that shall remain unnamed’! Enjoy your profits.
Great video! Thank you!
You’re welcome, Margherita
Absolutely loved this mate! Thanks, Bradley.
I have been looking at Thrive Cart for a while now and was confused when you guys recommended Send Owl. All the good things Shane liked about SendOwl Thrive cart did. So I’m going to grab Thrive Cart. This tutorial was perfect…well done!
Glad you loved the the tutorial, Steven! Thrive Cart truly is excellent, but we must admit that SendOwl is more affordable. With SendOwl, you can get started for $9 a month, whereas Thrive Cart sets you back $600 upfront. For a new entrepreneur, that cost can be a deal breaker.
That’s absolutely true, Bradley. First of all, many thanks for this tutorial, clear, perfect!
As a “new entrepreneur”, I can tell you one thing: when you make the big financial effort to buy the ThriveCart license, when you subscribe to the ThriveTheme membership, you’re really happy and convinced that those 2 great tools are one of the keys that will help you as never before.
And then, you are told that it is better to use SendOwl because it’s cheaper (true for a while, but I hope I will be able to use my ThriveCart AND ThriveTheme for a looong time…). The integration with ThriveCart may be studied but not immediately implemented anyway… Well, then there is a great wind of disappointment blowing all of a sudden.
So, I read all and any comments you guys (ThriveTheme team) make, holding my breath, and hoping very strongly that you will be convinced… yesterday :p, that we really need that integration! Please? Please!!
Thank you anyway for everything you put in place to help us 🙂
What about multiple upsell and downsell, and order bump? I really like what Thrive Architect can do when it comes to the landing page design but ClickFunnels has made the sales funnel design too easy. I’d really love to design everything on WordPress using Thrive Themes suite from checkout page to the entire funnel.
If you’re using a shopping cart/ checkout system which can embed upsells and order bumps, then yes, you can add them easily. So using Thrive Cart for example, you can embed their upsell code into a page that a visitor redirects to after entering their card details. You would embed that code just as you embed the original checkout in this tutorial.
Thanks Bradley. Why would you use Thrive Cart over just Woo Commerce? Thanks
It depends on your product/ business model. Woo Commerce is more of an e-commerce solution, for creating a library of products that users can put into a cart before taking it to the checkout. Although it can work for a single digital product, it’s a bit clumsy and user the experience is often lacking. A tool like Thrive Cart is much more user friendly, streamlined and doesn’t require multiple addons to get it to do what you want.
Using Cartflows with Apprentice will the same, if not better, as Thrive Cart. But Cartflows requires Woocommerce. So, I hope you consider Woocommerce integration. The stack would be Cartflows, Woocommerce, Apprentice (just amazing)
not if you bring CartFlows into the picture
it allows building funnel-like flows based on woocommerce. You get to build landing/sales pages, custom check-out pages, order-bumps, upsells/downsells – all using your favorite page-builder (including Thrive Architect!) – and a woocommerce product(s)
in that regard, building direct T-Apprentice – Woo integration would benefit many many users.
But i’ll take ThriveCart integration as well
Another feature that would be absolutely awesome as an integration between “The Two Thrives” would be that of a simple one touch “Cancel Subscription” button within Apprentice. Allowing the subscriber of a paid membership site to easily cancel their monthly subscription to the platform. In a time where we live with Netflix, HBO, Hulu, etc… it is far better to put the choice to cancel in the hands of the subscriber. Not only does it knock down customer service issues, but actually breeds confidence as it makes the subscriber feel they are more in control. Additionally, having a simple pop-up window with a check box option that could be edited to sate something like: “By canceling this subscription you may not be able to get the membership at this price again, are you sure?” This would be a fantastic feature to implement!
Do affiliates still earn commissions if the button of the checkout links to the page we made in WP?
I asked the Thrive Cart team about this a while ago, and they tell me that it does. I haven’t tested it yet though. I believe the affiliate cookie is placed on arrival or link click and then gets recognised once the user navigates to the cart.
Thanks man! Will test this out and update you if this work. I think it does. 🙂
I have had thrivecart for years. I currently use it on my optimizepress sites. But would love to see it integrated with thrivethemes.
Hi Bradley,
This article is great and most importantly very helpful. I enjoyed the section about Configuring Sales Page. your thought in article are very realistic and good & easy to start implement.
Thank you very much! I got ThriveCart a long time ago at an early, one time price. It is AWESOME to know ThriveCart integrates with Thrive Themes. And what a great explanation to make it work too. Thanks again!!
You’re welcome, Byron.
Thanks again for the post! Really useful! My question though is what do you actually name your sales pages? You don’t have the words sales page in the actual title do you? Thanks again
No, I would just name the pages after the product. Remember, the name you use in WordPress is overridden when you use a Thrive Architect template so it’s mainly for your own use. Then on the front end you can use any H1 heading you choose on the page itself.
Hi, Thanks for this amazing article. I really learnt a lot for my site. I would be more thankful if you can create an ultimate guide to backlinking. Like a trusted way to create strong backlinks.
Thanks for the suggestion, Donna. You may have missed it, but we published this article on building backlinks back in January: 3 Proven Link Strategies for Solopreneurs.
Hi Brad,
thanks for the great new article!
When I’m using ThriveApprentice and SendOwl why should I additional invest around 600 Dollars in Thrive Cart? What’s the main advantage – sorry for not getting this…
With SendOwl I can also choose a popup on my own site, right? So it does not look for the customer that he leaves the page… Are the other two advantages in your article really such an investment worth?
Thanks
Sebastian
Easy answer, Sebastian: You shouldn’t. Thrive Apprentice and SendOwl is a perfectly capable setup for delivering an online course and the cheapest solution you’ll find.
The reason we made this tutorial is because Thrive Cart is a popular tool and for those that are already using it, we wanted to show them how to use it with Architect. Thrive Cart can do many other things, such as manage physical products and delivery, integrate with other online course software, and more. It’s just a matter of what suits your needs.
Great, thank you very much. I’ll a little bit crazy and bought it. Not because I need it now. Because you’ll guys build great stuff and hope the commision is high enough 😉 perhaps I’ll benefit some time from an integration.
Thanks
Sebastian
I’ve been looking for this tutorial and there is now. Thanks for always hearing the voice of your subscribers. Two thumbs up here!
Pleased to hear it’s helped you, Evangeline
No one mentions Memberium here. I’m just starting out in the course creation realm but I bought a Lifetime Memberium license rather in expensive compared to a monthly fee. Does Thrive Cart or Thrive Apprentice work with Memberium? I didn’t consider creating a bunch of free courses. I was thinking a free chapter might make more sense. What shopping cart will I need with Thrive, ActiveCampaign, and Memberium? Thanks.
Hey Randy, yes I believe Memberium will work with Thrive Apprentice by mapping tags to WP User Roles. We’ll be publishing a tutorial about this on the blog in the near future. As for shopping carts? If you want to bypass Memberium, SendOwl works directly with Apprentice. Otherwise, you just need a cart that passes sales info to Memberium.
Hi Bradley, I did the same thing as another user, purchased Thrivecart thinking it would integrate with Thrive Apprentice.
Like the many comments, I do hope you can announce when you think it will be launched with Thrivecart.
Keep up the great work!
I would love thrivecart thrive Apprentice integration immediately. I’m quite disappointed to see that in order to make this work, I have to pay for an additional software that does what mine already does. When can we expect an integration? I’m unable to find a date on the previous comments to know when they were made.
Hi Marilyn,
In order for us to make a deep integration with TriveCart, we had to chat with them so that they would adapt their API connection… I’m happy to tell you that we came to an agreement, which means that we can now start working from our side on this integration.
Fantastic news, Hanne! Thanks for the update! Do you have an ETA yet?
Yes please! I already have Thrive Cart and have been trying to figure out how to use it with Apprentice. I don’t really want to pay for another similar service when I already have a long history with Thrive Cart.
Hello,
It’s been months now. No news, no ETA. I like you guys, and your work. My membership has just been renewed. But I’m sorry, it will be the last time if we can’t get a clear answer: will ThriveCart be fully integrated, at some point in the course of the next semester, or not? I don’t need a “maybe-maybe not” anymore, we had that those previous months already. Just a plain yes or no.
Thank you.
Hey Corrine, I’m sorry to hear that you are having an issue with this. Unfortunately, right now we do not have an ETA on a better integration with Thrive Cart, but it is not likely to be completed in the next few months (as of Nov 2019). I wish we could offer more information at this time but this is where it currently stands.
Hey Bradley, as someone being on the fence to switch to both products, ThriveCart and Apprentice, I was wondering if there is any more clear timing update available on when a proper integration can be expected? Thanks, Tim
Hey Tim, we had some delays with the ThriveCart integration, but it is underway. It’s a bigger task than we first expected. Unfortunately, it’s really difficult for us to give you a clear ETA because it is dependent on quite a few factors. I know lots of our users are wanting this, so we’ll do our best to give a public update on how the integration is going soon.
Yes, please, integrate Thrive Cart with Thrive Apprentice.
Development is already in progress.
Im hoping this has been updated…I jut bought ThriveCart as per your recommendation but will need it to integrate with Apprentice for sure. Please advise because I think I am still in the 3o day refund window…Thanks!
Thrive Apprentice does not yet integrate directly with Thrive Cart. We are working on an integration but understandably we had to prioritize development of Thrive Theme Builder first. However, Thrive Cart and Thrive Apprentice work with both MemberMouse and Wishlist Member so it’s not too difficult to connect the dots that way.
Bradley, can you tell us how is the integration with TC going forward? What have you done already and what has to be done still? Can you tell how many % of the work needed is done already? Thanks, Martin
Hi Martin, we had to pause this work to finalize Thrive Theme Builder and have since changed direction with the integration. This pushed the integration back but the end result will be much, much better for it. It is a priority now and we’re working closely with the TC team. We can’t give you much more information beyond that because – as with all things in software – technical hurdles can change expectations quickly.
If I create a landing page with thrive apprentice can I embed thrivecart checkout to the bottom of that page?
Then I would have landing page and checkout all on the one page.
No need to click off the landing page to go to checkout.
Will this work?
Yep, absolutely that would work.
Jan/21 as I write this – another clear and brilliantly helpful post – thank you 🙂
For purchase of downloads, Thrivecart provides an obfuscated link that is presented to customers on their success (Thank you) page – with a configurable expiration, .i.e. link stops working after a specified time period. This is great but of courses doesn’t stop people simply sharing their purchased download by email etc. 🙂
Please i would like to know if thrive cart has a monthly payment plan at the moment?. it seems they only accept a one time payment at the moment.
Hi Joel,
I’d suggest asking Thrivecart (which is not part of Thrive Themes)
When I embed my Thrivecart checkout, the formatting pushes it to the right of the content area. Its centers perfectly on ipad and mobile, but not desktop. I cannot seem to configure a two column checkout (desktop) and wraps on mobile. I am using the latest cart from Thrivecart, Not the legacy for my embed.
Hi Stephen, Thrivecart is not our company so I’d suggest asking them for the behavior or their embedded checkout form.